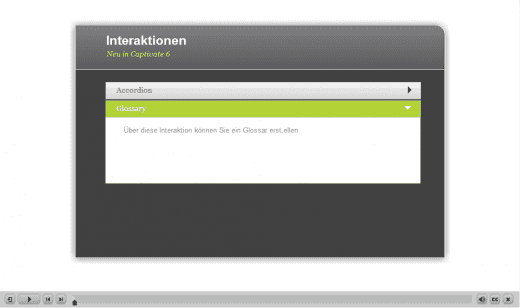
Im heutigen Blogartikel möchte ich Ihnen die in Captivate 6 verfügbaren “Interaktionen” vorstellen. Diese vordefinierten interaktiven Bausteine und Aufgaben, können Sie mit wenigen Klicks in Ihre Projekte einfügen. Und das Beste: Bei der Veröffentlichung Ihrer Projekte als HTML5 bleibt die Interaktivität vollständig erhalten.
| Zu diesem Artikel | |
| Programm: Adobe Captivate 6 Schwierigkeitsgrad: Grundlagen Benötigte Zeit: ca. 10 Minuten | Ziel: Sie lernen die neuen vordefinierten, interaktiven Bausteine kennen und wissen, wie Sie diese in Ihren Projekten verwenden können. |

Übersicht
Captivate liefert Ihnen eine Auswahl an verschiedenen Interaktionen mit, mit denen Sie Ihre Inhalte ganz einfach in vorgefertigte interaktive Komponenten einfügen können – von Pyramiden bis hin zu Zertifikaten. Dadurch können Sie Ihre Inhalte schnell und einfach in eine ansprechende interaktive E-Learning-Einheit verwandeln.

So fügen Sie die Interaktion “Accordion” ein
- Erstellen Sie ein neues Projekt.
- Wählen Sie in der Menüleiste Einfügen > Interaktionen.
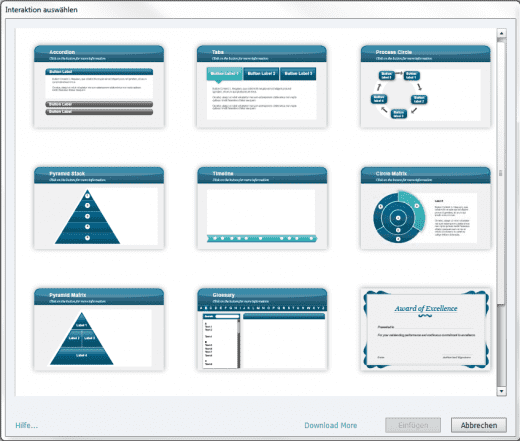
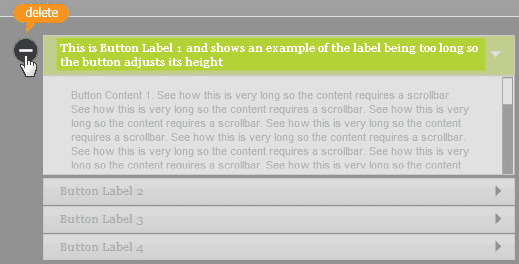
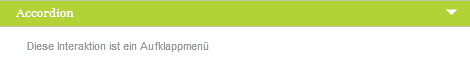
Das Fenster Interaktion auswählen öffnet sich. - Wählen Sie die Interaktion Accordion und klicken Sie auf Einfügen.

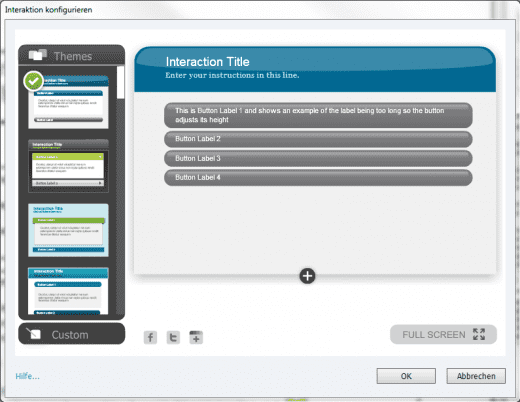
Das Fenster Interaktion konfigurieren öffnet sich.


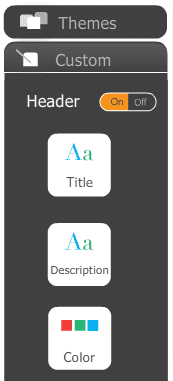
Hinweis: Im Bereich Custom können Sie ein vordefiniertes Design auch auf Ihre Wünsche anpassen.




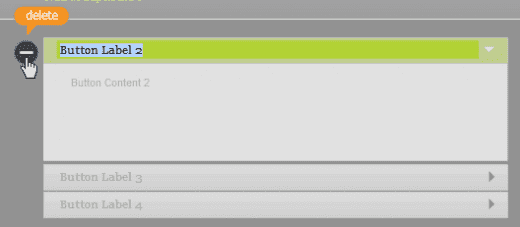
Die Interaktion umfasst nun noch drei Einträge.

Die Interaktion umfasst nun noch zwei Einträge.


Hinweis: Sie können außerdem Audiodateien und Bilder einfügen.

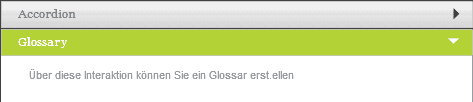
Sie haben nun mit nur wenigen Klicks einen interaktiven Baustein in Ihr Projekt eingefügt.
Im nächsten Blogartikel erfahren Sie mehr über die neuen Smartformen.
Übrigens: Wenn Sie gern mehr zum Einsatz von Interaktionen sowie zu Captivate 6 im Generellen erfahren möchten, dann empfehle ich Ihnen unser kommendes Buch zu Adobe Captivate 6. Tipp: Lassen Sie sich hier über unseren Newsletter informieren. Sie erhalten dann sofort eine E-Mail, sobald das Buch verfügbar ist.
Ähnliche Themen:
Was ist neu in Adobe Captivate 6?
Captivate 6: Der Aufnahmemodus Videodemo
Captivate 6: Designs (Themes)
Captivate 6: Erweitertes Folienmasterkonzept