Heute zeige ich Ihnen wie Sie bei der Veröffentlichung klassischer (nicht-responsiver) Projekte in HTML5 gestochen scharfe Texte erhalten – ideal für hochauflösende Displays wie für iPad, iPhone & Co.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschritten Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie in Captivate bei der Publikation in HTML5 gestochen scharfe Texte erhalten. |
 |
|
Das Problem
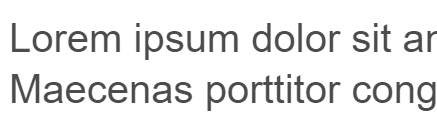
Standardmäßig werden in klassischen Projekten bei der Veröffentlichung in HTML5 alle statischen Textinhalte in Pixelbilder konvertiert. Insbesondere bei der Darstellung auf einem hochauflösenden Display (bei Apple-Geräten “Retina”) wirkt die Darstellung dadurch unscharf bzw. “pixelig”.

Der Workaround
Mittels eines kleinen Workarounds können Sie Captivate allerdings dazu bringen, Webcode (bzw. Webfonts oder Webschriften), statt Pixelbilder und damit hochauflösende Texte auszugeben. Denn Captivate gibt dynamische Texte (z. B. die Quizergebnisse) immer als Webschrift aus. Dazu müssen Sie einfach nur eine leere Variable am Ende jedes Textobjektes platzieren, wie in den folgenden Schritten beschrieben:
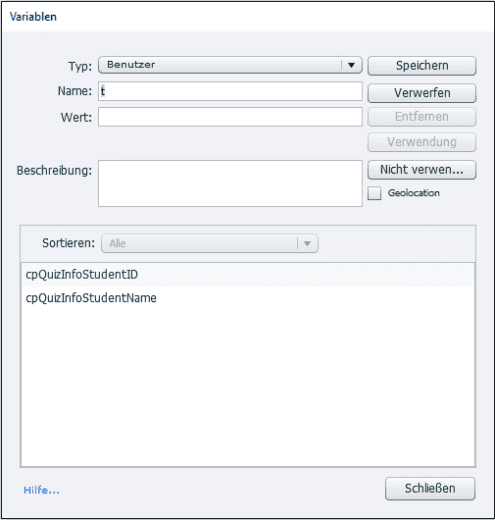
- Erstellen Sie eine leere benutzerdefinierte Variable:
- Wählen Sie Projekt > Variablen.
- Klicken Sie auf Neu hinzufügen.
- Geben Sie beliebigen, aber möglichst kurzen Namen für die Variable ein, z. B. „t“.
- Lassen Sie das Feld Wert leer.
- Klicken Sie auf Speichern.

Anlegen einer Variable - Schließen Sie das Fenster.
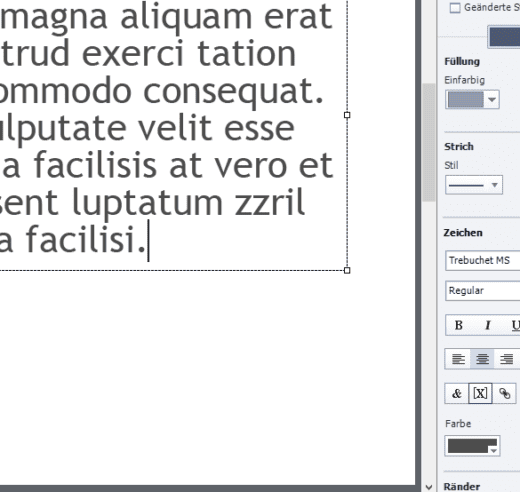
- Verwenden Sie die Variable in jedem Textobjekt (wie z. B. Smartformen, Textbeschriftungen, Quiz-Objekten etc.), welches als Webschrift veröffentlicht werden soll:
- Setzen Sie den Cursor an das Ende eines Textobjektes.
- Klicken Sie im Bedienfeld Eigenschaften unter Stil auf Variable einfügen [X].

