Im letzten Captivate-Kurs kam die Frage auf, ob es eine Möglichkeit gibt alternativ zu einem rechteckigen Rollover-Bereich auch einen freien Rollover-Bereich für Rollover-Beschriftung, Rollover-Bild oder Rollover-Minifolie zu definieren. Im heutigen Artikel zeige ich Ihnen, wie Sie dies mit einem kleinen Trick umsetzen können.
|
Zu diesem Tutorial |
|
| Programm: Adobe Captivate 5, 5.5 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 10 Minuten |
Ziel: In diesem Tutorial erfahren Sie, wie Sie Rollover-Bereiche als Freiformen definieren können. |
 |
|
Problemstellung
Wenn Sie normalerweise einen Rollover-Bereich auf eine Folie platzieren ist dieser immer rechteckig. Dementsprechend aktivieren Ihre Anwender bei Grafiken und Objekten, die nicht rechteckig sind, den Rollover-Bereich bereits bevor Sie sich mit der Maus über dem gewünschten Objekt befinden.

Rollover-Bereich mit Hilfe des Polygon-Zeichenobjekts anpassen
- Navigieren Sie in Ihrem Projekt zu der gewünschten Folie, auf der Sie den Rollover-Bereich einfügen möchten.
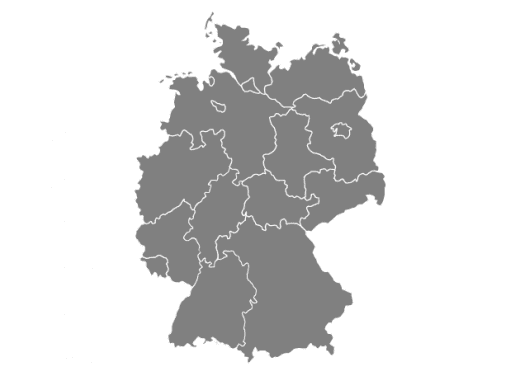
- Platzieren Sie das Grafikelement, auf dem sich später der Rollover-Bereich befinden soll, auf der Folie.

Platziertes Grafikelement - Wählen Sie Einfügen > Standardobjekte und fügen Sie entweder eine Rollover-Beschriftung, ein Rollover-Bild oder eine Rollover-Minifolie ein.
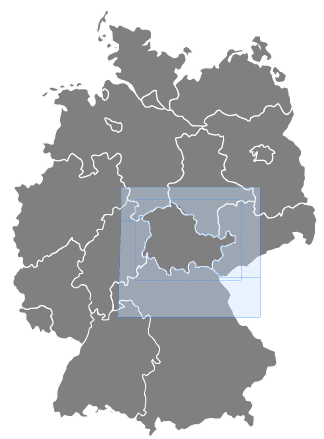
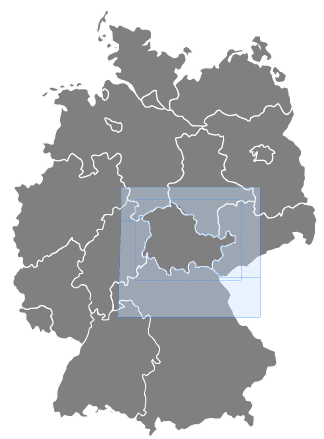
- Platzieren Sie den Rollover-Bereich über dem gewünschten Teil Ihrer Grafik, so dass dieser komplett überdeckt wird.

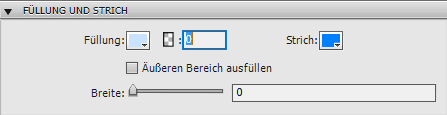
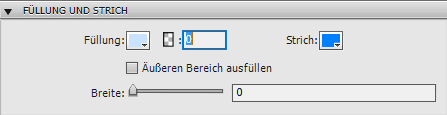
Rollover-Bereich - Wählen Sie den Rollover-Bereich aus und stellen Sie im Register Füllung und Strich den Alphawert der Füllung sowie die Strichbreite auf 0.

Füllung und Strichbreite Der Rollover-Bereich ist jetzt auf der fertigen Folie nicht mehr sichtbar.
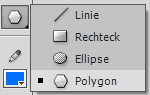
- Wählen Sie nun das Polygon-Zeichenobjekt aus.

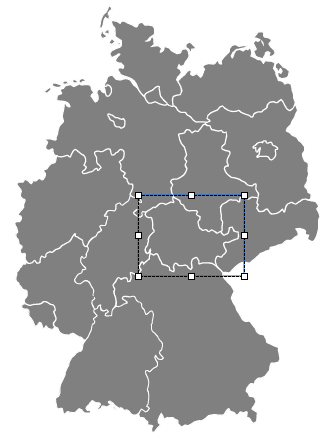
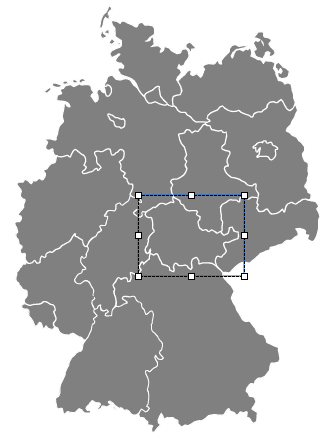
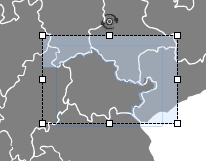
Polygon-Zeichenobjekt - Verdecken Sie die Bereiche Ihres Rollover-Bereichs mit dem Polygon-Zeichenobjekt an den Stellen, an denen Sie später keine Rollover-Funktionalität mehr wünschen.

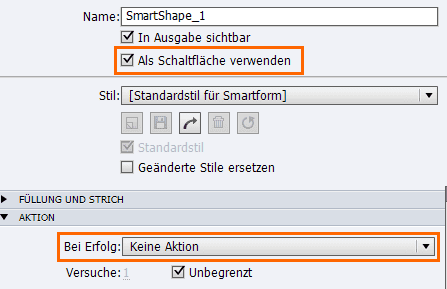
Verdeckter Rollover-Bereich Hinweis: Wenn Sie mit der Programmversion Captivate 6 oder höher arbeiten: Verwenden Sie die Smartform(en) als Schaltfläche, andernfalls wird der entsprechende Rollover-Bereich nicht verdeckt. Aktivieren Sie hierfür im Bedienfeld Eigenschaften der Polygon-Smartform(en) die Option Als Schaltfläche verwenden und wählen Sie im Bereich Aktion unter Bei Erfolg Keine Aktion.

Smartform als Schaltfläche verwenden - Nachdem Sie alle Zeichenobjekte platziert haben, wählen Sie diese aus und setzen Sie auch hier den Alphawert der Füllung sowie die Strichbreite auf 0.

Füllung und Strichbreite Die Zeichenobjekte sind jetzt auf der fertigen Folie nicht mehr sichtbar.

Nun erscheint die zum Rollover-Bereich passende Beschriftung, Minifolie oder das Bild nur dann, wenn Sie mit der Maus über den Bereich des Rollover-Bereiches fahren, der nicht mit Zeichenobjekten verdeckt wurde.
2 Gedanken zu „Captivate-Tutorial: Rollover-Bereiche als Freiformen definieren“
Schöne Anleitung, funktioniert bei mir in Captivate 7 leider nicht.
Hallo Paul,
vielen Dank für den Hinweis. Damit diese Lösung funktioniert muss das Polygon-Zeichenobjekt als Schaltfläche verwendet werden. Verwenden Sie als Aktion für die Schaltfläche die Option Keine Aktion.
Wir werden den Artikel umgehend anpassen.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.