Im heutigen Blogartikel zeige ich Ihnen, wie Sie von einer Webseite direkt auf eine bestimmte Folie eines Captivate-Projektes verlinken können.
Zu diesem Tutorial
Programm: Adobe Captivate 3, 4, 5, 5.5
Schwierigkeitsgrad: Fortgeschrittene
Ziel: In diesem Tutorial lesen Sie, wie Sie einen direkten Weblink auf eine bestimmte Folie innerhalb eines Captivate-Projektes setzen.
Benötigte Zeit: ca. 20 Minuten
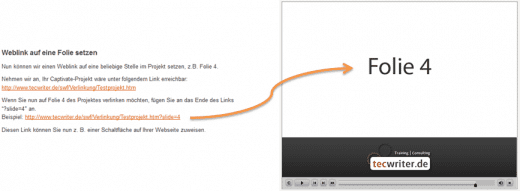
Nehmen wir in unserem Beispiel an, wir würden gerne einen Weblink auf die vierte Folie eines Captivate-Projektes setzen.

Für den in diesem Tutorial verwendeten JavaScript-Code, möchten wir uns ganz herzlich bei Jim Leichliter von www.captivatedev.com bedanken.
Captivate-Projekt vorbereiten
Um Ihr Captivate-Projekt vorzubereiten, gehen Sie wie folgt vor:
- Wählen Sie die erste Folie Ihres Projektes aus.
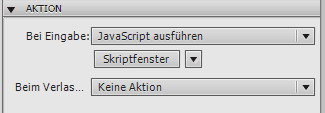
- Wählen Sie im Bedienfeld Eigenschaften den Bereich Aktion aus.
- Wählen Sie unter Bei Eingabe JavaScript ausführen.
- Klicken Sie auf Skriptfenster.

Bei Eingabe JavaScript ausführen Das Fenster JavaScript öffnet sich.

Das Fenster JavaScript - Kopieren Sie in das Skriptfenster folgende JavaScript-Funktion:
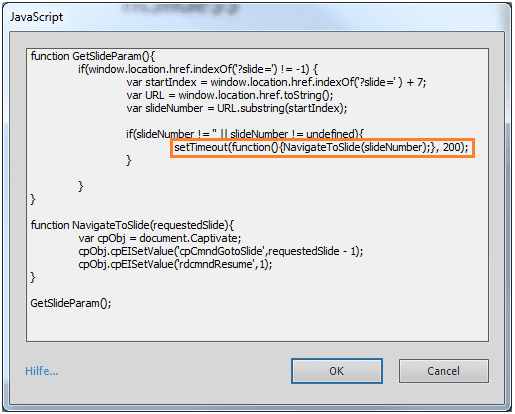
function GetSlideParam(){ if(window.location.href.indexOf('?slide=') != -1) { var startIndex = window.location.href.indexOf('?slide=' ) + 7; var URL = window.location.href.toString(); var slideNumber = URL.substring(startIndex); if(slideNumber != '' || slideNumber != null){ setTimeout(function(){NavigateToSlide(slideNumber);}, 200); } } } function NavigateToSlide(requestedSlide){ var cpObj = document.Captivate; cpObj.cpEISetValue('cpCmndGotoSlide',requestedSlide - 1); cpObj.cpEISetValue('rdcmndResume',1); } GetSlideParam();Wichtig: In der JavaScript-Funktion befindet sich eine Zeile mit der Anweisung „setTimeout“. Die setTimeout-Anweisung verzögert die Ausführung der JavaScript-Funktion um den Zahlenwert in Millisekunden, der am Ende der Zeile steht.