Einfügen einer Variable
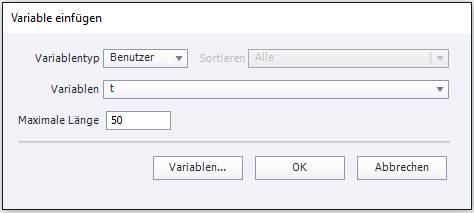
- Wählen Sie unter Variablentyp Benutzer.
- Wählen Sie unter Variablen die zuvor erstellte benutzerdefinierte Variable aus (in unserem Fall „t“).

Dialog Variable einfügen - Klicken Sie auf OK, um die Variable einzufügen.
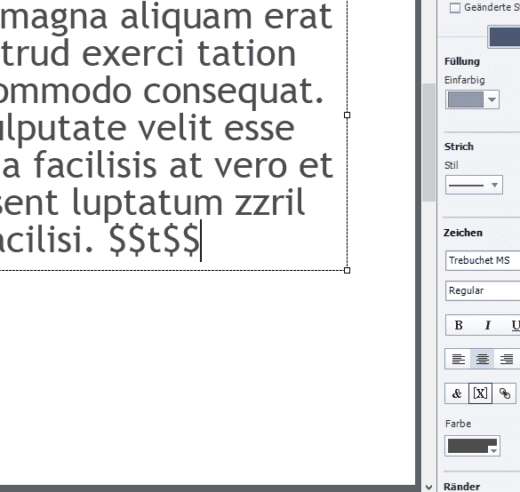
Tipp: Sie können diese Schritte abkürzen, indem Sie die Syntax „$$variablename$$“ am Ende jedes Textes manuell eingeben (statt über den Dialog einzufügen).

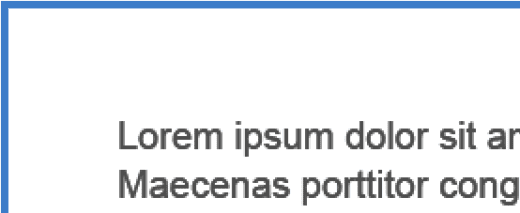
Fertig. Nun können Sie das Projekt in die HTML5-Vorschau laden oder direkt in HTML5 veröffentlichen. Jedes Textobjekt, welches eine Variable verwendet, wird nun scharf dargestellt.

Code aufräumen
Wenn Sie diesen Workaround anwenden und das Projekt direkt in einem LMS veröffentlichen, werden manche Lernplattformen eine Null (aufgrund der leeren Variable) am Ende jedes Textes anzeigen. Dies beheben Sie jedoch ganz einfach, indem Sie die benutzerdefinierte Variable nach Veröffentlichung wieder aus dem Code entfernen:
- Navigieren Sie im Ordner Ihres veröffentlichten Projektes zu \assets\js.
- Öffnen Sie die Datei CPM.js mit einem Texteditor, z. B. Notepad.
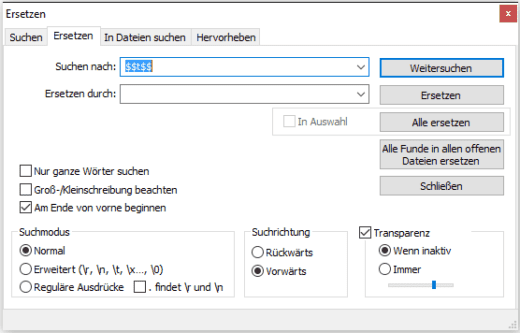
- Nutzen Sie die Funktion Suchen und Ersetzen des Texteditors, um alle benutzerdefinierten Variablen zu entfernen (die nur für den Workaround eingefügt wurden, in unserem Fall „$$t$$“).
Beachten Sie: Wenn Sie Fragenpools verwenden, müssen Sie die JavaScript-Datei jedes Pools ebenfalls um die Variable bereinigen, z. B. die Pool1.js im Verzeichnis \pools\Pool1.
