Standardmäßig werden mit Captivate schon eine ganze Menge verschiedener Bildschaltflächen mitgeliefert. Problematisch ist jedoch, dass ein Großteil mit englischer Beschriftung versehen ist. Deshalb zeige ich Ihnen heute wie Sie eigene Schaltflächen einbringen können.
Schaltflächen erstellen
Hinweis: Verwenden Sie zum Erstellen eigener Schaltflächen am besten ein Grafikprogramm wie z. B. Adobe Illustrator oder Adobe Fireworks.
- Navigieren Sie zum Verzeichnis \ Adobe Captivate 5 \ Gallery \ Buttons \ More.
- Kopieren Sie hier die Schaltflächen blank_black_up, blank_black_down und blank_black_over.
- Bearbeiten Sie die Schaltflächen nach Ihren Wünschen mit Hilfe eines Grafikprogrammes.
- Benennen Sie Ihre Schaltflächen wie folgt:
- Schaltfläche 1 (up): Schaltflaeche_up
- Schaltfläche 2 (down): Schaltflaeche_down
- Schaltfläche 3 (over): Schaltflaeche_over
Hinweis: Die Suffixe _up, _over und _down verweisen auf die jeweiligen Zustände einer Schaltfläche und werden von Captivate automatisch erkannt. Achten Sie darauf, diese Konventionen immer einzuhalten.
Schaltflächen verwenden
- Verschieben Sie alle 3 Schaltflächen in das Verzeichnis \ Adobe Captivate 5 \ Gallery \ Buttons.

- Starten Sie Captivate neu.
- Erstellen Sie ein leeres Projekt.
- Fügen Sie eine neue Schaltfläche ein (Einfügen > Standardobjekte > Schaltfläche).
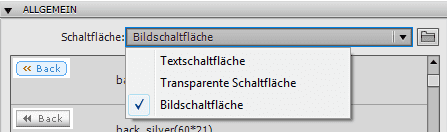
- Wählen Sie im Bedienfeld Eigenschaften bei Allgemein unter Schaltfläche Bildschaltfläche.

Nächste Woche zeige ich Ihnen, wie Sie auch eigene Textbeschriftungsstile verwenden können.
10 Gedanken zu „Eigene Elemente verwenden: Bildschaltflächen“
Hallo – habe leider ein Problem, das ich nicht lösen kann. Wo werden diese Bilder für die Bildschaltflächen gespeichert (Captivate 8)? Ich habe mal alle Buttons und Theme Buttons (weil alle in Englisch) in C:.. gelöscht. Und trotzdem sind sie noch da.
Wenn ich ein neues Projekt erstelle, dann werden alle Buttons korrekt angezeigt – und die entfernten Buttons sind immer noch da. Hm.
Wo greift Captivate auf die Buttons zu? Ich habe den Cache gelöscht – sogar von Hand.
Wäre nett, wenn Sie mir dazu eine Idee hätten. Lieben Dank aus Zürich, Patrik Zwahlen.
Hallo Herr Zwahlen,
um die Bildschaltflächen von Captivate zu löschen, müssen Sie die Voreinstellungen neu von Captivate importieren lassen. Sichern Sie alle Bildschaltflächen, die Sie nicht weiter in Captivate anzeigen lassen möchten, an einem seperaten Ort, um später gegenebenfalls darauf zurückgreifen zu können. Löschen Sie anschließend alle nicht gewünschten Bildschaltflächen aus den Ordnern Buttons und Theme Buttons. Stellen Sie sicher, dass Captivate geschlossen ist. Navigieren Sie in das Programmverzeichnis von Captivate (C:Program FilesAdobeAdobe Captivate 8 x64) und öffnen Sie den Ordner utils . Führen Sie die Datei CleanPreferencesWin.bat aus. Captivate importiert nun alle Standardelemente aus dem Programmverzeichnis neu. Nach einem Neustart von Captivate sehen Sie, dass nun nur noch die Bildschaltflächen angezeigt werden, die Sie nicht gelöscht haben.
