Im heutigen Artikel zeige ich Ihnen, wie Sie statt einer Hintergrundfarbe ein vollflächiges Bild als HTML-Hintergrund einstellen können.
|
Zu diesem Artikel | |
| Schwierigkeitsgrad: Fortgeschritten Benötigte Zeit: ca. 10 Minuten | Ziel: Sie erfahren, wie Sie für Ihr Projekt einen HTML-Hintergrund nutzen können. |
 |
Das Problem
In diesem Artikel habe ich Ihnen bereits gezeigt, wie Sie die Hintergrundfarbe für Ihre Veröffentlichung einstellen können. Diese können Sie sowohl für SWF- als auch HTML5-Veröffentlichungen einstellen. In manchen Projekten bietet es sich jedoch an, einen Hintergrund zu verwenden, der über eine einfache Farbe hinaus geht, z. B. ein Hintergrund mit einem „Blur-Effekt“. Im Skin-Editor in Captivate können Sie jedoch nur eine Farbe einstellen.

Die Lösung
Im Folgenden erfahren Sie, wie Sie bei einer HTML5-Veröffentlichung den Code anpassen und statt Farbe ein Hintergrundbild einstellen können:
- Veröffentlichen Sie Ihr Projekt in HTML5.
- Navigieren Sie im Ordner des veröffentlichten Projekts in den Unterordner assets > css.
- Öffnen Sie die Datei CPLibraryAll.css mit einem Texteditor Ihrer Wahl, z. B. Notepad++.
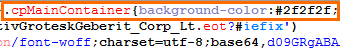
- Suchen Sie nach dem Ausdruck „.cpMainContainer.“
Hinter diesem Ausdruck finden Sie einen weiteren Ausdruck in geschweiften Klammern, den Sie verändern müssen.

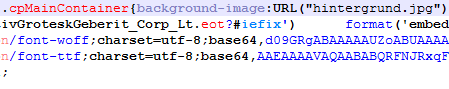
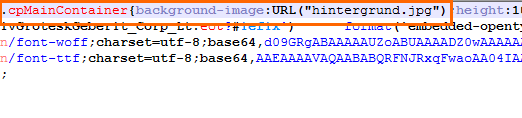
- Ersetzen Sie den Ausdruck „background-color:#___“ durch background-image:url(„hintergrund.jpg“).
Bei dem Ausdruck hintergrund.jpg handelt es sich um einen beispielhaften Dateinamen. Fügen Sie an dieser Stelle den Namen Ihrer Bilddatei ein.


Quelle des Hintergrundbildes: Blurred Backgrounds by Dreamstal.
2 Gedanken zu „HTML5: Bild statt Farbe als HTML-Hintergrund“
Hallo Herr Uhrig,
das klingt ja interessant! Wie genau skaliert denn das Bild mit dem Browserfenster? Sollte das Bild bestimmte Maße haben, damit es beim verkleinern des Browserfensters nicht verzerrt wird?
VG
Marc S.
Hallo Marc,
standarmäßig interpretiert der Browser die Größe des Hintergrundbildes mit dem Wert „auto“ (background-size: auto;). Dies bedeutet, dass die Maße der Grafik beibehalten werden. Ist die Grafik also kleiner als das Browserfenster, wird die Grafik wie in einem Muster immer wieder dupliziert, bis die Fläche ausgefüllt ist.
Damit die Grafik automatisch skaliert, müssen Sie als Wert für das Attribut background-size entweder „contain“ oder „cover“ einsetzen. Eine mögliche Lösung wäre also:
cpMainContainer{background-image:URL(„hintergrund.jpg“); background-size: cover;}
Beim Skalieren mit „contain“ wird die Grafik ggf. verzerrt, wenn das Seitenverhältnis nicht übereinstimmt. Beim Skalieren mit „cover“ entstünden in diesem Fall ungefüllte Flächen. Aus diesen Gründen würden wir Ihnen deshalb empfehlen, in keinem der beiden Fälle mit einem Motiv als Hintergund zu arbeiten.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.