Übrigens: Wenn Sie Webcode / Webschriften statt Pixelbilder für Textinhalte verwenden, profitieren Sie auch von einer besseren Performance Ihres Projektes. Denn die Anzahl der “Server Requests” (bzw. Serveranfragen) hat einen merklichen Einfluss auf die Ladezeit – und je weniger (Bild-)Objekte Ihre Captivate-Folien verwenden, desto weniger Serveranfragen müssen verarbeitet werden, um eine Seite darzustellen. Nachtrag zu Captivate 9.0.2: Durch den optimierten Output von Captivate 9.0.2 werden die Bilddaten nicht mehr einzeln vom Server angefragt, sondern gesammelt über eine JSON-Datei. Dadurch gibt es weniger Server-Requests und die Performance wird nicht mehr so stark beeinträchtigt wie in früheren Captivate-Versionen.

Aktuelle Einschränkungen (bis Cp 9.0.2)
Leider gibt es aktuell noch ein paar Hürden und Einschränkungen, wenn Sie diesen Workaround verwenden:
- Es gibt derzeit keinen automatisierten Weg, um in klassischen Projekten Text als Text auszugeben. Sie müssen diesen Workaround also für jedes einzelne Textobjekt manuell anwenden. @Adobe: Eine schöne Lösung wäre es, dies als Option „Ausgabe als Text“ im Bedienfeld Eigenschaften anzubieten und dies im Objektstil definierbar zu machen.
- Wenn Sie Schriftarten verwenden, die keine websicheren Schriften sind (websichere Schriften sind z. B. Arial, Courier New, Geneva, Georgia, Helvetica, Times, Trebuchet MS oder Verdana) müssen Sie die Schriftarten manuell im HTML5-Code (in der index.html) hinterlegen, um sicherzustellen, dass der Text auf allen Zielgeräten korrekt angezeigt wird.
- Die Ausrichtung des Textes variiert zwischen Captivate und der späteren Publikation, sowie von Browser zu Browser. Beachten Sie hierbei: Sie erhalten relativ berechenbare Ergebnisse, wenn Sie die Ausrichtung des Textes immer auf Oben (vertikal) und Links (horizontal) einstellen (im Vergleich zu den anderen verfügbaren Ausrichtungseinstellungen). Nachtrag: Ich empfehle Ihnen generell, alle Textfelder etwas größer als den darin enthaltenen Text einzustellen. Dadurch steht dem Textinhalt ausreichend Puffer zur Verfügung und umbricht nicht ungewollt in einem bestimmten Browser (und würde dadurch u. U. abgeschnitten).
- Aufzählungszeichen (u. a. bei den Antwortoptionen von Quizfragen) sind stets Bilder. Hier empfiehlt es sich, die Nummerierung zu deaktivieren und bei Bedarf manuell einzugeben.
- Wenn Sie den “Variablen-Trick” bei den Antwortoptionen von Zuordnungsfragen verwenden, führt dies zu Darstellungsproblemen.
- Ebenso sind die Antwortoptionen bei Reihenfolgen-Fragen stets Bilder, auch wenn Sie den Variablen-Trick anwenden (Captivate zeigt in der Veröffentlichung „$$t$$“ an).
26 Gedanken zu „HTML5 mit Captivate: Hochauflösende Texte für hochauflösende Displays“
Hallo Herr Uhrig,
dieser Tipp ist wirklich Gold wert! Er hat mir sehr weitergeholfen bei meinen Projekten. Durch diesen Trick bekommt man so gut wie überall gestochen scharfe Texte! Einzig die Quizschaltflächen, die Standardisiert erzeugt werden, wurden noch unscharf dargestellt. Hier hilft allerdings der Trick, die Standardschaltfläche als transparente Schaltfläche mit 0% Deckkraft einzustellen und darunter eine Smart Form mit dem gewünschten Design und der Variable zu legen. Wenn der Text teilweise ungenau angezeigt wird, stelle ich die Variable z. B. $$t$$ auf Schriftgröße 1 ein und kopiere sie dann erst ans Ende der Texte.
