Um ansprechende und CI-konforme Captivate-Projekte zu erstellen, sollten Sie mit Gestaltungsrastern und Farbkonzepten arbeiten. Dadurch erhalten Sie Struktur und Ordnung im Layout. Mehr im heutigen Blogartikel.
|
Zu diesem Artikel | |
| Programm: Adobe Captivate 4, 5, 5.5, 6, 6.1 Schwierigkeitsgrad: Fortgeschritten Benötigte Zeit: ca. 15 Minuten | Ziel: Sie erfahren, wie Sie ein Gestaltungsraster sowie das zu verwendende Farbkonzept auf allen Folien zur Verfügung stellen. |

So stellen Sie in Captivate ein Gestaltungsraster für alle Folien bereit
- Öffnen / Erstellen Sie ein (neues) Projekt.
- Fügen Sie eine neue Folie ein (Einfügen > Neue Folie) und verschieben Sie diese im Filmstreifen an den Anfang Ihres Projektes.
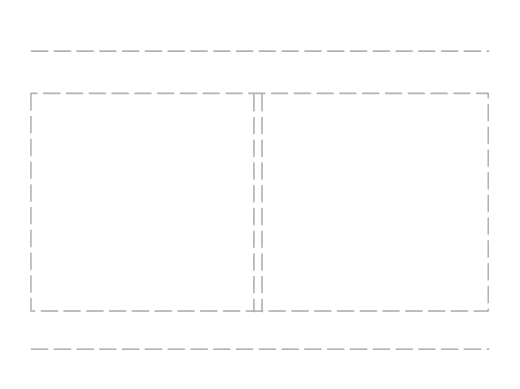
- Erstellen Sie auf dieser Folie das Gestaltungsraster für Ihre E-Learning-Einheit.
Hinweis: Wie Sie ein Gestaltungsraster mit Hilfslinien anlegen, können Sie in diesem Artikel nachlesen.


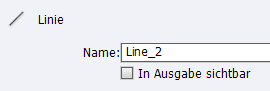
Das Raster ist nun ausschließlich in der Bearbeitungsansicht sichtbar und wird bei der Ausgabe nicht angezeigt.

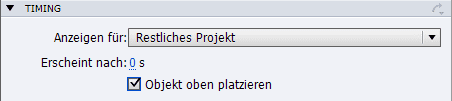
Das Raster wird nun auf allen Folien Ihres Projekt angezeigt und Sie können Ihre Objekte daran ausrichten.
So stellen Sie in Captivate ein Farbkonzept für alle Folien bereit
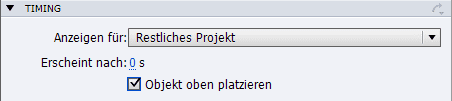
- Markieren Sie die erste Folie des Projektes (in unserem Beispiel die Folie mit dem Gestaltungsraster).
- Ziehen Sie eine Smartform auf, z.B. ein Rechteck (Einfügen > Standardobjekte > Smartform).
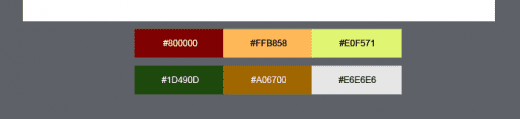
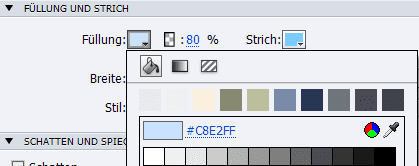
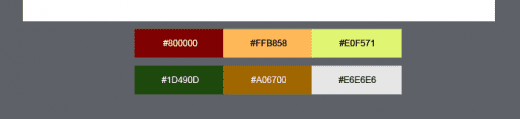
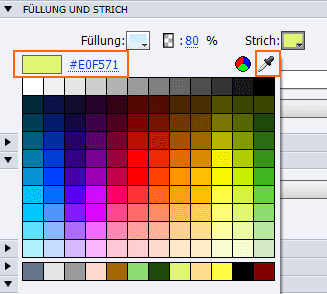
- Klicken Sie in den Eigenschaften im Bereich Füllung und Strich unter Füllung auf den Farbwähler und wählen Sie die Option Volltonfarbe.






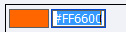
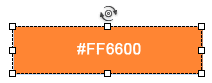
Sie sehen die Farbflächen in der Bearbeitungsansicht unterhalb jeder Folie. Nun können Sie während der Projektbearbeitung den Farbwert der Fläche mit Hilfe des Pipetten-Werkzeugs direkt auswählen oder den Hexadezimalwert eingeben.

Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 6 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
Ähnliche Themen:
Gestaltungsraster in Captivate anlegen
Quicktipp: Objekte automatisch ausrichten