Im heutigen Blogartikel stelle ich Ihnen eine weitere Neuerung des Updates zu Adobe Captivate 8 genauer vor: Das Einbetten von Webinhalten über HTML-Code.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 8.0.1 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 5 Minuten |
Ziel: Sie erfahren, wie Sie Webinhalte über HTML-Code einbetten. |
|
|
|
Eine interessante Neuerung in Captivate 8.0.1 ist, dass Sie nun flexibel auf Basis von HTML-Code Webinhalte einbinden können. Dies kann z. B. interessant sein, wenn Sie mittels Einbettungscode eine Webapplikation oder ein Video aus einem Webportal integrieren möchten.
So integrieren Sie Webinhalte mittels HTML-Code
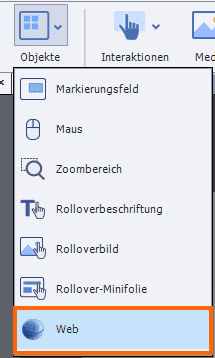
- Fügen Sie auf der gewünschten Folie ein Web-Objekt ein (Objekte > Web).

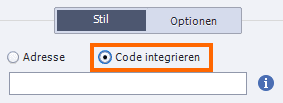
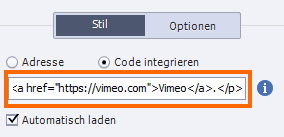
Web-Objekt einfügen - Wählen Sie im Bedienfeld Eigenschaften im Tab Stil Code integrieren.

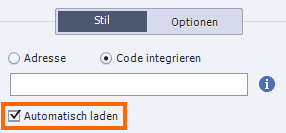
Code integrieren aktivieren Tipp: Wenn Sie möchten, dass der Inhalt des Web-Objektes automatisch geladen wird, aktivieren Sie die Option Automatisch laden. Andernfalls wird das Objekt erst nach Klick durch den Benutzer gestartet.

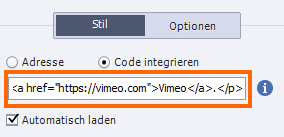
Web-Objekt automatisch laden - Fügen Sie nun Ihren HTML-Code ein, beispielsweise den Einbettungscode eines Videos (z. B. von Youtube oder Vimeo) oder einer Webapplikation.

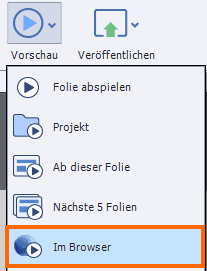
Einbettungscode einfügen - Betrachten Sie Ihr Projekt in der Vorschau: Wählen Sie Vorschau > Im Browser.

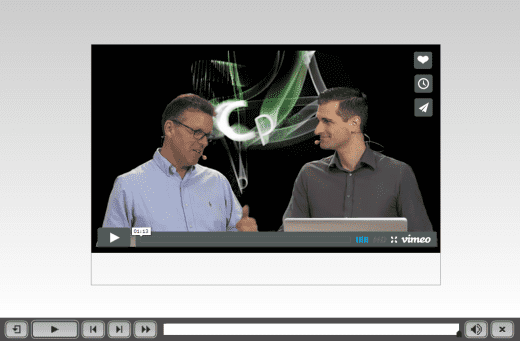
Vorschau im Browser Sie sehen nun, dass der hinterlegte Einbettungscode direkt ausgeführt und die entsprechenden Webinhalte geladen werden.

Projektvorschau im Browser
Übrigens: Sie möchten so schnell wie möglich fit in Captivate 8 werden? Professionell mit dem Programm arbeiten können? Wir bieten die passenden Schulungen, ob als öffentlicher Kurs, Firmentraining oder Einzelcoaching. Kontaktieren Sie uns einfach.
Ähnliche Themen: