Gelegentlich tritt es auf, dass SVG-Dateien aus Adobe Illustrator nicht korrekt importiert / aktualisiert werden und dann bei der Bearbeitung in Captivate und / oder bei der Veröffentlichung fehlerhaft oder überhaupt nicht dargestellt werden. Die Lösung im heutigen Blogartikel.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 9 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 5 Minuten |
Ziel: Sie erfahren, wie Sie SVG-Dateien so abspeichern, dass sie in Captivate korrekt dargestellt werden. |
|
|
|
Damit SVG-Dateien korrekt dargestellt werden, müssen Sie in einem bestimmten Speicherformat vorliegen. Befolgen Sie die hier beschriebenen Schritte, um die SVG-Dateien im richtigen Format (erneut) abzuspeichern. Anschließend können Sie diese fehlerfrei in Captivate verwenden.
So speichern Sie Ihre SVG-Dateien mit Adobe Illustrator richtig ab
- Öffnen Sie die SVG-Datei in Adobe Illustrator.
- Wählen Sie Datei > Speichern unter.
Das Fenster Speichern unter öffnet sich. - Vergeben Sie gegebenenfalls einen neuen Dateinamen und klicken Sie auf Speichern.
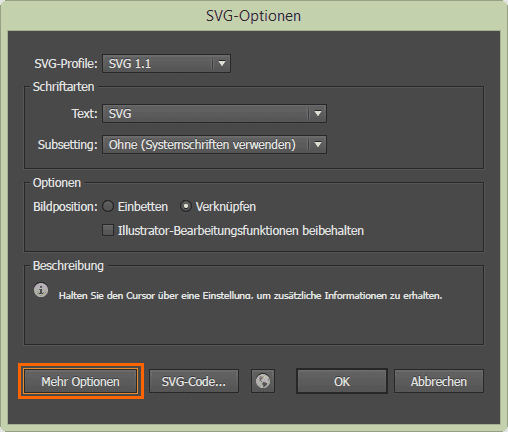
Das Fenster SVG-Optionen öffnet sich. - Falls der Bereich Erweiterte Optionen nicht eingeblendet ist, klicken Sie auf Mehr Optionen.

Erweiterte Optionen einblenden Der Bereich Erweiterte Optionen wird eingeblendet.
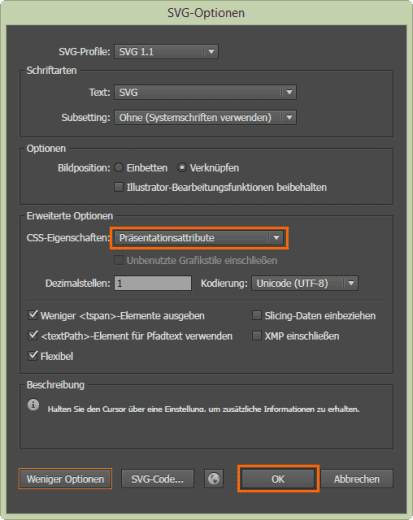
- Wählen Sie im Bereich Erweiterte Optionen unter CSS-Eigenschaften Präsentationsattribute.
- Bestätigen Sie mit OK.

SVG-Datei speichern
Die SVG-Datei wird im neuen Format gespeichert und kann nun problemlos in Captivate verwendet werden.
Übrigens: Wenn Sie den professionellen Umgang mit Adobe Captivate 9 erlernen möchten, dann empfehlen wir Ihnen eine unserer Schulungen. Gerne besuchen wir Sie auch persönlich für einen individuellen Firmenkurs in Adobe Captivate. Nehmen Sie einfach Kontakt mit uns auf!
Ähnliche Themen:
Captivate 9: SVG-Dateien
Was ist neu in Adobe Captivate 9?

1 Gedanke zu „Captivate 9: Wenn SVGs aus Illustrator nicht korrekt angezeigt werden“
Hallo,
vielen Dank für diesen Tipp! Er hat mir sehr weitergeholfen!
Kommentare sind geschlossen.