Ist Ihnen das auch schon passiert? Sie haben Ihr Projekt bereits als HTML5 veröffentlicht und auf einen Server geladen und bemerken am Ende, dass Sie vergessen haben, die Skalierung in Captivate zu aktivieren. Heute zeige ich Ihnen, wie Sie dies schnell beheben, ohne alles neu veröffentlichen und auf den Server laden zu müssen.
|
Zu diesem Quicktipp |
|
| Programm: Adobe Captivate 8 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie nachträglich die Skalierung von HTML5-Projekten aktivieren können. |
|
|
|
So aktivieren Sie nachträglich die Skalierung
Voraussetzung:Sie haben Ihr Projekt bereits veröffentlicht.
- Öffnen Sie die Datei CPM.js im Verzeichnis \assets\js aus dem entsprechenden Projektordner mit einem Texteditor.

Die Datei CPM.js - Durchsuchen Sie die Datei nach der Passage „shc:false“.
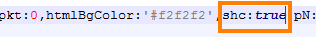
Tipp: Verwenden Sie hierzu die Suchfunktion des Texteditors, um die Passage schnell zu finden. - Ersetzen Sie die Passage durch „shc:true“.

Die Skalierung aktivieren - Speichern Sie die Datei ab
- Laden Sie nun die Datei CPM.js neu auf Ihren Server und ersetzen Sie dabei die alte Datei.
Hinweis: Beachten Sie, dass im Cache des Browsers unter Umständen noch der alte Stand gespeichert ist. Dadurch werden die Änderungen nicht sofort angezeigt. Löschen Sie dazu den Cache des Browsers und starten Sie den Browser neu.
Übrigens: Wenn Sie generell mehr über Adobe Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 8 – wenn es spezieller und noch detaillierter sein soll: Eine Captivate-Schulung bei uns. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Bug: HTML5-Projekte frieren im Chrome ab Version 36 ein
HTML5-Meldung zur Browserunterstützung unterdrücken