Mit dem neuen Patch Captivate 9.0.1 erhalten Sie nun endlich eine Lineal- und Hilfslinien-Funktion ab Adobe Captivate 9. Im heuten Beitrag erfahren Sie mehr über dieses sehr nützliche Feature.
Zu diesem Artikel | |
| Programm: ab Adobe Captivate 9.0.1 Schwierigkeitsgrad: Einsteiger | Ziel: Sie lernen die Verwendung von Linealen und Hilfslinien kennen. |

Übersicht
Neben den seit Adobe Captivate 7 verfügbaren intelligenten Hilfslinien, erhalten Sie mit dem neuen Patch zu Adobe Captivate 9 nun auch eine Lineal- und Hilfslinien-Funktion. Hier können Sie – wie aus anderen Adobe-Programmen gewohnt – Lineale am oberen und linken Rand der Bühne anzeigen lassen. Weiterhin können Sie vertikale und horizontale Hilfslinien erstellen, die später in der Veröffentlichung nicht angezeigt werden, Ihnen aber mittels “Einschnappfunktion” bzw. Magnetismus die Ausrichtung von Objekten auf der Folie erleichtern. Dies ist ideal, um ein Gestaltungsraster aufzubauen – dabei Ränder, Abstände und “verbotene Zonen” zu definieren – und löst damit den bisherigen Workaround mittels Smartformen ab.
Lineale einblenden und Maßeinheit einstellen
Um die Lineale in Captivate einzublenden, wählen Sie in der Menüleiste Ansicht > Lineale anzeigen.
Je nachdem, mit welchem Projekttyp Sie arbeiten, ist die Standard-Maßeinheit Pixel oder Prozent:
- Klassische Projekte werden in Pixel gemessen.
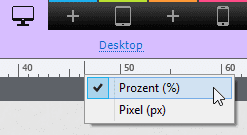
- In Projekten mit automatischer Anpassung (responsive Projekte) zeigt Ihnen das Lineal Prozent an. Sie können das Lineal hier optional auf Pixel umstellen: Rechtsklicken Sie dazu auf das Lineal und wählen Sie die gewünschte Maßeinheit aus.

Einzelne Hilfslinien erstellen
Wenn Sie einzelne Hilfslinien erstellen möchten, stehen Ihnen mehrere Wege zu Verfügung:
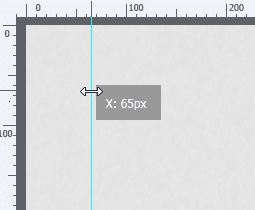
- Mittels Ziehen: Ziehen Sie eine Hilfslinie aus dem eingeblendeten vertikalen oder horizontalen Lineal mit der Maus “heraus” auf die gewünschte Position.




Mehrere Hilfslinien / Gestaltungsraster erstellen
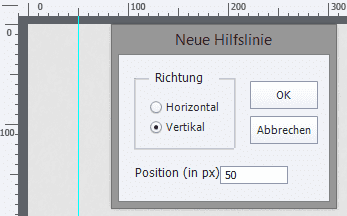
Sie können auch direkt mehrere Hilfslinien auf einmal und damit ein komplettes Gestaltungsraster erstellen:
- Wählen Sie dazu Ansicht > Mehrere Hilfslinien erstellen.
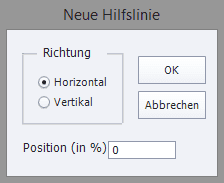
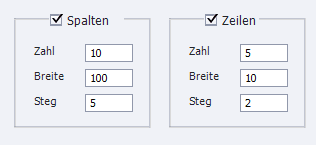
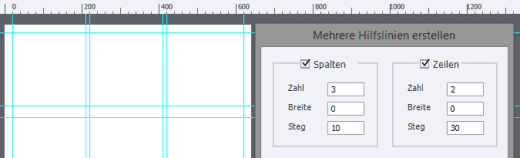
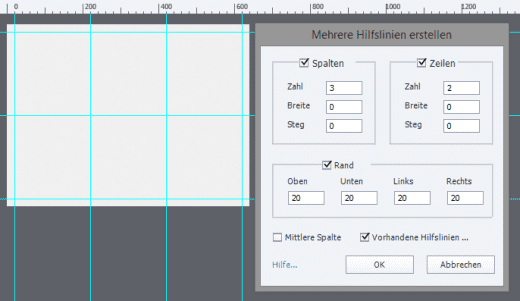
- Geben Sie unter Spalten sowie Zeilen die Zahl der Hilfslinien an, die Sie erstellen möchten. Spalten entsprechen vertikalen und Zeilen horizontalen Hilfslinien.
- Optional: Sie können eine feste Breite (bzw. Abstand) zwischen den vertikalen/horizontalen Hilfslinien in Pixel definieren. Wenn Sie den Wert bei 0 belassen, werden die Abstände automatisch symmetrisch verteilt.



Ihre Hilfslinien werden nun automatisch erzeugt. In unserem Beispiel haben wir 3 vertikale Hilfslinien (Spalten) sowie 2 horizontale Hilfslinien (Zeilen) eingestellt mit einem umlaufenden Rand von 20 Pixel. Captivate erzeugt neben Ihrer gewählten Anzahl an horizontalen/vertikalen Hilfslinien immer immer zusätzlich eine weitere horizontale und/oder vertikale Hilfslinie, welche den eingestellten Rand markiert.

