Dieser Blogartikel wird Sie ab jetzt über alle Einschränkungen, Aktualisierungen und (un-)gelöste Probleme zum neuen responsiven Fluid-Box-Modus in Captivate 2017 auf dem Laufenden halten.
Projekt & Layout
Migration von responsiven Bestandsprojekten
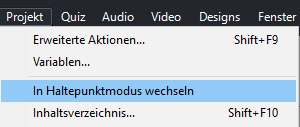
Bestehende responsive Projekte aus Captivate 8 und Captivate 9 können nicht in den neuen Fluid-Box-Modus umgewandelt werden, da Captivate 2017 nur die Umwandlung vom Fluid-Box- in den Breakpoint-Modus (Haltepunktmodus) erlaubt, nicht aber umgekehrt.

Workaround: Um ein responsives Captivate 8- oder 9-Projekt in den Fluid-Box-Modus zu migrieren, legen Sie in Captivate 2017 ein neues Fluid-Box-Projekt an und kopieren Sie anschließend die Folien manuell in das neue Projekt.
Testlayouts: Plus-Symbol erscheint nicht
In der aktuellen Version von Captivate 2017 erscheint das Plus-Symbol zum Hinzufügen eines Testlayouts in der zugehörigen Leiste nicht, wenn Sie das standardmäßig eingestellte Layout lediglich in der Höhe verändern.

Workaround: Ändern Sie die Breite des Layouts und kehren Sie wieder zum ursprünglichen Wert zurück. Nun erscheint das Plus-Symbol und Sie können ein Testlayout hinzufügen.

Größe und Positionierung von Fluid Boxes und Objekten
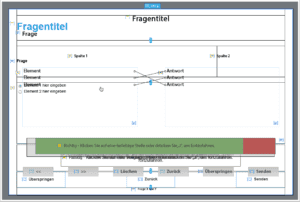
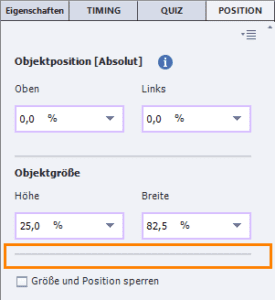
Numerisches Einstellen der Größe von Fluid Boxes und enthaltenen Objekten nicht möglich
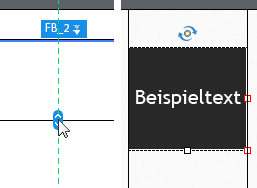
Wenn Sie die Größe einer Fluid Box oder eines Objektes innerhalb einer Fluid Box einstellen oder verändern möchten, können Sie dies in der aktuellen Version von Captivate 2017 nur mittels Schieberegler bzw. Anfasser tun. Die Möglichkeit, die Objektgröße numerisch in Pixel oder Prozent einzugeben, wie Sie es z. B. von Objekten außerhalb von Fluid Boxes kennen, besteht derzeit nicht. Auch rastet der Schieberegler bei Hilfslinien nicht ein. Dies führt vor allem bei der Vereinheitlichung von Folien zu Problemen.

Workaround: Kopieren Sie Fluid Boxes einer Folie und fügen Sie diese auf anderen Folien ein, auch auf Folienmastern. Die Fluid Boxes behalten hierbei ihre Größe bei, was v. a. für Navigations- und Titelbereiche interessant ist, die auf allen Seiten dieselbe Größe haben sollen.
Übersetzungsfehler: Von Fluid Box sperren
In der englischen Originalversion von Captivate 2017 wird die Funktion Von Fluid Box sperren als Unlock from Fluid Box bezeichnet. Dieser Übersetzungsfehler (eigentlich to unlock = ENTsperren) führt zu Irritationen. Gemeint ist, dass Objekte innerhalb einer Fluid Box von dieser abgekoppelt werden können und so z. B. im Bezug auf Ihre Größe und Position nicht mehr über die Eigenschaften der Fluid Box gesteuert werden.

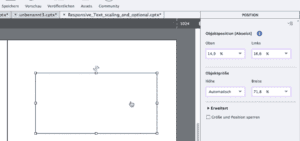
Objektpositionierung von unten und rechts sowie Smartposition in statischen Fluid Boxes nicht möglich
Sie können die Position von Objekten in statischen Fluid Boxes derzeit nicht von unten und rechts, sondern lediglich von oben und links definieren. Außerdem fehlt die Funktion Smartposition.

Fluid-Box-Eigenschaften
Fluid-Box-Eigenschaft Auffüllung funktioniert nicht fehlerfrei
In mehreren Testsituationen musste ich feststellen, dass die Fluid-Box-Eigenschaft Auffüllung nicht immer fehlerfrei arbeitet. So wurde beispielsweise bei einem eingestellten Wert von 20 px lediglich eine Auffüllung von 5 px erzeugt.

