Vielleicht ist Ihnen das auch schon passiert: Sie haben eine Softwaredemo erstellt und alle Mausobjekte mühevoll neu getimed. In Vorschau und Publikation endet der Mauspfad jedoch nicht am in der Bearbeitungsansicht definierten Ort, sondern bleibt auf halber Strecke liegen. Im Folgenden die Lösung.
|
Zu diesem Quicktipp |
|
| Programm: Adobe Captivate 7, 8, 8.0.1 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 5 Minuten |
Ziel: Sie erfahren, wie Sie sicherstellen, dass sich die Maus zum definierten Pfadende bewegt – und nicht auf halber Strecke liegen bleibt. |
|
|
|
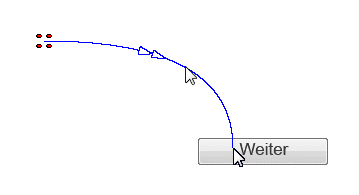
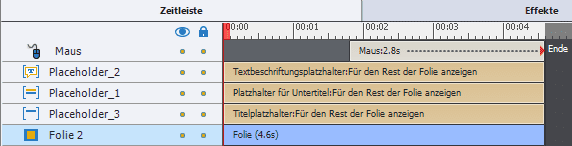
Wie in der Realität üblich sollte in einer Demonstration ein Mausobjekt erst am Ende der Folie den Mausklick visualisieren, sodass das Resultat des Klicks auch direkt auf der folgenden Folie folgt. Im Rahmen der Postproduktion kann es jedoch durchaus sein, dass das Mausobjekt in der Zeitleiste verschoben ist und sich mitten in der Zeitleiste befindet.

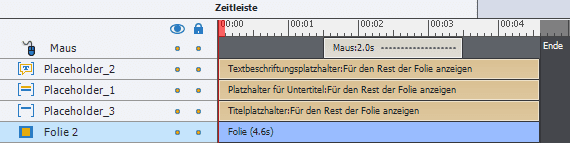
Bei vielen Objekten ist die Option „Für den Rest der Folie einblenden“ sehr hilfreich, um auch bei einer Änderung der Foliendauer sicherzustellen, dass die Objektdauer bis zum Folienende reicht.

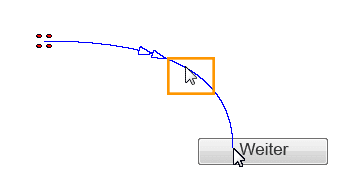
Wenn Sie die Einstellung “Für den Rest der Folie einblenden” jedoch bei Mausobjekten verwenden, dann bleibt das Mausobjekt auf halber Strecke liegen – ein Programmfehler in Captivate.

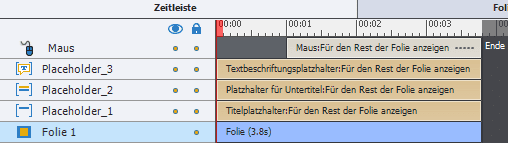
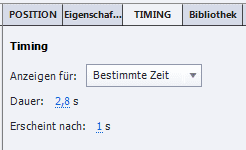
Die einfache Lösung: Stellen Sie für Ihre Mausobjekte im Bedienfeld Timing oder in der Zeitleiste stets eine fest definierte Zeit ein.

Wenn Sie übrigens sicherstellen möchten, dass sich ein Mausobjekt auch nach Änderung der Foliendauer immer am Ende der Folienzeit befindet: Ziehen Sie das Mausobjekt in der Zeitleiste manuell per Drag-&-Drop zuerst nach links vom Folienende weg und dann sogleich wieder nach rechts direkt ans Folienende. Das Mausobjekt “dockt” so dann am Folienende an und visualisiert dies durch einen roten Pfeil.

Übrigens: Wenn Sie generell mehr über Adobe Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 8 – wenn es spezieller und noch detaillierter sein soll: Eine Captivate-Schulung bei uns. Kontaktieren Sie uns einfach.