Viele Grüße aus Nieder-Olm
Marc S.
Hallo Marc S.,
vielen Dank, für Ihren Kommentar und Ihre Ergänzungen. Genau, mit solchen Tricks lässt sich der Workaround fast überall einsetzen. Ihr Hinweis zur Schriftgröße ist ebenfalls sehr gut. Ich ergänze hier gleich noch: Wenn Sie ein Zwischenablage-Tool / Textbaustein-Tool wie TextExpander (Mac) oder PhraseExpress (Windows) verwenden, können Sie die Variable direkt per Tastenkürzel einfügen.
Viel Spaß beim Captivaten!
Beste Grüße
Martin Uhrig
Hallo Herr Uhrig,
Seit Ihrem Kurs dieses Jahr setze ich diese “Hilfe” ebenfalls begeistert ein. Was ich aber festgestellt habe:
Wenn der Platz für den Text ziemlich eng sein sollte, kann der Browser eine abweichende resp. grössere Darstellung anzeigen. Deshalb schaue ich seither, dass ich genug Textplatz gegenüber den benachbarten Objekten habe.
Viele Grüsse aus der Schweiz
Rolf H.
Hallo Herr Huwyler,
vielen Dank, für Ihren Beitrag! Da haben Sie natürlich absolut Recht. Aufgrund der Abweichungen zwischen den Browsern sollte man alle Textfelder etwas größer machen, als der darin enthaltene Text. So hat der Text ausreichend Puffer und umbricht nicht ungewollt in einem bestimmten Browser. Ergänze ich gleich oben.
Beste Grüße
Martin Uhrig
Hallo Herr Uhrig,
ich hätte noch eine Frage zur Verwendung nicht websicherer Schriften (ich nutze Captivate 9.0.2 und veröffentliche in HTML5):
Angenommen ich verwende eine nicht websichere Schrift und hinterlege die Schrift manuell in der Datei index.html.
Frage: Wird die Schrift dann EINMAL zu Beginn des Projekts geladen und ist dann für den Rest des Kurses verfügbar, oder wird die Schrift bei jeder einzelnen Folie eines Kurses erneut geladen?
Um wie viel “schwerfälliger” macht die Verwendung eigener Schriften einen Kurs (insbesondere in Bezug auf Speicherbedarf und Ladezeit der Folien)?
Besten Dank und viele Grüße,
Thomas
Hallo Thomas,
Schriften, die manuell im Code der index.html hinterlegt werden, befinden sich im Head-Bereich der Seite. Diese Informationen werden als erstes geladen. Erst danach wird das JavaScript geladen, welches letztendlich die Inhalte Ihres Kurses immer wieder tauscht bzw. verändert. Untersucht man beispielsweise ein Textelement aus diesem Inhaltsbereich mit den Entwicklertools der Browser etwas genauer, so kann man feststellen, dass dieses Element auf der untersten Ebene nur noch aus einem ganz normalen
-Tag mit dem Textinhalt besteht. Weder in diesem Container, noch in den übergeordneten befindet sich eine erneute Referenz auf die Schrift.
Das bedeutet, innerhalb Ihres Projektes spielt es im Bezug auf die Ladezeiten keine Rolle, ob Sie die Schrift in den Code einbetten oder nicht. Einzig beim initialen Laden des Projektes kann es zu leichten Abweichungen kommen, wobei man hier erwähnen muss, dass die Ladezeit einer Schrift im Vergleich zur Ladezeit eines Bildes verschwindend gering ist. Auch der Speicherbedarf ist hier zu vernachlässigen, da dieser i.d.R. auch nur bei wenigen KB liegt.
Beste Grüße
Das tecwriter-Team
Hallo Herr Uhrig,
ich habe mir nun auch mal die Trial der 9er Version installiert und mit erschrecken festgestellt, dass die Veröffentlichung als .exe nicht mehr möglich ist.
Mache ich was falsch, ist diese Funktion wirklich entfernt worden oder kann man da noch was machen?