Beste Grüße
Das tecwriter-Team
Hallo zusammen,
eigene Bildschaltflächen zu integrieren funktioniert wunderbar. Ich habe eine komplett eigene Navigation mit Schaltflächen erstellt. Nun möchte ich die Schaltflächen so im Master integrieren, dass die Navigation immer an der gleichen Stelle mit den gleichen Funktionen sind. Leider kann ich aber keine Schaltfächen im Master integrieren…Wenn ich nun immer die Schaltflächen im Filmstreifen für jedes Slide kopiere, verlieren die Schaltflächen immer ihre Bezeichnung, was bei 60-70 Slides recht großer Aufwand ist. Haben Sie eine Lösung für das Problem?
Beste Grüsse
Hallo Lukas,
Sie können tatsächlich keine Bildschaltflächen im Folienmaster hinterlegen. Verwenden Sie hierzu stattdessen Smartform-Schaltflächen. Dazu einfach eine Smartform erstellen und im Bedienfeld Eigenschaften “Als Schaltfläche verwenden”.
Beste Grüße
Martin Uhrig
Hallo,
ich habe eine Frage zu Schaltflächen in Captivate 9.
Ich habe das Problem, dass die Schaltflächen in der Vorschau (Adobe Edge Inspect – eine Vorschau über Projekt öffnet sich bei mir nicht) immer “wegspringen”. Das sieht nicht nur unglücklich aus, sondern macht ein Anklicken der Fläche fast unmöglich. Könnte das am gewählten “responsive Design” liegen?
Ich würde mich über eine Rückmeldung freuen und bedanke mioch schonmal.
Beste Grüße
Stephanie
Hallo Stephanie,
dies hängt vermutlich mit den Positionseigenschaften Ihrer Schaltflächen und der zur Verfügung stehenden Gerätebreite zusammen. Die Objekte skalieren und verschieben sich gemäß den eingestellten Positionseigenschaften. Sie können das Ganze überprüfen, indem Sie Ihr responsives Projekt in die normale Vorschau im Browser laden (nicht über Edge Inspect) und dort über den Schieberegler die verschiedenen Gerätebreiten simulieren. So können Sie feststellen, in welchem Verhältnis sich die Objekte in Bezug auf die Gerätebreite skalieren und verschieben. Lösen können Sie das Problem, indem Sie sicherstellen, dass sich die Objektpositionen der Schaltflächen am Rand der Bühne orientieren und nicht an anderen Objekten.
Beste Grüße
Das tecwriter-Team
Hallo,
Ich habe ein Projekt mit automatischer Anpassung in Captivate 9 erstellt und möchte nun meine eigenen Bildschaltflächen verwenden, so wie Sie es hier im Blog beschrieben haben. Dies funktioniert bei mir aber nicht. Ich sehe meine selbst erstellte Bildschaltfläche, ich kann sie auch markieren, jedoch wird sie nicht eingefügt. In einem klassischen Projekt funktioniert dies einwandfrei. Muss ich bei responsiven Projekten etwas beachten?
Ich würde mich über eine Rückmeldung freuen und bedanke mich schonmal.
Beste Grüße
Christina
Hallo Christina,
Adobe hat gerade den ersten Patch zu Captivate 9 veröffentlicht. Schauen Sie mal, ob Ihr Problem dann noch besteht.
Beste Grüße
Martin Uhrig
Hallo Zusammen, ich habe mir einen eigenen “Playbutton” erstellt. Er besteht aus einem Rechteck und einem Kreis übereinander liegend. Nun habe ich das Problem, dass wenn ich beide Formen gruppiere und als Schaltfläche aktiviere, mir keine “Aktionen” eingeblendet werden. Wenn ich nur eine Form nehme geht es! Gibt es irgendeinen Workaround, um beide Formen als ein Button zu verwenden? Und wie kann ich mir diesen Button dann als Vorlage abspeichern? Vielen Dank fürs tolle Forum!!
Guten Tag,
der einfachste Weg wäre es, wenn man das Rechteck zur Schaltfläche macht und den Kreis in den Normalstatus des Rechtecks legt.
Dazu einfach das Rechteck markieren, in den Eigenschaften den Haken setzen bei “Als Schaltfläche verwenden”, anschließend in die Statusanzeige des Rechtecks wechseln und hier im Normalstatus den Kreis hinterlegen.
So hat man effektiv nur ein Element auf der Zeitleiste (wie beim Gruppieren), welches sich problemlos kopieren lässt.
Mit besten Grüßen
Das tecwriter-team
Kommentare sind geschlossen.