Die wohl einzige herausragende Schwäche von Captivate gegenüber Camtasia ist die “Zoom-und-Schwenk”-Funktion – oder etwa doch nicht? Heute habe ich eine innovative Anregung für Sie – und die weitere Entwicklung von Adobe Captivate.
Diesen Artikel habe ich parallel auch noch einmal auf Englisch veröffentlicht.
Hinweis: Dies ist ein Fortgeschrittenen-Artikel und setzt bereits Grundkenntnisse in Adobe Captivate 5 voraus, insbesondere im Umgang mit dem Objekt Zoombereich, dem Bedienfeld Effekte sowie dem Tonschwenk. Wenn Sie mein Buch “Adobe Captivate 5 – Erfolgreiche Screencasts und E-Learning-Anwendungen erstellen” besitzen, empfehle ich Ihnen vorab die Kapitel “Zoombereiche” (S. 137-138), “Effekte” (S.154-159) sowie “Kameraschwenk (Tonschwenk)” (S.68-79) zu bearbeiten.
Zielsetzung
Bevor ich beginne, möchte ich noch einmal den passenden Punkt aus der letzten Wunschliste zitieren: “Kameraschwenk (bzw. in Captivate “Tonschwenk”): Der Kameraschwenk ist im Vergleich zu Camtasia ziemlich unflexibel. Während man in Captivate bereits während der Aufnahme den Schwenk definiert und dieser dann zu einem festen Bestandteil der Aufnahme wird, kann der Schwenk in Camtasia über eine Zoom- und Schwenkfunktion (“SmartFocus”) auch nachträglich verändert werden. Theoretisch sind in Captivate bereits alle Komponenten hierfür enthalten. Über die Animationswerkzeuge könnte man genau die gleichen Vorteile abbilden – jedoch nur mit einem gewissen Zeitaufwand.”
Und hier habe ich nun den Workaround mit Captivate für Sie veröffentlicht, der im Folgenden näher beschrieben wird:
Wie bereits in der Wunschliste erwähnt, braucht es einen gewissen Aufwand eine solche Zoom- und Schwenk-Funktion auch in Captivate umzusetzen. Mit ein bisschen Übung jedoch, könnte dies bereits jetzt mit Captivate 5 für das ein oder andere Projekt sehr interessant sein. In Captivate 6 könnte es vielleicht schon wesentlich einfacher werden, diese Funktion einzusetzen …
Vorbereitungen
- Nehmen Sie ein Bildschirmvideo (z. B. Demonstration) in der von Ihnen gewünschten (hohen) Auflösung auf (z. B. 1280 x 1024 Pixel).
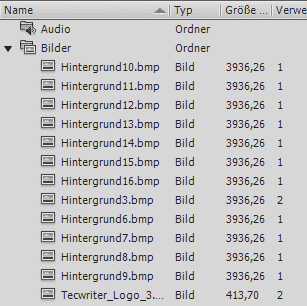
- Exportieren Sie aus der Aufnahme alle Hintergründe als Einzelbilder.
- Erstellen Sie ein neues Projekt in der von Ihnen gewünschten (niedrigeren) Auflösung (z. B. 960 x 540 Pixel).
- Importieren Sie alle Einzelbilder aus der Aufnahme in die Bibliothek des neuen Projektes.

Nun haben Sie das Projekt so vorbereitet, dass Sie über Zoombereiche zoomen und über das Bedienfeld Effekte einen Kameraschwenk erzeugen können.
Zoom einfügen
- Verkleinern Sie das Bild auf einer Folie auf die gewünschte Größe (z. B. 675 x 540 Pixel).
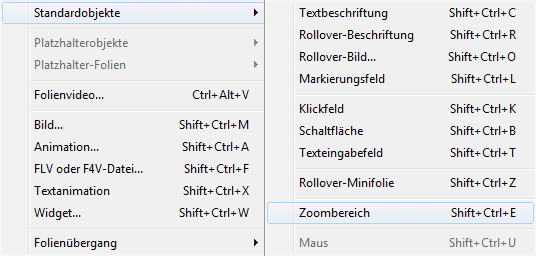
Tipp: Mit der Taste Shift verkleinern Sie proportional. - Fügen Sie das Objekt Zoombereich ein.

Tipp: Im Bedienfeld Eigenschaften eines Objektes können Sie unter Position und Größe die Werte pixelgenau vorgeben.
Kameraschwenk einfügen
- Verschieben Sie das Bild auf einer Folie zuerst auf die gewünschte Endposition.
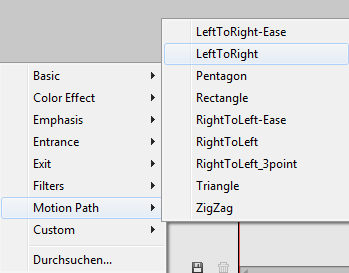
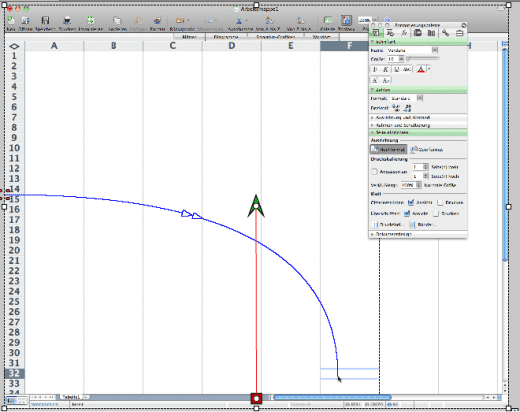
Tipp: Verwenden Sie auch hier das Bedienfeld Position und Größe. - Öffnen Sie das Bedienfeld Effekte und erstellen Sie einen Bewegungspfad (Motion Path > LeftToRight).


Tipp: Mit Shift können Sie gerade Bewegungspfade ziehen, über das Zeichenobjekt Linie können Sie darüber hinaus gerade Hilfslinien ziehen, um den Bewegungspfad genau in der Mitte des Bildes auszurichten.
Noch ein wichtiger Tipp zum Schluss: Sie können die Bewegungspfade auch als XML abspeichern. Somit müssen Sie einen Schwenk nach unten oder nach oben nur ein einziges Mal planen und können ihn dann immer wieder weiter verwenden.
2 Gedanken zu „Perfekter Zoom & Kameraschwenk mit Adobe Captivate 5“
Gibt es zu diesem Thema in den darauffolgenden Captivate-Versionen Änderungen / Vereinfachungen? Ich arbeite mit Cp9.
Beste Grüße
Georg Volmer
Guten Abend Herr Volmer,
vielen Dank, für Ihren Kommentar. Leider gibt es hier (bei folienbasierten Aufnahmen) seither keine wesentlichen Neuerungen. Nur die Arbeit mit Effekten ist ein wenig komfortabler geworden …
Der Vollständigkeit halber sollte jedoch der Modus Video-Demo (videobasierte Aufnahme) erwähnt sein: Hier können Sie Zoom- und Schwenk-Funktionen auf einfache Weise einfügen. Es stehen Ihnen 2 Varianten zur Verfügung: Entweder Sie zeichnen direkt eine Videodemo (Datei > Neu aufnehmen > Videodemo) auf oder Sie fügen Videodemo-Sequenzen in eine bestehende folienbasierte Aufnahme ein (Werkzeugleiste Folien > Videodemo). Auch letztere können Sie mit “Schwenken/Zoomen” anreichern, indem Sie die Videodemo-Folie auswählen und über die Eigenschaften unter Stil Videodemo bearbeiten wählen.
Beste Grüße
Martin Uhrig
Kommentare sind geschlossen.