Danke im Voraus!
LG
C.Kratz
Hallo Herr Kratz,
die Veröffentlichung als exe-Datei ist auch mit Captivate 9 nach wie vor möglich. Sie finden die Funktion im Fenster Auf Computer veröffentlichen (Datei > Veröffentlichen) unter Veröffentlichen als:. Wählen Sie dort die Option Ausführbare Datei, um eine .exe zu generieren.
Beste Grüße
Das tecwriter-Team
Prima, besten Dank noch für diese sehr hilfreichen Informationen!
Viele Grüße,
Thomas
Liebes tecwriter-Team
Das funktioniert wunderbar. Danke für den Tipp.
Ich stehe bei einer Anwendung an: ich habe Texte einer Smartform hinzugefügt, die verschiedene Objektstati hat. Leider werden die Variablen nur im Status “Normal” richtig ausgegeben. In jedem anderen Status werden sie als Text $$Variablennamen$$ hinterlegt und die Smartform als Bild ausgegeben. Gibt es einen Trick um Texte in anderen Stati scharf anzuzeigen?
Liebe Frau Wüthrich,
vielen Dank, für Ihren Kommentar! In Captivate 9 tritt Ihr beschriebenes Problem nicht auf, allerdings tatsächlich in Captivate 2017.
Betroffen sind hier integrierte Status – allerdings rein das Basisobjekt selbst. Wenn Sie also zusätzliche Objekte in integrierten Status verwenden, dann können Sie hier problemlos den Variablentrick nutzen. Benutzerdefinierte Status haben dieses ebenfalls Problem nicht.
Mögliche vorübergehende Workarounds:
– Integrierte Status deaktivieren (dadurch auf den Mouse-Over-Effekt verzichten)
– Auf Texte im Basisobjekt bei integrierten Status verzichten und …
… stattdessen SVGs (mit Symbolen und/oder Texten) verwenden oder
… stattdessen in einem zusätzlichen Objekt (über die Statusanzeige) platzieren oder
… mit mehreren übereinander liegenden Objekten arbeiten (z. B. Schaltfläche und dann separates Textobjekt oben drauf)
Wir haben das Problem an die Entwicklung weitergeleitet.
Beste Grüße
Martin Uhrig
Vielen Dank!
Hallo Herr Uhrig,
erst einmal vielen Dank für all die wertvollen Tipps. Der Variablen-Trick ist großartig. Nur wenn ich diesen anwende und dann im Text (innerhalb einer Smartform) ein Wort fett hervor hebe, wie von Ihnen empfohlen unter Zeichen im Dropdown-Menü mittels der Auswahl “Bold”, bricht der Text in der Vorschau immer um. Ich verwende Captivate 2017. Ist das in dieser Version nicht möglich oder habe ich irgendetwas übersehen?
Mit besten Grüßen,
Maya Sternel
Hallo Frau Sternel,
der Text bricht immer dann um, wenn zu wenig Platz in einer Zeile zur Verfügung steht. Durch die Formatierung in “fett” wird natürlich immer etwas mehr Platz benötigt. Dadurch dass der Text als richtiger Text und nicht als Bild exportiert wird, wird er in den Code implementiert und dementsprechend vom Browser interpretiert. Hierbei kann es dann zu dem Problem kommem, dass der Text in Captivate noch nicht umbricht, in der HTML5-Vorschau aber sehr wohl. Dies liegt an der Interpretation des Textes vom Browser und kann im Übrigen von Browser zu Browser auch unterschiedlich sein. Prüfen Sie in Ihrem Fall am besten zunächst einmal, ob der Umbruch ausbleibt, wenn Sie die Smartform etwas breiter machen oder ggf. die Innenabstände der Smartfom etwas kleiner definieren. In den meisten Fällen dreht es sich nur um wenige Pixel.
Beste Grüße
Das tecwriter-Team
Vielen Dank für die schnelle Antwort.
Das Problem besteht in der Captivate Vorschau wie auch gleichermassen in der Browser Vorschau (Firefox, Safari): Der Umbruch findet immer sofort hinter dem Wort statt, was ich fett formatiert habe, unabhängig wie groß die Smartform ist und wie groß die Innenabstände sind (ich habe standardmässig 21px eingestellt, aber auch mit 50 oder 100px an jeder Seite wird nach dem formatierten Wort sofort umgebrochen, bei Schrift Verdana, 15px). Im Übrigen werden bei Captivate- und Browser-Vorschau auch nicht alle Bilder angezeigt.
In der html5 Vorschau sind die Bilder alle da. Auch gibt es keine Umbrüche nach Formatierungen. Dafür werden aber alle Buchstaben ab dem formatierten Wort fett angezeigt. Selbiges passiert in der Scorm-Cloud Vorschau. Das Projekt soll letztendlich ein Scorm-Lernpaket werden. Ich bin jetzt allerdings (zusätzlich noch etwas) verwirrt, nach welcher Vorschau ich mich richten sollte?
Mit besten Grüßen,
Maya Sternel
Noch ein kleiner Nachtrag:
Die Bild-Problematik habe ich gelöst. Die Smartform dafür war zu klein.
Aber die oben beschriebene Umbruch-Problematik bei der Projekt- und Browser-Vorschau nach einem Wort tritt auch dann auf, wenn ich einen Textteil/Wort nicht fett formatiere, sondern dem Wort einfach nur eine andere Farbe gebe, z.B. statt schwarz rot wähle.
Nochmals mit besten Grüßen,
Maya Sternel
Hallo Frau Sternel,
entschuldigen Sie die späte Beantwortung Ihrer Frage, leider haben wir aktuell Probleme mit dem Benachrichtigungssystem und daher Ihren Kommentar erst jetzt entdeckt.
Generell sollten Sie möglichst die Vorschau-Option HTML5 im Browser verwenden, da die anderen Vorschau-Modi die Flash-Version verwenden, die i.d.R. nicht mehr relevant ist. Haben Sie darüber hinaus Anzeigefehler in der Veröffentlichung (in HTML5)?
Beste Grüße
Martin Uhrig
Hallo Herr Uhrig,
schön, dass Sie über dieses Thema geschrieben haben. Ich habe nun leider das Problem, dass in der Datei CPM.js keine $$t$$-Ausdrücke gefunden werden. Woran kann das liegen? Ich benutze Captivate 2017.
Und eine Verständnisfrage hätte ich auch noch: wenn ich das Projekt in ein LMS laden möchte (Moodle), dann veröffentliche ich es normalerweise als zip-Datei. Wenn ich nun den Code aufräumen möchte, heißt das, dass ich das Projekt zuerst nicht als zip-Datei veröffentliche, sondern erst den Code bereinige, und es erst danach erst als zip-Datei verpacke?
Vielen Dank im Voraus für die Hilfe
Hallo Karin,
prüfen Sie einmal, ob Sie die Variable “t” auch im Projekt angelegt haben. Dazu wählen Sie “Projekt” > “Variablen” aus.
Zur Verständnisfrage; Sie sehen das genau richtig, sie bereinigen erst den Code und verpacken danach das Projekt erneut als zip-Datei.
Dabei müssen Sie beachten, dass Sie nicht den ganzen Ordner packen dürfen, sondern im Ordner alle Inhalte auf oberste Ebene verpacken müssen.
Dazu öffnen Sie den Ordner, markieren alle Inhalte im Ordner und packen anschließend alle Inhalte als zip-Datei.
Beste Grüße
Das tecwriter-Team
Liebes tecwriter-Team,
vielen Dank für die Info! Das ist mit dem Packen ist mir jetzt viel klarer. Ich habe es gemacht wie beschrieben und konnte das Paket dann auch ganz normal hochladen. Aber wenn ich in Moodle auf den Link zum Lernpaket klicke, beginnt es zu laden und öffnet sich nicht. Das ist im Firefox und im IE so – ich komme über den weißen Bildschirm mit dem Ladesymbol nicht hinaus.