Arbeiten mit Fluid Boxes
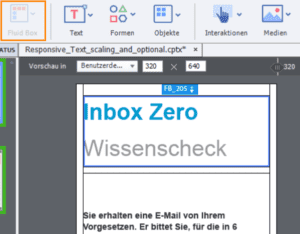
Einfügen von Fluid Boxes in andere Fluid Boxes, die Objekte enthalten, nicht möglich
Sie können aktuell keine Fluid Boxes in andere Fluid Boxes einfügen, wenn in diesen bereits Objekte enthalten sind. Dies stellt Sie vor Probleme, falls Sie ein Fluid-Box-Layout nachträglich verändern möchten. Der Fall, dass ein Layout bereits bei Projektbeginn vollständig ausgearbeitet ist und unverändert bleibt, tritt aus meiner Erfahrung nur sehr selten ein.

Workaround: Schneiden Sie alle enthaltenen Objekte aus, erstellen Sie die gewünschten Unter-Fluid-Boxes und fügen Sie die Objekte wieder ein.
Objekte in Fluid Boxes
Objektgruppierung in Fluid Boxes nicht möglich
Objekte innerhalb einer Fluid Box können derzeit nicht gruppiert werden. Dies wäre hilfreich, um mehreren Objekten die gleichen Eigenschaften zuzuweisen.
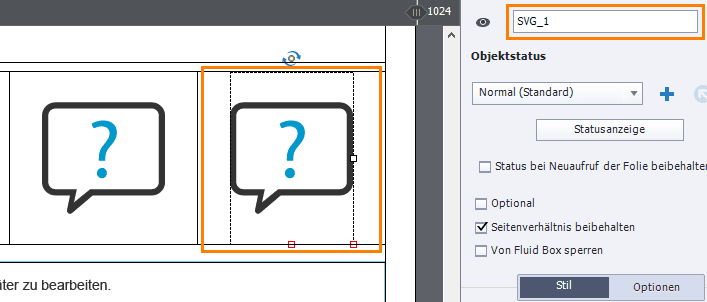
SVG wird beim Kopieren einer Fluid Box nicht umbenannt
Wenn Sie eine Fluid Box mit einer enthaltenen SVG kopieren, ändert sich automatisch der Name der Fluid-Box-Kopie (jeder Fluid Box-Name kann nur einmal vergeben werden), nicht aber der Name der SVG. Dies führt dazu, dass die SVG-Kopie in den Output-Dateien nicht angezeigt wird.

Workaround: Benennen Sie die SVG-Datei im Bedienfeld Eigenschaften manuell um.
Text
Variation des Schriftstils innerhalb einer Textbeschriftung nicht möglich
Sie können aktuell keinen variierenden Schriftstil (z. B. fett und normal) innerhalb eines Textfeldes in einer Fluid Box benutzen.
Workaround: Erstellen Sie z. B. zwei Textbeschriftungen, von denen eine fett und die andere normal ist.

Quizanwendungen
Anzeigeprobleme beim Kopieren von Fluid Boxes von Quizfolienmastern
Wenn Sie Fluid Boxes von einem Quizfolienmaster auf einen anderen kopieren möchten, z. B. um das gleiche Layout auf beiden Quizfolienmastern zu verwenden, werden die Quizelemente mitkopiert und können anschließend größtenteils nicht mehr gelöscht werden, was die Folie unbrauchbar macht.

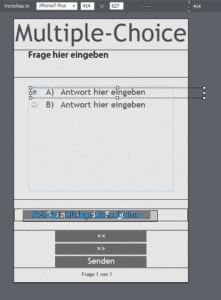
Antworten von Single-Choice-Fragen werden fehlerhaft angezeigt
Aktuell gibt es Anzeigeprobleme bei Antworten von Single-Choice-Fragen. Vor allem wenn Sie Desktop-first arbeiten, kann es sein, dass Inhalte in der Mobilansicht nicht korrekt skaliert werden und so über den Rand der Fluid Box überstehen und abgeschnitten werden.

Workaround: Arbeiten Sie Mobile-first, um automatisch kleinere Antwortfelder zu erstellen, die auch in größeren Ansichten passen.
Positionseigenschaften von Quizantworten: Kein Bereich Erweitert
In den Positionseigenschaften von Quizantworten in Fluid-Box-Projekten fehlt derzeit der Bereich Erweitert.

Schauen Sie regelmäßig vorbei, um über Erleichterungen Ihres Workflows informiert zu werden. Teilen Sie mir außerdem gerne Ihre Erfahrungen und Probleme bei der Arbeit mit dem Fluid-Box-Modus über die Kommentarfunktion mit, ich freue mich auf einen regen Austausch.
Und jetzt viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Ergänzend zu diesem Artikel möchte ich Ihnen unseren Newsletter ans Herz legen, mit dem Sie immer auf dem neuesten Stand rund um Captivate sind.