Im heutigen Blogartikel möchte ich Ihnen den Workflow bei der Erstellung eines responsiven Projektes im neuen Fluid-Box-Modus in Captivate 2017 erläutern.
Schritt 1: Projektauflösung definieren
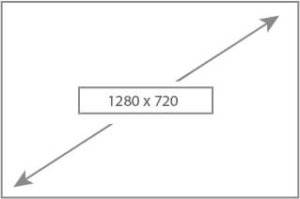
Nachdem Sie ein Projekt mit automatischer Anpassung geöffnet haben, definieren Sie über Modifizieren > Projekt neu skalieren die (maximale) Größe Ihres Projekts, z. B. 1280 x 720 px.

Schritt 2: Testlayout(s) anlegen
Sie legen in der Leiste oberhalb des Arbeitsbereiches eines oder mehrere Testlayouts (z. B. Desktop-, Tablet- und Smartphone-Ansicht) an.

Schritt 3: Fluid Boxes anlegen
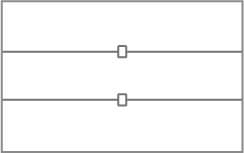
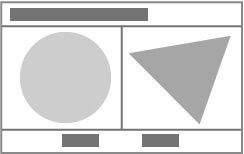
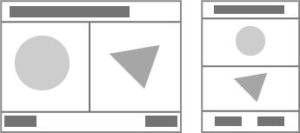
Sie legen Fluid Boxes über Werkzeugleiste > Fluid Boxes an. Diese können horizontale oder (wie in der Beispielgrafik drei) vertikale Unter-Fluid-Boxes besitzen.

Schritt 4: Fluid-Box-Größe definieren
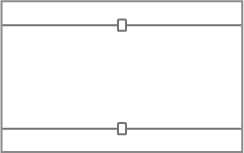
Sie skalieren die Fluid Boxes mittels Schieberegler.

Schritt 5: Layout verschachteln
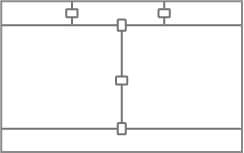
Sie verschachteln Ihr Layout im gewünschten Detailgrad, indem Sie weitere Fluid Boxes einfügen und skalieren.

Schritt 6: Fluid Boxes mit Inhalt befüllen
Sie befüllen die Fluid Boxes mit Inhalt, indem Sie z. B. Text- oder Grafikobjekte per Drag-&-Drop einfügen.

Schritt 7: Fluid-Box-Eigenschaften definieren
Sie legen die Eigenschaften der Fluid Boxes fest. Sie können u. a. enthaltene Objekte positionieren, Abstände und Zwischenräume einfügen sowie das Umbruchverhalten des Layouts bei Veränderung der Projektauflösung steuern.

Schritt 8: Verhalten des Layouts prüfen
Sie überprüfen das Verhalten Ihres Projekts in den verschiedenen Testlayouts und justieren bei Bedarf die Eigenschaften der Fluid Boxes.

Wie immer freue ich mich über Fragen und Feedback zu diesem und allen anderen Artikeln rund um Captivate.
Viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Mein monatlicher Newsletter bringt Sie immer auf den neuesten Stand rund um das Thema E-Learning mit Adobe Captivate. Jetzt abonnieren und nichts mehr verpassen!
Weiterführende Blogartikel:
Klassische vs. responsive Projekte
Fluid-Box-Modus: Aktuelle Einschränkungen