In diesem Artikel zeige ich Ihnen, wie Sie in Captivate 8 beliebige Webinhalte in Ihre Projekte einbetten. Dadurch können Sie z. B. eine Webseite mit weiteren Informationen oder einem Video direkt in Ihr Projekt integrieren.
|
Zu diesem Artikel | |
| Programm: Adobe Captivate 8 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 5 Minuten | Ziel: Sie erfahren, wie Sie Web-Objekte in Ihre Projekte einfügen können. |

Übersicht
Web-Objekte sind in Captivate 8 nun nativ verfügbar (bisher nur als Lerninteraktion) und eröffnen Ihnen eine Fülle an Möglichkeiten und Funktionen in Ihren Kursen. So können Sie z. B. externe Videos, Animationen oder Web-Applikationen (z. B. einen Taschenrechner) direkt in Ihre Kurse einbetten – ohne den Lerner aus dem E-Learning herauszuführen. Interessant sind hier sicherlich auch Überlegungen, multimediale Inhalte (Bilder, Texte, Videos, …) in den Kurs zu referenzieren, statt diese in Captivate zu erstellen – denn der Vorteil liegt auf der Hand: Sie können diese Inhalte pflegen, ohne Captivate öffnen und den Kurs neu publizieren zu müssen. Dies bietet sich insbesondere bei sehr schnelllebigen Informationen an oder wenn Inhalte tagesaktuell gezeigt werden sollen. Übrigens: Mittels dieser Funktion, können Sie auch PDF-Dateien direkt in Ihr Projekt einbetten.
So fügen Sie ein Web-Objekt ein:
- Markieren Sie die Folie, auf der Sie das Web-Objekt einfügen möchten.
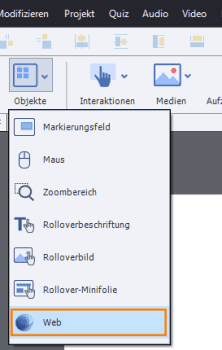
- Wählen Sie Objekte > Web.

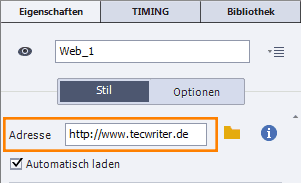
Das Web-Objekt wird auf der Folie platziert.

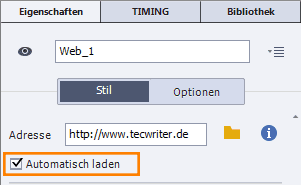
Tipp: Wenn Sie möchten, dass der Inhalt des Web-Objektes automatisch geladen wird, aktivieren Sie die Option Automatisch laden. Andernfalls wird das Objekt erst nach Klick durch den Benutzer gestartet.


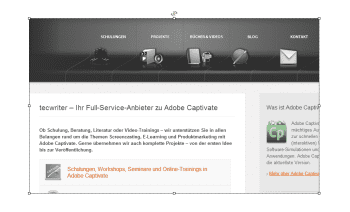
Sie sehen nun, dass die hinterlegte Webseite direkt in Ihr Captivate-Projekt eingebunden ist.

Weitere Einstellmöglichkeiten
Zusätzlich können Sie festlegen, ob das Web-Objekt auf der Folie oder in einem neuen Browserfenster angezeigt werden soll.
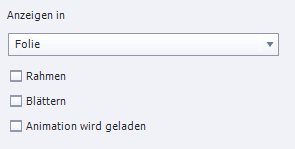
Wenn Sie Anzeigen in Folie wählen können Sie folgende Einstellungen aktivieren:

- Rahmen: ein Rahmen um das Web-Objekt anzeigen
- Blättern: in der Ausgabe dem Lerner Scrollen erlauben
- Animation wird geladen: Animation zeigen, während das Web-Objekt geladen wird
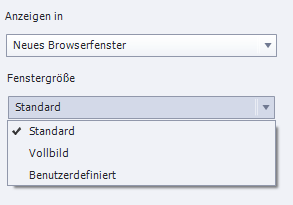
Wenn Sie Anzeigen in Neues Browserfenster wählen können Sie folgende Einstellungen wählen:

- Fenstergröße > Standard: Fenster öffnet sich in der Standardgröße
- Fenstergröße > Vollbild: Fenster öffnet sich im Vollbild
- Fenstergröße > Benutzerdefiniert: Höhe und Breite des Fensters vorgeben
Übrigens: Wenn Sie mehr über Captivate erfahren möchten, besuchen Sie doch eine unserer Schulungen oder werfen Sie einen Blick in unser aktuelles Buch. Bei Fragen und sonstigen Anliegen können Sie uns gerne jederzeit kontaktieren.
2 Gedanken zu „Captivate 8: Web-Objekte einfügen“
Guten Tag, wenn ich ein Web Objekt einfüge und es veröffentliche wird das Objekt verschoben dargestellt. Ist es möglich dies zu Ändern?
Vielen Dank.
Hallo Herr Weis,
dieses Problem sollte mit dem Patch von Captivate 8 behoben worden sein. https://www.tecwriter.de/wordpress/update-zu-captivate-8-die-neuerungen-im-ueberblick/
Falls nicht, müssen Sie das Webobjekt leider um einige Pixel verschoben in Ihrem Projekt platzieren.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.