(Wenn ich das veröffentlichte Paket direkt hochlade (ohne die Variable rauszulöschen), dann wird es zumindest problemlos geöffnet.)
Was kann ich da falsch gemacht haben?
(In der Datei CPM.js habe ich lediglich alle $$t$$ durch “nichts” ersetzt.)
Vielen Dank für die Unterstützung!
Schöne Grüße, Karin
Liebes Tecwriter-Team,
so langsam verstehe ich die Welt nicht mehr.
Wenn ich die zip.Datei direkt nach dem Veröffentlichen in Captivate hochlade, werden die Nullen angezeigt.
Wenn ich die zip.Datei entpacke, die Variable rauslösche, sie wieder verpacke und dann hochlade, wird mir nur ein weißer Bildschirm angezeigt (der ewig lädt).
Wenn ich die zip.Datei aber entpacke und gleich wieder verpacke, ohne die Datei CPM.js zu verändern, dann klappt der Upload und die Anzeige ist ok, ohne die Nullen (aber nur beim ersten Versuch. Beim Fortsetzen erscheinen die Nullen wieder).
Die Logik dahinter erschließt sich mir nicht. Ein einziges Mal ist es mir gelungen, die geänderte zip.Datei erfolgreich hochzuladen und anzuschauen, da war es dann auch so, dass beim ersten Versuch alles korrekt angezeigt wurde (und beim Fortsetzen nicht mehr).
Ich habe keine Ahnung, was ich da anders gemacht habe – das hat nur ein einziges Mal geklappt)
Vielleicht haben andere ja auch das Problem und können es auf diese Weise zumindest so weit lösen, dass die erste Darstellung korrekt ist.
Aber falls man das erklären kann, wäre ich dankbar für die Erklärung 🙂
Schöne Grüße
Karin
Hallo Herr Uhrig,
mein bisheriges Problem konnte ich dadurch lösen, dass ich die zip-Datei entpacke, bereinige und wieder verpacke.
Doch nun taucht ein neues Problem auf: Wenn ich das zip-Paket in Moodle hochlade, wird zunächst alles korrekt angezeigt. Doch wenn ich das Fenster schließe und später wieder öffne, dann erscheinen wieder die Nullen. Lösche ich alle bisherigen Versuche, dann wird alles korrekt angezeigt, aber wenn der bisherige Verlauf nicht gelöscht wird, erscheinen die Nullen. In diesem Anwendungsfall ist es jedoch wichtig, die Präsentation unterbrechen und später fortsetzen zu können. Können Sie mir da weiterhelfen?
Nochmals Danke
Karin
Hallo Karin,
das Problem könnte an alten Projekt-Daten liegen, die sich noch im Cache Ihres aktuellen Browsers befinden.
Versuchen Sie einmal den Browser-Cache zu leeren oder öffnen Sie Moodle in einem anderen Browser und prüfen Sie dort den Fall erneut.
Beste Grüße
Das tecwriter-Team
Liebes Tecwriter Team,
das Löschen des Cache hat nichts verändert. Im anderen Browser war die Darstellung genauso 🙁
Schöne Grüße
Karin
Hallo liebes Texwriter Team,
ist es absehbar, dass dieses Verhalten von Captivate durch die Entwickler abgestellt wird und “normaler” Text nicht in ein Canvas-Element gezeichnet sonder in einem -Tag dargestellt wird?
Viele Grüße
Guten Tag,
leider haben wir an dieser Stelle auch nicht mehr Informationen. Wünschenswert wäre eine Änderung hier aber auf jeden Fall!
An dieser Stelle möchten wir deshalb auch auf das “Feature Request/Bug” – Formular von Adobe hinweisen.
https://www.adobe.com/products/wishform.html
Desto mehr Hinweise bei Adobe eingehen, desto wahrscheinlicher eine Anpassung.
Mit besten Grüßen
Das tecwriter-Team
Kommentare sind geschlossen.