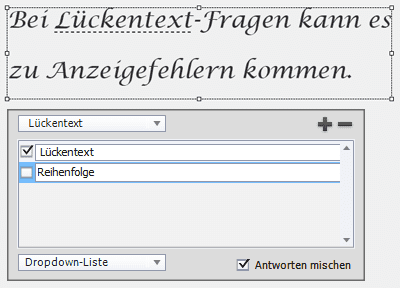
Vielleicht ist es Ihnen auch schon passiert: Sie haben eine Lückentext-Frage mit mehreren Antwortoptionen in einer Drop-Down-Liste erstellt und merken beim Testen Ihres Projekts, dass unterhalb der Lücke Teile bestimmter Buchstaben zu sehen sind.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie Anzeigefehler bei Lückentext-Fragen vermeiden. |
|
|
|
Das Problem
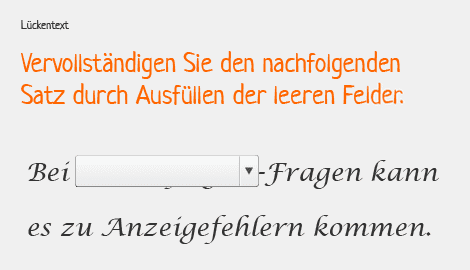
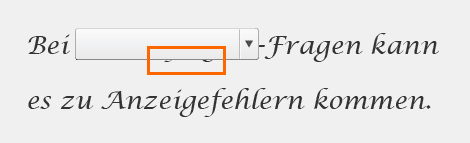
Wenn Sie eine Lückentext-Frage mit mehreren Antwortoptionen in einer Drop-Down-Liste erstellen, kann es vorkommen, dass in der Vorschau bzw. der Veröffentlichung des Projekts unterhalb der Lücke Buchstaben “hervorschauen”.

Die Buchstaben, die zu diesem Anzeigefehler führen, sind Buchstaben mit Unterlänge: Dazu gehören die Buchstaben “f”, “g”, “j”, “p”, “q” und “y”.
Der Anzeigefehler tritt allerdings nur bei einigen wenigen Schriftarten mit besonders großer Unterlänge auf wie beispielsweise Lucida Calligraphy, Lucida Handwriting, Gigi, Pristina oder Viner Hand ITC.
Außerdem kommt das Problem nur dann vor, wenn die Antwortoption, die einen der oben genannten Buchstaben enthält, an erster Stelle in der Drop-Down-Liste in Captivate definiert wird.

Die Lösung
Im Folgenden zeige ich Ihnen drei Möglichkeiten, das Problem zu umgehen:
- Schriftart ändern
Da das Problem nur bei wenigen Schriftarten vorkommt, lösen Sie das Problem, indem Sie die Schriftart ändern. Wählen Sie eine Schriftart mit geringer Unterlänge wie beispielsweise Myriad Pro, Verdana oder Times New Roman.
Schriftart “Myriad Pro” - Reihenfolge der Antwortmöglichkeiten ändern
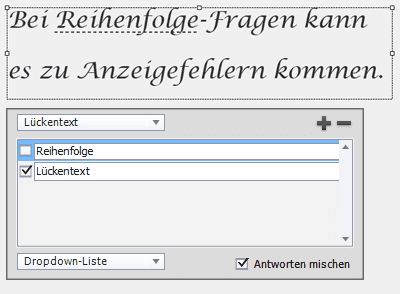
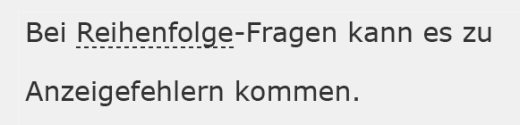
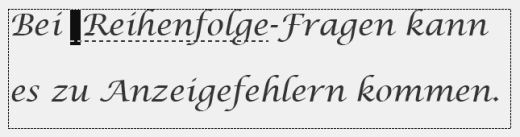
Es kommt nur dann zu diesem Anzeigefehler, wenn die erste Antwortoption einen der oben genannten Buchstaben enthält. Stellen Sie die Reihenfolge der Antwortoptionen so ein, dass das Wort an erster Stelle keinen Buchstaben mit Unterlänge enthält.
Reihenfolge ändern - Leerzeichen einfügen und Größe ändern
Wenn Sie weder die Schriftart noch die Reihenfolge Ihrer Antwortoptionen ändern möchten: Fügen Sie vor der Lücke ein Leerzeichen ein, markieren Sie dieses und vergrößern Sie dessen Schriftgröße um wenige pt. Dadurch vergrößert sich das Auswahlfeld automatisch und der Anzeigefehler verschwindet.
Leerzeichen einfügen und vergrößern
Übrigens: Sie wollen Captivate genauer kennenlernen? Dann empfehlen wir Ihnen unsere Schulungen in Captivate – praxisorientiert, effizient und effektiv für alle Ein-, Um- und Aufsteiger. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Lückentext-Frage mit Drop-Down-Liste erstellen
Quicktipp: Anzeigefehler in der Ausgabe beseitigen
Quicktipp: Anzeigefehler der Vorschau beheben
Abstände zwischen Antwortoptionen bei Reihenfolge-Fragen einstellen