
Quicktipp: Anzeigefehler der Vorschau beheben
Im heutigen Blogartikel möchte ich Ihnen einen Lösungsweg vorstellen, um mögliche Anzeigefehler beim Betrachten der Vorschau in Captivate 6 zu beheben.
Tutorials, Wissenswertes, Tipps & Tricks für alle Captivate-User und die, die es noch werden möchten.

Im heutigen Blogartikel möchte ich Ihnen einen Lösungsweg vorstellen, um mögliche Anzeigefehler beim Betrachten der Vorschau in Captivate 6 zu beheben.

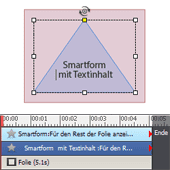
Vielleicht ist Ihnen das auch schon passiert – Sie möchten Textinhalte (z. B. in einer Textbeschriftung oder Smartform) bearbeiten, können diese auf der Bühne jedoch nicht markieren, da das entsprechende Objekt durch andere Objekte verdeckt wird. Heute die Lösung.

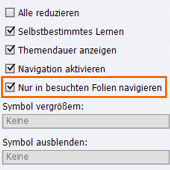
Standardmäßig können Ihre Benutzer bei aktiviertem Inhaltsverzeichnis auch über dessen Einträge durch ein Projekt navigieren. Im heutigen Blogartikel zeige ich Ihnen, wie Sie sicherstellen können, dass Benutzer lediglich die Inhalte über das Inhaltsverzeichnis auswählen können, die Sie bereits bearbeitet haben.

Im heutigen Quicktipp stelle ich Ihnen eine Tastenkombination vor, über die Sie die Laufweite einer Schrift schnell und einfach anpassen können. Dadurch können Sie Ihre Textbeschriftungen weiter individualisieren.

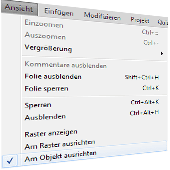
Vielleicht ist Ihnen das auch schon passiert: Sie möchten zwei Objekte über eine Linie miteinander verbinden, doch erreichen “freihand” kein exaktes Ergebnis? Dieses Problem können Sie ganz einfach lösen. Im heutigen Blogartikel zeige ich Ihnen, wie Sie Objekte bei der Erstellung automatisch ausrichten können.

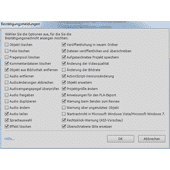
Sicherlich kennen Sie die Bestätigungsmeldungen, die eher lästig, als nützlich erscheinen, wenn Sie z. B. eine Folie löschen und gefragt werden, ob Sie diese Folie auch wirklich löschen möchten. Schnell ist die Option Nicht mehr fragen aktiviert und die Meldung wird nicht wieder angezeigt. Doch wie können Sie die Meldungen reaktivieren?

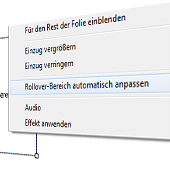
Im heutigen Blogartikel zeige ich Ihnen, wie Sie einen Rollover-Bereich automatisch an die Größe eines, auf einer Folie liegenden Objektes anpassen können.

Kennen Sie das Problem? Sie möchten eine benutzerdefinierte Variable oder ein Objekt über eine (erweiterte) Aktion ansprechen und benötigen einige Zeit, um diese aus einer Liste der gesamten Variablen oder Objekte Ihres Projektes aufzuspüren? In diesem Blogartikel zeige ich Ihnen, wie Sie sich bei der Arbeit mit erweiterten Aktionen schneller zurecht finden.

Sie möchten Audioelemente erst nach einem Klick oder Rollover abspielen? Allerdings “ertönt” das Audio bereits wenn das entsprechende Klickfeld oder der Rollover-Bereich in Ihrem Projekt erscheint? In meinen Captivate-Schulungen stellen Teilnehmer häufig diese Frage. Deshalb möchte ich Ihnen heute einen einfachen Lösungsweg zeigen.

Heute zeige ich Ihnen, wie Sie auf Basis eines bestehenden Captivate-Projekts ohne große Umwege schnell eine neue Captivate-Vorlage anlegen können.
Adobe Captivate ist ein von Adobe Systems entwickeltes vielseitiges Autorenwerkzeug zur schnellen Erstellung von (interaktiven) Screencasts, Software-Simulationen und E-Learning-Anwendungen. Adobe Captivate 2019 (Captivate 11) ist die aktuellste Version.