Im heutigen Blogartikel zeige ich Ihnen, wie Sie in Captivate ein Objekt über einen Bewegungspfad animieren können, sodass es sich auf eine von Ihnen gewünschte Zielposition bewegt.
|
Zu diesem Artikel |
|
| Programm: Captivate 9 (ab Captivate 5 verfügbar, jedoch abweichende Schritte) Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie Objekte mittels Bewegungspfad animieren können. |
|
|
|
So fügen Sie einem Objekt eine Bewegungsanimation hinzu
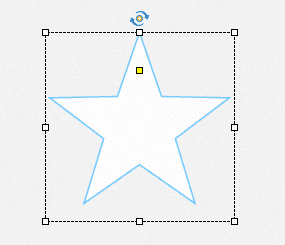
- Markieren Sie das Objekt, welches Sie animieren möchten – in unserem Beispiel eine Smartform.

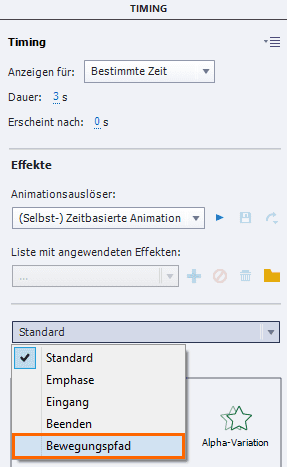
Objekt markieren - Wählen Sie im Bedienfeld Timing im Bereich Effekte Bewegungspfad.

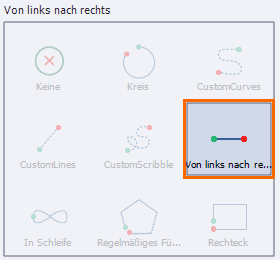
Kategorie Bewegungspfad wählen - Wählen Sie den Bewegungspfad Von Links nach rechts.

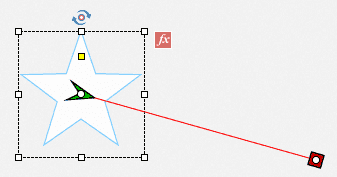
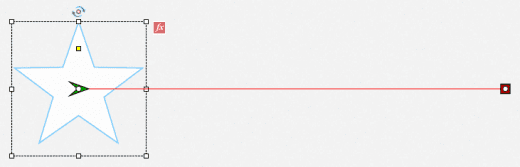
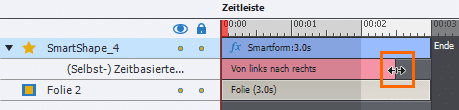
Von links nach rechts wählen Der Effekt wird dem gewählten Objekt hinzugefügt.

Zugefügter Effekt
Was bedeuten die Elemente der Bewegungsanimation?
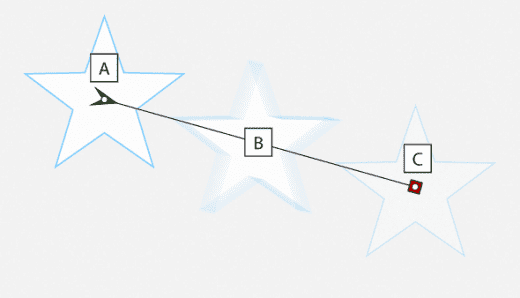
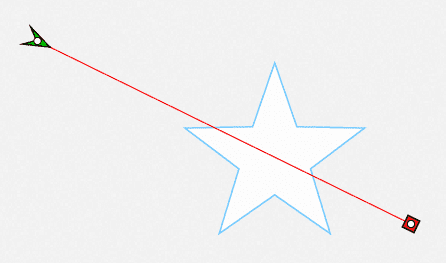
Der Anfasser mit dem grünen Pfeil (A) ist die Startposition der Bewegungsanimation und zeigt in Richtung der Zielposition. Die Linie zeigt den Bewegungspfad, an dem sich das Objekt entlang bewegt (B). Der Anfasser mit dem roten Rechteck (C) ist die Zielposition der Bewegungsanimation. Anmerkung: Das Objekt wird immer über den Mittelpunkt animiert. Das bedeutet, dass Sie z. B. im Falle der Zielposition definieren, wo sich der neue Mittelpunkt des Objektes befinden wird.

So passen Sie die Bewegungsanimation an
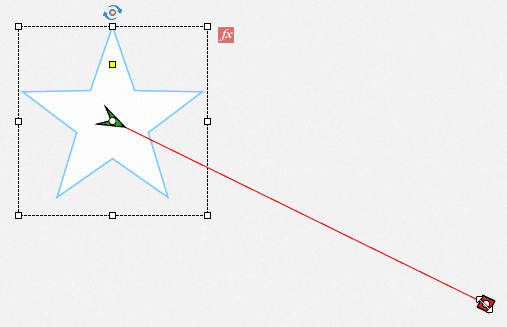
- Um den Verlauf der Bewegung anzupassen, verschieben Sie den weißen Anfasser für die Zielposition (rotes Rechteck) auf die gewünschte neue Position.

Zielposition festlegen Achtung: Sie sollten möglichst nur einen der beiden Anfasser verändern und nicht den gesamten Bewegungspfad (Start- und Zielposition) verschieben. Andernfalls wird es sehr aufwändig, das Objekt sauber zu animieren, da (je nach Animation) Start- und / oder Endposition nur noch über Workarounds genau definierbar sind – mehr dazu nächste Woche. Falls Sie also versehentlich einen Anfasser oder den ganzen Pfad verschieben, sollten Sie den Schritt sogleich über Strg + Z (Win) / Cmd + Z (Mac) rückgängig machen – oder den Effekt löschen und nochmals neu hinzufügen.
- Stellen Sie die Geschwindigkeit der Bewegungsanimation ein:
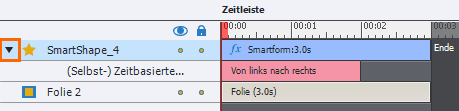
- Klappen Sie in der Zeitleiste das Objekt auf.

Objekt aufklappen - Verlängern oder verkürzen Sie die Effektdauer nach Ihren Vorstellungen: Wenn Sie die Dauer verlängern, bewegt sich das Objekt langsamer zur Zielposition und umgekehrt.

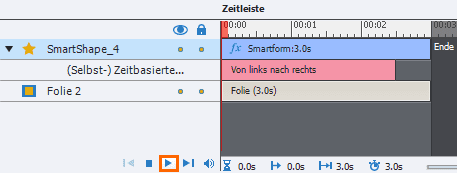
Effektdauer einstellen - Für eine Vorschau klicken Sie auf Abspielen.

Vorschau abspielen Die Bewegungsanimation wird auf der Bühne in der Bearbeitungsansicht abgespielt.

Vorschau der Bewegungsanimation
Sie wissen nun, wie Sie Objekte über einen Bewegungspfad animieren, den Verlauf anpassen und die Bewegungsanimation in der Vorschau testen können.
Im nächsten Blogartikel zeige ich Ihnen, wie Sie die Start- und Endposition von Bewegungspfaden pixelgenau einstellen können.
Übrigens: Wenn Sie den professionellen Umgang mit Adobe Captivate 9 erlernen möchten, dann empfehlen wir Ihnen eine unserer Schulungen. Gerne besuchen wir Sie auch persönlich für einen individuellen Firmenkurs in Adobe Captivate. Nehmen Sie einfach Kontakt mit uns auf!
Ähnliche Themen:
Captivate 9: Effekte 2.0
Gruppierte Objekte animieren?
Effekte mehreren Objekten zuweisen - Klappen Sie in der Zeitleiste das Objekt auf.