
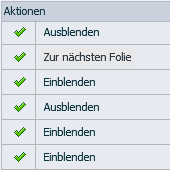
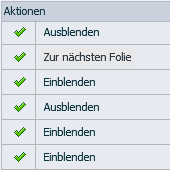
Quicktipp: Reihenfolge der Skripteinträge beachten
Im heutigen Quicktipp zeige ich Ihnen, warum Sie bei der Erstellung erweiterter Aktionen unbedingt die Reihenfolge der einzelnen Skripteinträge beachten sollten.
Tutorials, Wissenswertes, Tipps & Tricks für alle Captivate-User und die, die es noch werden möchten.

Im heutigen Quicktipp zeige ich Ihnen, warum Sie bei der Erstellung erweiterter Aktionen unbedingt die Reihenfolge der einzelnen Skripteinträge beachten sollten.

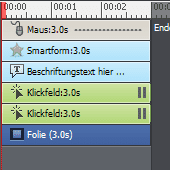
Vielleicht ist Ihnen schon einmal aufgefallen, dass in Captivate Objekte in der Zeitleiste auch durch unterschiedliche Farben visualisiert werden. Diesen Farbcode möchten wir im heutigen Blogartikel entschlüsseln.

Wenn Sie Inhalte zwischen Captivate-Projekten schnell hin und her kopieren möchten, bietet es sich an, eine neue Captivate-Instanz zu öffnen. Im heutigen Artikel zeige ich Ihnen, wie Sie diese unter Windows erzeugen.

Im heutigen Artikel zeige ich Ihnen, wie Sie die Größe der Miniaturbilder des Filmstreifens auf Ihre Wünsche anpassen können.

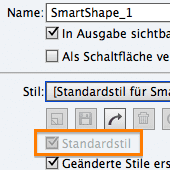
Sie können in Captivate bereits vordefinierte Stile für Ihre Objekte verwenden oder auch neue Stile erstellen. Zudem haben Sie die Möglichkeit, für jeden Objekttyp einen Standardstil festzulegen. Wie genau das funktioniert, zeige ich Ihnen im heutigen Blogartikel.

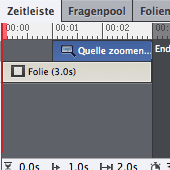
Sie können in Captivate die Animation eines Zoombereiches ganz leicht über die Zeitleiste steuern und somit den Start, die Geschwindigkeit, als auch die Anzeigedauer steuern.

Wenn Sie in einem Projekt sowohl Sprecher- als auch Hintergrundaudio einsetzen, sollten Sie die Hintergrundlautstärke beim Einsetzen eines Sprechers reduzieren. Wie Sie diese Einstellung vornehmen können, erfahren Sie im heutigen Blogartikel.

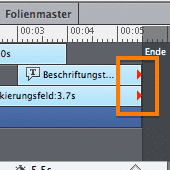
Vielleicht haben Sie sich auch schon einmal gefragt, was diese kleinen roten Pfeile in der Zeitleiste bedeuten, die sich am Ende mancher Objekte befinden? Die Auflösung finden Sie im heutigen Blogartikel.

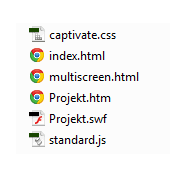
In diesem Blogartikel zeige Ihnen wie Sie Ihr Projekt so publizieren, sodass der Benutzer dynamisch zu der Version geführt wird, die sein Gerät abspielen kann – SWF oder HTML5.

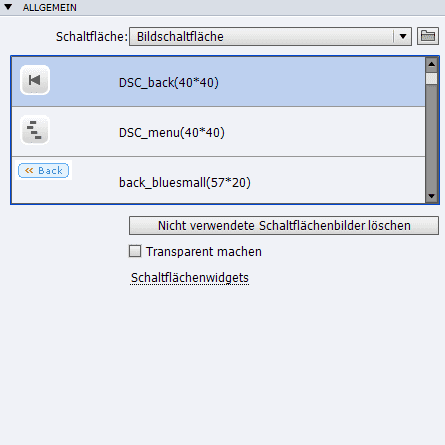
Im heutigen Blogartikel stelle ich Ihnen eine weitere Neuerung des Patches zu Adobe Captivate 7 genauer vor: Das Löschen nicht verwendeter Schaltflächen- und Beschriftungsbilder.
Adobe Captivate ist ein von Adobe Systems entwickeltes vielseitiges Autorenwerkzeug zur schnellen Erstellung von (interaktiven) Screencasts, Software-Simulationen und E-Learning-Anwendungen. Adobe Captivate 2019 (Captivate 11) ist die aktuellste Version.