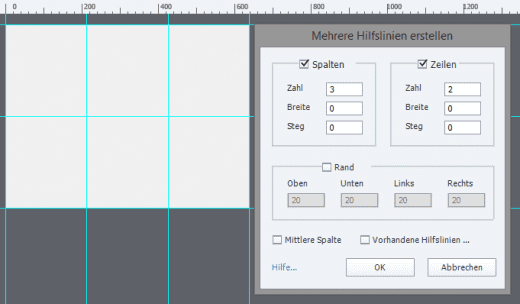
Wenn der Rand deaktiviert bzw. auf 0 eingestellt sein sollte, wird/werden diese zusätzliche(n) Hilfslinie(n) direkt auf dem linken und/oberen Rand der Folie platziert.

Hilfslinien modifizieren und entfernen
- Einzelne Hilfslinie verschieben: Markieren Sie die Hilfslinie und verschieben Sie sie mittels gedrückter Maustaste an die gewünschte Position. Falls Sie Ihre Hilfslinien nicht verschieben können: Deaktivieren Sie Ansicht > Hilfslinien sperren.
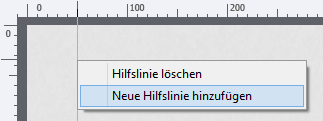
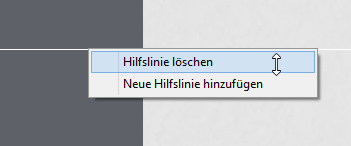
- Einzelne Hilfslinie löschen: Klicken Sie mit der rechten Maustaste auf die zu löschende Hilfslinie und wählen Sie Hilfslinie löschen.

- Alle Hilfslinien löschen: Wenn Sie alle Hilfslinien aus Ihrem Projekt entfernen möchten, wählen Sie Ansicht > Hilfslinien entfernen.
Hilfslinien verwenden und formatieren
- “Magnetismus” aktivieren: Wenn Objekte an den Hilfslinien andocken/einschnappen sollen, aktivieren Sie Ansicht > An Hilfslinie ausrichten. Hinweis: Falls sich Ihre Objekte trotzdem nicht an den Hilfslinien ausrichten, dann hilft i.d.R. folgender Schritt: Setzen Sie Ihre Voreinstellungen zurück. Eine Anleitung hierzu finden Sie im Artikel Problemlösung: Voreinstellungen zurücksetzen.
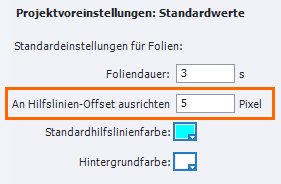
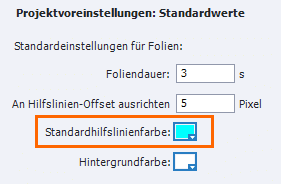
- Radius des “Magnetismus” vergrößern: Wenn Sie den Radius vergrößern möchten, in dem Hilfslinien Objekte anziehen: Wählen Sie in der Menüleiste Bearbeiten > Voreinstellungen (Win) / Adobe Captivate > Voreinstellungen (Mac). Wählen Sie im linken Bereich die Kategorie Standardwerte. Tragen Sie unter An Hilfslinien-Offset ausrichten einen Wert zwischen 4 und 25 Pixel ein (Standard 5 Pixel).


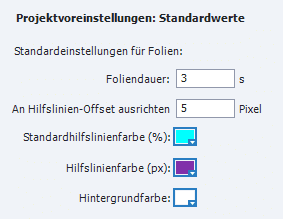
In responsiven Projekten finden Sie hier abweichend 2 Farbwerte, die Sie einstellen können: einmal Standardhilfslinienfarbe (%) für alle in Prozent definierten Hilfslinien und einmal Hilfslinienfarbe (px) für alle in Pixel definierten Hilfslinien.

Verhalten von Hilfslinien in Projekten mit automatischer Anpassung (responsiven Projekten)
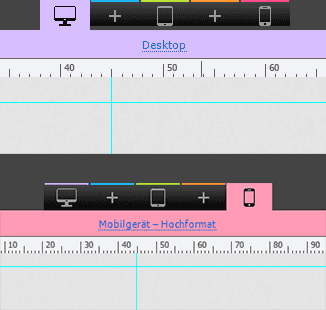
Wenn Sie Hilfslinien in responsiven Projekten verwenden, gilt die allgemeine Vererbungsregel (wie bei gewöhnlichen Objekten): Wenn Sie in der Desktop-Ansicht Hilfslinien hinzufügen und modifizieren, werden Ihre Anpassungen auf alle darunter liegenden Breakpoints übertragen. Wenn Sie Anpassungen in der zweiten oder dritten Ansicht vornehmen, werden diese von höhenliegenden Breakpoints abgekoppelt und nur auf tiefer liegende Breakpoints übertragen. Hinweis: Wenn Sie Hilfslinien einmal abgekoppelt haben, können Sie dies nur noch über Bearbeiten > Rückgängig korrigieren. Wenn Sie den Vererbungsmechanismus danach wieder herstellen möchten, löschen Sie einfach die Hilfslinie und erstellen Sie sie erneut.

Übrigens: Sie möchten so schnell wie möglich fit in Captivate werden? Wir bieten die passenden Schulungen, ob als öffentlicher Kurs, Firmentraining oder Einzelcoaching. Kontaktieren Sie uns bei Interesse.