Captivate bietet zwar verschiedene Designs für die Wiedergabeleiste an, die Icons selbst sind allerdings zunächst mit dem Design fest vorgegeben. In diesem Artikel zeige ich Ihnen, wie Sie bei Ausgabe der Projekte in HTML5 die Icons ändern.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschritten Benötigte Zeit: ca. 15 Minuten |
Ziel: Sie lernen, wie Sie die Icons der Wiedergabeleiste bei einer HTML5-Veröffentlichung ändern können. |
|
|
|
Die Grundlagen
- Um Icons auszutauschen, müssen Sie diese an deren Ablageort ersetzen.
- Richten Sie sich bei der Erstellung eines neuen Icons nach der Größe des Originals.
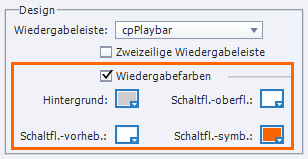
- Die Farbe der Icons ist am einfachsten über die Wiedergabefarben zu regeln. Bei deren Einsatz wird die Farbe der eigentlichen Datei irrelevant.

Wiedergabefarben der Wiedergableiste-Icons
Die Ablageorte der Icons
Sie haben zwei Möglichkeiten, wo Sie die neuen Icons ablegen können:
- Wenn Sie die Icons nur bei einer fertigen HTML5-Veröffentlichung austauschen möchten, dann führen Sie die Schritte der folgenden Anleitung in dem Veröffentlichungs-Unterordner \assets\htmlimages aus.
- Wenn Sie die Icons vor Veröffentlichung austauschen möchten, sodass bei jeder nächsten Veröffentlichung mit Ihrem System automatisch die neuen Icons benutzt werden (und auch bereits in der Vorschau in Captivate angezeigt werden), dann führen Sie die Schritte der folgenden Anleitung im Icons-Ordner der verwendeten Wiedergabeleiste aus: Navigieren Sie in den Programmverzeichnisordner C:\Program Files\Adobe\Adobe Captivate 9 x64\de_DE\Gallery\Playbars\HTML (Win) bzw. /Applications/Adobe Captivate 9/de_DE/Gallery/Playbars/HTML (Mac) und öffnen Sie dann den entsprechenden Design-Ordner, z. B. cpPlaybar\PlaybarIcons.

Verwendetes Design der Wiedergabeleiste
So ändern Sie ein Wiedergabeleiste-Icon
Die folgende Anleitung ist beispielhaft für das Icon TOC.png der Wiedergabeleiste cpPlaybar beschrieben. Dieses Verfahren können Sie auf jedes Icon eines Wiedergabeleisten-Designs anwenden.

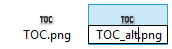
- Erstellen Sie eine Sicherungskopie des Icons, welches Sie ersetzen möchten, und benennen Sie die Kopie um, z. B. mit dem Suffix _alt.

Icon kopieren - Öffnen Sie die Datei mit dem originalen Namen in einem Bildbearbeitungsprogramm, z. B. Adobe Photoshop.
- Passen Sie das Icon nach Ihren Wünschen an, ersetzen Sie z. B. die nicht sprachneutrale Beschriftung durch ein Symbol.
- Speichern und schließen Sie die Datei.

Neues Icon - Testen Sie Ihre Veröffentlichung (Fall a) bzw. testen Sie Ihr Projekt in der Vorschau (Fall b).
Die Wiedergabeleiste verwendet das neue Icon.
Neues Icon
Sie wissen nun, wie Sie bei Projekten, die als HTML5 veröffentlicht werden, die Icons der Wiedergabeleiste nach eigenen Vorstellungen ändern können.
Übrigens: Wenn Sie noch mehr über Captivate erfahren möchten – mit vielen praktischen Beispielen und Tipps – empfehlen wir Ihnen eine unserer Schulungen. Gerne vereinbaren wir auch einen Termin für eine individuelle Firmenschulung in Adobe Captivate mit Ihnen. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Lokalisierung: Tooltips der Wiedergabeleiste übersetzen
Inhaltsverzeichnis (TOC) lokalisieren bei HTML5-Ausgabe
