Heute habe ich einen Widget-Tipp für Sie. Mit dem kostenlosen Full-Screen-Widget von Michael Lund können Sie es Ihren Benutzern ermöglichen, ein Captivate-Projekt im Vollbild zu öffnen.
|
Zu diesem Artikel | |
| Programm: Adobe Captivate 6, 6.1 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten | Ziel: Sie erfahren, wie Sie Captivate-Projekte (SWF) mit einem Vollbildmodus ausstatten. |

Hinweis: Bitte beachten Sie, dass Widgets aktuell bei einer Veröffentlichung nach HTML5 generell nicht funktionieren.
So verwenden Sie das Full-Screen-Widget
- Laden Sie hier das Widget kostenlos herunter.
- Öffnen / Erstellen Sie ein (neues) Projekt.
- Wechseln Sie in das Bedienfeld Folienmaster.
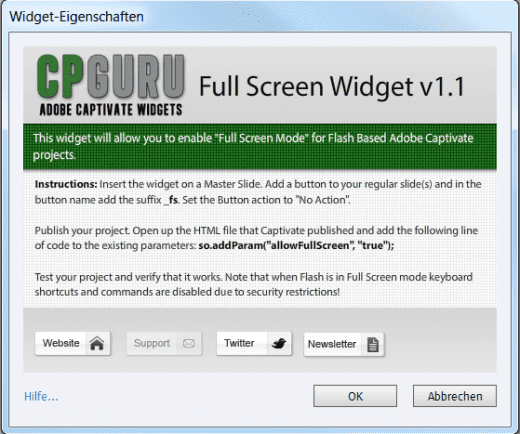
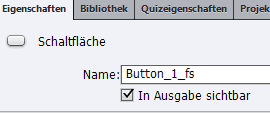
- Fügen Sie das Widget auf einem Folienmaster ein (z. B. auf dem Hauptfolienmaster, wenn Sie es im gesamten Projekt verwenden möchten): Wählen Sie Einfügen > Widget und navigieren Sie zur entsprechenden Datei fullScreenWidget(v1_1).wdgt.
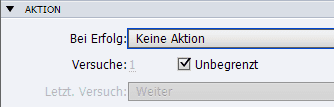
Das Fenster Widget-Eigenschaften öffnet sich.

Das Widget wird nun auf dem Folienmaster platziert. In der späteren Ausgabe wird das Widget nicht angezeigt.






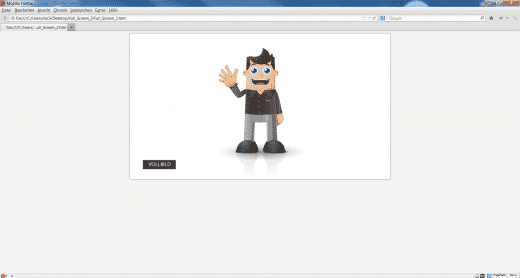
Sie können nun über die Schaltfläche in den Vollbildmodus wechseln.
Übrigens: Wenn Sie mehr zu Captivate 6 erfahren möchten, dann empfehle ich Ihnen unser Buch oder unsere Schulungen zu Adobe Captivate 6. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
Ähnliche Themen:
Webpage-Widget: Webinhalte in Captivate-Projekte referenzieren
Adobe Captivate Course Companion: Lernfortschritte und Statistiken erhalten
Hilfe – Wo sind meine Widgets!?
4 Gedanken zu „Full-Screen-Widget: In den Vollbildmodus wechseln“
Hallo!
Gibt es einen Weg, in einer als exe veröffentlichem Projekt den Fullscreen zu ermöglichen?
Vielen Dank!
Gruß,
Stefan Scholz
Hallo Herr Scholz,
um das Abspielen einer exe-Veröffentlichung im Vollbildmodus zu ermöglichen, müssen Sie beim Veröffentlichen der exe-Datei unter Ausgabeoptionen die Option Vollbildschirm aktivieren.
Beste Grüße
Das tecwriter-Team
Hallo tecwriter-Team,
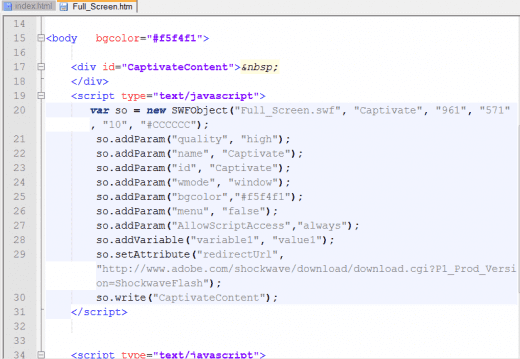
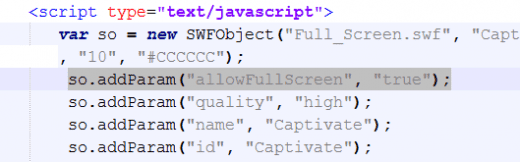
gibt es eine Möglichkeit bei einer exe-Veröffentlichung im Vollbildmodus die Umgebungfarbe zu ändern?
Vielen Dank
Wilfried Herweg
Guten Tag Herr Herweg,
Sie können die Umgebungsfarbe (diese wird in Captivate als “HTML-Hintergrundfarbe” bezeichnet) über den Skin-Editor anpassen.
Um die HTML-Hintergrundfarbe zu ändern, gehen Sie wie folgt vor:
1. Wählen Sie in Captivate “Projekt” > “Skin-Editor…”.
Jetzt öffnet sich das Fenster mit der Bezeichnung “SKIN-EDITOR”.
2. Wechseln Sie hier auf den Reiter “Rahmen”.
3. Unter dem Abschnitt “Design” können Sie nun über einen Klick auf das Farbfeld des Punktes “HTML-Hintergr.:” die HTML-Hintergrundfarbe anpassen.
Mit besten Grüßen und vielen Dank für Ihr Interesse,
Das tecwriter-Team
Kommentare sind geschlossen.