Wenn Sie Ihre Projekte im Format HTML5 publizieren, können Sie (im Gegensatz zum Format SWF) die Standardbeschriftungen des Inhaltsverzeichnisses vollständig übersetzen. Mehr darüber erfahren Sie im heutigen Blogartikel.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie Beschriftungen des Inhaltsverzeichnisses in der HTML5-Ausgabe ändern. |
|
|
|
Das Problem
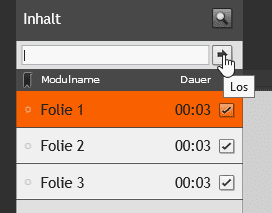
Ich habe Ihnen in diesem Blogartikel bereits gezeigt, wie Sie Beschriftungen von Inhaltsverzeichnissen, die Sie mit dem TOC-Werkzeug erstellt haben, übersetzen können. Mit der darin beschriebenen Methode können Sie die meisten Beschriftungen des Inhaltsverzeichnisses ändern – allerdings nicht alle. Zum Beispiel lässt sich der Standardtext „No matches found“ mithilfe der .ini-Datei in Captivate 9 ebenso wenig ändern wie der Text „Go“, welcher erscheint, wenn man mit der Maus über den Pfeil der Suchfunktion fährt.


Bei der HTML5-Ausgabe von Projekten ist dies allerdings auf anderem Wege möglich – wie, stelle ich Ihnen im Folgenden vor.
Anmerkung: Die im Folgenden beschriebene Methode hat den Nachteil, dass sie bei jedem Export erneut durchgeführt werden muss. Verwenden Sie daher zum Ändern der Texte primär die oben verlinkte Methode und wenden Sie die hier beschriebene Methode nur auf Texte an, die auf andere Weise nicht geändert werden können.
Die Lösung
- Veröffentlichen Sie Ihr Projekt als HTML5.
- Öffnen Sie den Veröffentlichungsordner und navigieren Sie im Unterordner assets > js zur Datei CPM.js.

CPM.js-Datei - Öffnen Sie die Datei mit einem Texteditor Ihrer Wahl, z. B. mit Notepad++ oder dem Windows Editor.
- Rufen Sie die Suchfunktion des Editors auf: Drücken Sie dazu Strg + F.
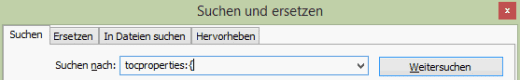
- Suchen Sie nach “tocproperties:{“.

Nach Ausdruck suchen Die gefundene Entsprechung wird markiert.

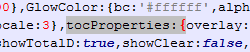
Gefundener Ausdruck - Ersetzen Sie die Texte, die Sie übersetzen möchten, durch von Ihnen gewünschte Texte.

Text ändern Achtung: Der neue Text sollte in etwa dieselbe Länge haben wie der ursprüngliche Text, da er sonst unter Umständen falsch dargestellt wird. Testen Sie Ihre Änderungen immer anschließend im Browser, wie in Schritt 8 beschrieben.
- Speichern Sie die Datei.
- Testen Sie das Ergebnis im Browser, indem Sie die Datei index.html öffnen.Die Texte sind entsprechend angepasst.

Angepasster Text
Innerhalb der geschweiften Klammern sind alle Texte des Inhaltsverzeichnisses definiert. Texte, die Sie ändern können, sind von einfachen Anführungsstrichen umgeben.

Sie wissen nun, wie Sie die Standardbeschriftungen des Inhaltsverzeichnisses in der HTML5-Ausgabe ändern.
Übrigens: Wenn Sie noch mehr über Captivate erfahren möchten – mit vielen praktischen Beispielen und Tipps – empfehlen wir Ihnen eine unserer Schulungen. Gerne vereinbaren wir auch einen Termin für eine individuelle Firmenschulung in Adobe Captivate mit Ihnen. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Lokalisierung: Inhaltsverzeichnis (TOC) übersetzen
Lokalisierung: Tooltips der Wiedergabeleiste übersetzen

2 Gedanken zu „Inhaltsverzeichnis (TOC) lokalisieren bei HTML5-Ausgabe“
Vielen Dank!
Eine weitere Frage, wie kann eine Message wie “Möchten Sie bei der letzten Position fortfahren?” nach erneutem Starten des veröffentlichten Projekts lokalisieren/übersetzen?
Hallo Nik,
diese Standardmeldungen, die Captivate generiert, könnnen Sie leider nicht übersetzen. Die einzige Möglichkeit besteht darin, das Projekt mit einer Captivate-Installation der Zielsprache zu veröffentlichen.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.