Wenn Sie Texturbilder in Captivate einfügen, kann es vorkommen, dass das eingefügte Bild verzerrt dargestellt wird. Ein möglicher Grund hierfür ist, dass das Texturbild andere Proportionen hat, als der zu befüllende Folienmaster / das zu befüllende Objekt. Wie Sie dieses Problem umgehen können, zeige ich Ihnen im heutigen Artikel.
|
Zu diesem Artikel | |
| Programm: Adobe Captivate 6, 6.1, 7 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 5 Minuten | Ziel: Sie erfahren, wie Sie das Verzerren von Texturbildern verhindern. |


So befüllen Sie Smartformen mit Bildern
- Fügen Sie eine Smartform in Ihr Projekt ein (Einfügen > Smartform).



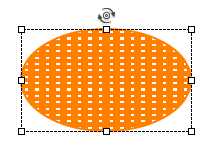
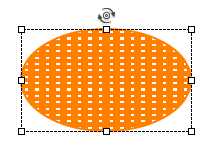
Das Texturbild wird (möglicherweise verzerrt) in die Smartform eingefügt.

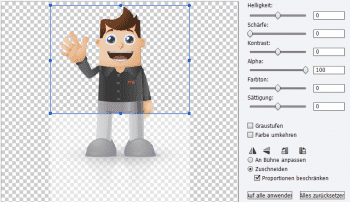
Hinweis: Sie können auch ein eigenes Bild importieren, indem Sie unter Benutzerdefiniertes Bild auf das Ordner-Symbol klicken. Wenn Sie ein Bild importieren, welches größer als die zu befüllende Smartform ist, öffnet sich automatisch das Fenster Bild zuschneiden/in der Größe ändern.

Wenn Sie die Option An Bühne anpassen wählen, wird das Bild an die Proportionen der Smartform angepasst und ggf. verzerrt dargestellt bzw. automatisch beschnitten. Über die Option Zuschneiden können Sie mit Hilfe des blauen Rahmens einen Bildausschnitt definieren. Ich empfehle Ihnen Bilder, die Sie in Smartformen verwenden möchten, ggf. bereits im Vorfeld mit einem Bildbearbeitungsprogramm auf die Größe der Smartform zu verkleinern. So erzielen Sie eine hohe Qualität und das Bild wird sauber dargestellt.

So entzerren Sie das Texturbild
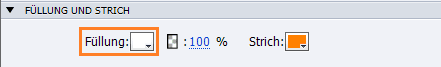
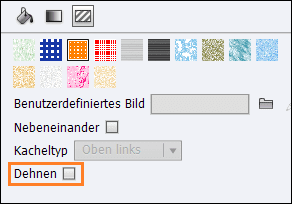
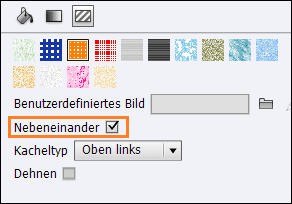
- Klicken Sie erneut im Bedienfeld Eigenschaften unter Füllung und Strich bei Füllung auf den Farbwähler.
- Deaktivieren Sie die Option Dehnen.

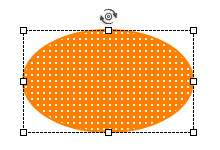
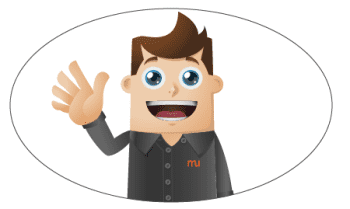
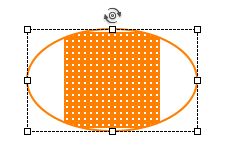
Das Texturbild ändert sich auf Originalgröße und wird in der Smartform zentriert.


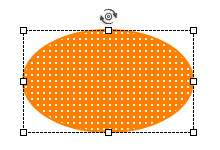
Die Smartform ist nun vollständig mit der Textur befüllt.

Übrigens: Wenn Sie generell mehr zu Captivate erfahren möchten, dann empfehle ich Ihnen unser aktuelles Buch oder unsere Schulungen zu Adobe Captivate 7. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Adobe Captivate 5.5 – Zeichenobjekte und Hintergründe mit Verlauf
Captivate 6: Smartformen
Captivate 6: Spiegelungen
Quicktipp: Smartformen kippen / spiegeln