Die Zeile mit der “setTimeout”-Anweisung Bei einer zu kurzen Verzögerung kann es passieren, dass die JavaScript-Funktion versucht, auf eine Folie zu springen, die noch gar nicht geladen ist. Wenn Sie also ein Projekt mit vielen Folien haben, sollten Sie diesen Wert dementsprechend erhöhen.
- Veröffentlichen Sie Ihr Projekt und laden Sie das Captivate-Projekt nun auf einen Webserver.
Das Captivate-Projekt ist nun vorbereitet.
Weblink auf eine Folie setzen
Nun können wir einen Weblink auf eine beliebige Stelle im Projekt setzen, z. B. Folie 4.
Nehmen wir an, Ihr Captivate-Projekt wäre unter folgendem Link erreichbar:
https://www.tecwriter.de/swf/Verlinkung/Testprojekt.htm
Wenn Sie nun auf Folie 4 des Projektes verlinken möchten, fügen Sie an das Ende des Links “?slide=4” an.
Beispiel: https://www.tecwriter.de/swf/Verlinkung/Testprojekt.htm?slide=4
Diesen Link können Sie nun z. B. einer Schaltfläche auf Ihrer Webseite zuweisen.
Hinweis: Die Verlinkung funktioniert nur wenn das Captivate-Projekt auf einem Webserver abgelegt ist. Wenn das Captivate-Projekt lokal auf Ihrem System abgelegt ist, funktioniert die Verlinkung nicht.
Tipp: Sie können so übrigens auch von einem anderen Captivate-Projekt aus auf eine bestimmte Folie verlinken.
Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
5 Gedanken zu „Direkter Weblink auf eine Folie eines Captivate-Projektes“
Guten Tag
Ich verwende Captivate 2019 (11.5.553). Ich suchte eine Lösung für einen Weblink auf eine bestimmte Seite eines Projektes, wie sie hier für Adobe Captivate 3, 4, 5, 5.5 dargestellt ist.
Leider funktioniert das Script aber mit der neuesten Version von Captivate nicht.
Haben Sie einen Tipp, wie man das gewünschte Resultat trotzdem erreichen könnte?
Freundliche Grüsse und vielen Dank!
walter lieberherr
Guten Tag Herr Lieberherr,
der gezeigte Blogartikel bezieht sich noch auf die Flash-Technologie.
Daher funktioniert das heute, genau so, nicht mehr.
Sie können das Projekt aber trotzdem so anpassen, dass es auch mit HTML5-Veröffentlichungen funktioniert.
Dazu müssen Sie den, im Blogartikel gezeigten, Javascript-Code nicht auf die erste Seite des Projektes legen, sondern diesen nach der Veröffentlichung in die index.html Ihres Projektes einbauen.
Gehen Sie dazu wie folgt vor:

1) Veröffentlichen Sie Ihr fertiges Projekt im HTML5-Format
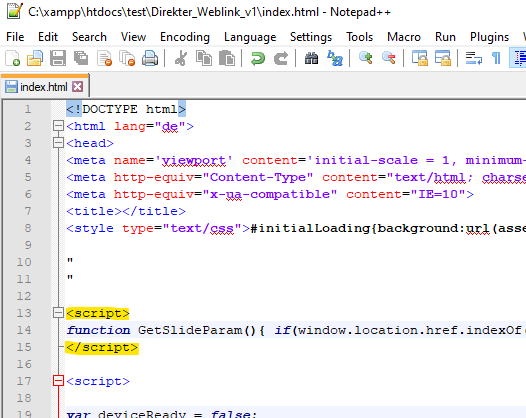
2) Öffnen Sie im Ordner der Veröffentlichung die “index.html” mit einem Editor (z. B. Notepad++)
3) Fügen Sie über dem ersten “script”-Abschnitt die Code-Zeile aus dem Blogartikel wie folgt ein:
Wichtig ist dabei, dass Sie vor und nach dem Text, den im Screenshot markierten Script Start-Tag und Script End-Tag setzen.
4) Laden Sie Ihr Projekt nun auf einen Webserver hoch und probieren Sie es aus
Mit besten Grüßen
Das tecwriter-team
Liebes Tecwriter-Team
Herzlichen Dank für den prompten Lösungsvorschlag!
Leider funktioniert das Ganze bei mir nur dann, wenn ich ein mit Captivate 7 erstelltes und veröffentlichtes Projekt nehme. Dann funktioniert es ausgezeichnet, nachdem ich den geeigneten Verzögerungs-Wert gefunden und in die index.html eingetragen hatte.
Wenn ich dasselbe Projekt mit Captivate 2019 (11.5.553) speichere und veröffentliche, bleibt beim Aufruf der index.html das Projekt bei der ersten Seite (mit dem “Film”-Pfeil) stehen. Ich nehme an, dass es mit dieser Seite zu tun hat.
Trotzdem, vielen Dank.
Freundliche Grüsse
walter lieberherr
Korrektur:
Oben war die Rede von Captivate 7, ich habe aber Captivate 2017 gemeint!
Guten Tag Herr Lieberherr,
wir haben unser Vorgehen ebenfalls mit Captivate 2019 (11.5.553) getestet, hier hat alles funktioniert.
Probieren Sie das Vorgehen einmal in einem völlig leeren Projek aus, damit können Sie ausschließen, dass das Problem nicht in Ihrem Projekt steckt.
Mit herzlichen Grüßen
Das tecwriter-team
Kommentare sind geschlossen.