Sie können interaktive Inhalte nun direkt aus Captivate 6 heraus als HTML5 veröffentlichen. Dies ist vor allem für mobile Endgeräte interessant, die kein Flash unterstützen, z. B. iPads.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 6 Schwierigkeitsgrad: Grundlagen Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erhalten einen Einblick in die Möglichkeiten, die sich Ihnen bei der Veröffentlichung als HTML5 bieten. |
|
|
|
Das Ausgabeformat HTML5
- mLearning und eLearning mit einem Klick
Sie können Ihre Projekte zugleich im SWF- als auch im HTML5-Format bereitstellen und auf diesem Wege sicherstellen, dass Ihre Projekte für eine breite Masse an Zielgeräten zur Verfügung stehen, sowohl auf klassischen Desktop-Systemen (als SWF) als auch auf mobilen Endgeräten (als HTML5). - Interaktive Lerninhalte
Auch interaktive Lerninhalte können Sie problemlos als HTML5-Ausgabe bereitstellen. So werden z. B. die neuen Interaktionen bei der Veröffentlichung als HTML5 unterstützt (mit Einschränkungen im Rahmen der Formatierungsmöglichkeiten).
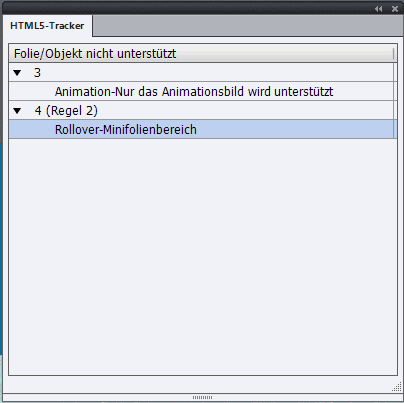
Hinweis: Da aktuell nicht alle Funktionen und Objekte zu 100% in HTML5 konvertiert werden können (z. B. Rollover-Objekte), liefert Captivate 6 einen HTML5-Tracker mit, der Ihnen genau anzeigt, welche Objekte bei der Veröffentlichung nicht unterstützt werden. So bleibt die Konvertierung transparent.
Tipp: Außerdem können Sie Ihre Projekte auch direkt als HTML5-Version in der Vorschau betrachten. - Lernplattformen
Sie können mit der HTML5-Ausgabe auch Lernplattformen unterstützen. Dadurch entsteht ein sehr interessanter Lern-Workflow: Wenn Sie Inhalte sowohl im SWF- als auch im HTML5-Format bereitstellen, können Teilnehmer einen über ein Learning-Management-System bereitgestellten Kurs sowohl auf dem Desktop-System als auch auf dem mobilen Endgerät beginnen, unterbrechen und auf demselben oder einem anderen Gerät genau an der Stelle fortsetzen, an der der Kurs zuvor unterbrochen wurde.
So veröffentlichen Sie Ihre Projekte zugleich im SWF- als auch im HTML5-Format
- Öffnen/Erstellen Sie ein Projekt, welches Sie in einem Atemzug als SWF sowie als HTML5 veröffentlichen möchten.
- Wählen Sie Projekt > HTML5-Tracker und überprüfen Sie, ob alle Funktionen und Objekte Ihres Projektes bei der Veröffentlichung als HTML5 unterstützt werden.

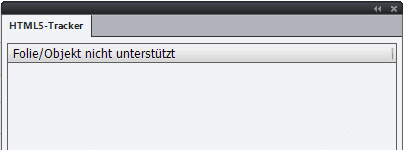
Vollständige Unterstützung Wenn keine Objekte angezeigt werden, wird Ihr Projekt vollständig bei der Veröffentlichung als HTML5 unterstützt. Sollten Objekte Ihres Projektes nicht unterstützt werden: Schaffen Sie Alternativen zu diesen Objekten, ersetzen Sie z.B. Rollover-Beschriftungen durch einfache Textbeschriftungen.
Tipp: Der HTML5-Tracker wird automatisch aktualisiert, sobald Sie Änderungen an den entsprechenden Objekten vornehmen. - Schließen Sie den HTML5-Tracker.
- Wählen Sie Datei > Veröffentlichen.
Das Fenster Veröffentlichen öffnet sich. - Wählen Sie den Veröffentlichungsbereich SWF/HTML5.
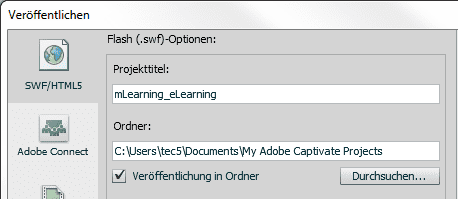
- Tragen Sie unter Flash (.swf)-Optionen einen Projekttitel ein und geben Sie unter Ordner den Speicherort an.

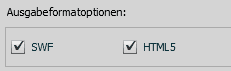
Flash(.swf)-Optionen - Aktivieren Sie unter Ausgabeformatoptionen die Optionen SWF und HTML5.

Ausgabeformate - Klicken Sie auf Veröffentlichen.
Sie haben Ihr Projekt nun zugleich im SWF- sowie im HTML5-Format veröffentlicht und können dieses Dateien nun für die verschiedenen Zielgeräte bereitstellen.
Hinweis: Auf die HTML5-Ausgabe kann von iPads aus nur über einen Webserver zugegriffen werden. Laden Sie dafür den gesamten HTML5-Ausgabeordner auf einen Webserver hoch und machen Sie die URL der index.html für Ihre Benutzer zugänglich.

Tipp: Testen Sie Ihre Ausgabe auf möglichst vielen Endgeräten, die Sie unterstützen möchten.
Schulungen in Captivate 6
Sie möchten gern mehr über die Möglichkeiten von HTML5 erfahren oder wollen Captivate 6 genauer kennenlernen? Dann empfehlen wir Ihnen unsere Schulungen in Captivate 6 – praxisorientiert, effizient und effektiv für alle Ein-, Um- und Aufsteiger. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate 6. Kontaktieren Sie uns einfach.
Übrigens: Wenn die Zeit für eine Schulung zu knapp ist und Sie Captivate 6 schnell und unkompliziert im Selbststudium erlernen möchten, dann empfehle ich Ihnen unser kommendes Buch zu Adobe Captivate 6. Lassen Sie sich hier über unseren Newsletter informieren. Sie erhalten dann sofort eine E-Mail, sobald das Buch verfügbar ist.
Ab der nächsten Woche widmen wir uns den verschiedenen neuen Quizfunktionen in Captivate 6.
Ähnliche Themen:
Was ist neu in Adobe Captivate 6?
Captivate 6: Interaktionen
Captivate 6: Designs (Themes)
Captivate 6: Personen (Darsteller)