Welche weiteren Neuerungen bringt das Update 8.0.1 bei Captivate-Projekten mit automatischer Anpassung? Mehr dazu im heutigen Blogartikel.
|
Zu diesem Tutorial |
|
| Programm: Adobe Captivate 8.0.1 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 5 Minuten |
Ziel: Sie erfahren welche weiteren Neuerungen das Update 8.0.1 bei Projekten mit automatischer Anpassung bringt. |
|
|
|
Neue unterstützte Objekte
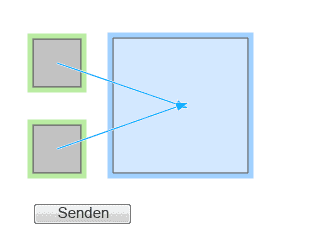
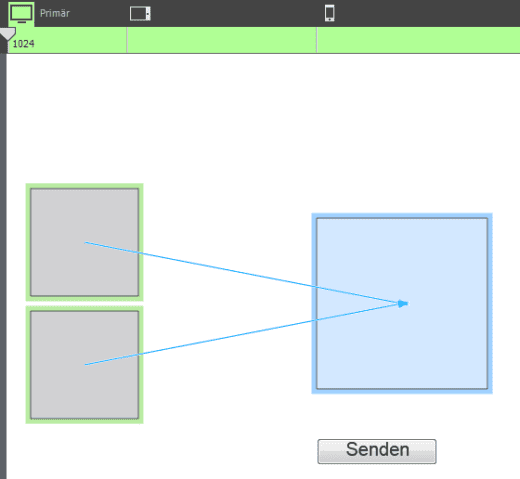
- Sie können nun responsive Drag-&-Drop-Interaktionen erstellen.

Drag-&-Drop in responsiven Projekten - Neben benutzerdefinierten Smartformen können Sie nun auch das Linien-Werkzeug verwenden.

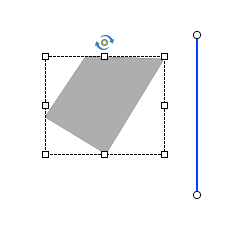
Benutzerdefinierte Smartformen und das Linienwerkzeug
Behobene Probleme
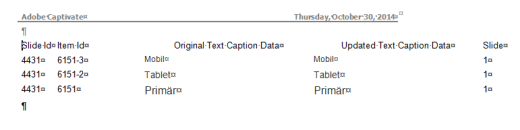
- Übersetzung per Word- oder XML-Schnittstelle: Wenn die Texte Ihres Projektes in den unterschiedlichen Ansichten abweichen, mussten Sie bisher für jede Ansicht die Texte separat exportieren sowie importieren. Captivate 8.0.1 berücksichtigt nun Textänderungen in allen Ansichten und gibt diese gesammelt in einem Word- bzw. XML-Dokument aus.

Word-Export aus allen Ansichten - Lerninteraktionen wurden bisher über die verschiedenen Ansichten hinweg nicht skaliert. Dieses Problem wurde behoben.

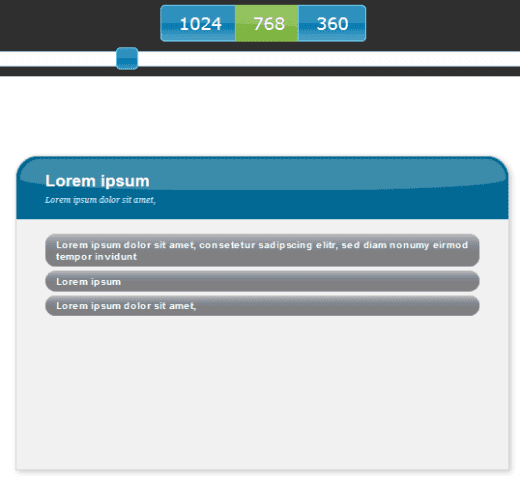
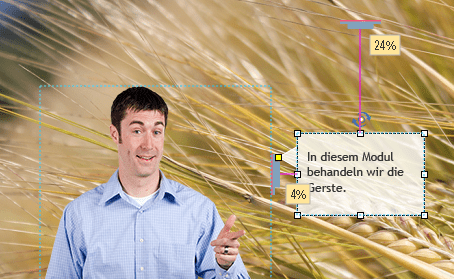
Lerninteraktionen in den verschiedenen Ansichten - Bisher funktionierte die relative Positionierung über die Option Smartposition nicht einwandfrei. Wenn Sie zwei Objekte sauber zueinander im gleichen Abstand positionieren wollten, war kein fließender Übergang über die Ansichten hinweg gewährleistet. Dies wurde nun optimiert.

Die verbesserte Smartposition
Übrigens: Sie möchten Captivate 8 sowie das Thema “Responsives E-Learning” genauer kennenlernen? Dann empfehlen wir Ihnen unsere Schulungen in Captivate 8 – praxisorientiert, effizient und effektiv für alle Ein-, Um- und Aufsteiger. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate 8. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Update zu Captivate 8 – die Neuerungen im Überblick
Captivate 8.0.1: Dateien verlinken leicht gemacht
Captivate 8.0.1: Feedbackmeldungen in Smartformen umwandeln
Benutzerdefinierte Einstellungen trotz Update erhalten
Captivate 8.0.1: Projekte als EXE veröffentlichen
Captivate 8.0.1: Neue Verknüpfungsoptionen bei responsiven Projekten
Captivate 8.0.1: Webinhalte über HTML-Code einbetten