Im heutigen Artikel zeige ich Ihnen, wie Sie einstellen können, dass Ihre HTML5-Publikation auf Desktop-Systemen in Originalgröße angezeigt und nur auf mobilen Endgeräten skaliert wird.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschritten Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie die Skalierung nur auf mobilen Endgeräten zulassen. |
 |
|
Das Problem
In Captivate können Sie bei der Veröffentlichung eines klassischen (nicht-responsiven Projekts) in HTML5 optional die Funktion Skalierbarer HTML-Inhalt aktivieren. Je nach Einstellung erreichen Sie dadurch folgendes Verhalten:
- Wenn die Funktion deaktiviert ist: Das Projekt wird immer in 100% Größe angezeigt und skaliert nie. Wenn nicht ausreichend Platz zur Verfügung steht, muss der Lerner scrollen – so meist auch auf mobilen Endgeräten.
- Wenn die Funktion aktiv ist: Das Projekt passt sich stets automatisch an die Größe des Browser-Fensters an. Somit verkleinert sich das Projekt sowohl bei einem kleinen Browser-Fenster als auch auf einem kleinen Display (Tablet, Phablet, Smartphone). Allerdings vergrößert es sich auch immer und nimmt den maximalen zur Verfügung stehenden Platz ein. Somit kann es sein, dass das Projekt ggf. 200% oder 300% der Originalgröße auf einem großen Bildschirm erreicht, sodass die Inhalte unscharf / verpixelt dargestellt werden.
Die Lösung
Davon ausgehend, dass Ihre Projektauflösung so konzipiert ist, dass sie auf Desktops sowie Laptops zu 100% (und damit in Originalgröße und in bester Qualität) angezeigt werden kann (z. B. bei einer Auflösung von 1024 x 640), benötigen Sie in den meisten Fällen nur eine Skalierungsfunktion für mobile Endgeräte.
Im folgenden Workaround zeige ich Ihnen, wie Sie den HTML-Code eines bereits veröffentlichten Captivate-Projekts so verändern, dass das Projekt mittels Abfrage (Media Query) nur auf mobilen Endgeräten skaliert, jedoch nicht auf Desktops und Laptops (mit i. d. R. größeren Bildschirmen):
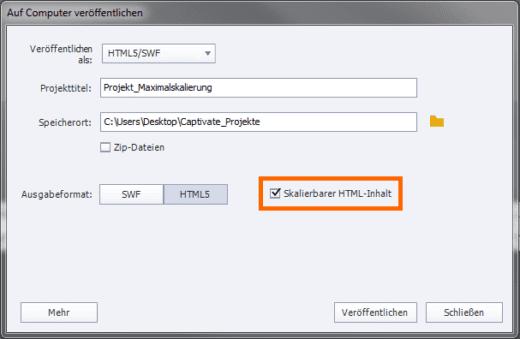
- Veröffentlichen Sie Ihr Projekt als HTML5-Projekt. Stellen Sie dabei sicher, dass die Option Skalierbarer HTML-Inhalt aktiviert ist.

Projekt veröffentlichen - Öffnen Sie den Veröffentlichungsordner.
- Öffnen Sie die Datei index.html mit einem Texteditor Ihrer Wahl, z. B. Notepad++.
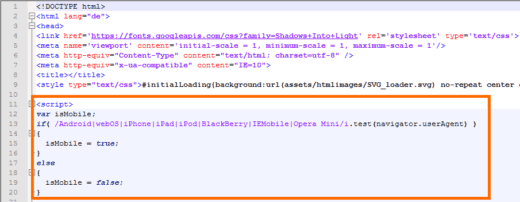
- Navigieren Sie im Code an die Stelle <script> im Header.
- Kopieren Sie folgenden Code in die erste Zeile nach dem Tag <script> (dieser Auszug prüft, ob das Ausgabegerät ein mobiles Endgerät ist):
var isMobile;
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) )
{
isMobile = true;
}
else
{
isMobile = false;
}
Eingefügter Auszug - Speichern und schließen Sie die Datei.
- Navigieren Sie in den Unterordner assets > js.
- Öffnen Sie die Datei CPM.js mit einem Texteditor Ihrer Wahl, z. B. Notepad++.
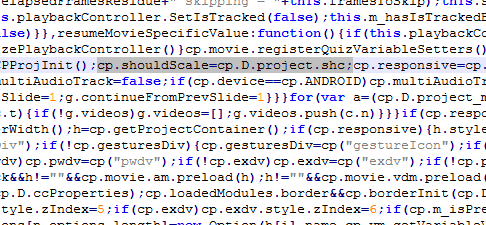
- Suchen Sie nach dem Ausdruck „cp.shouldScale=cp.D.project.shc;“.

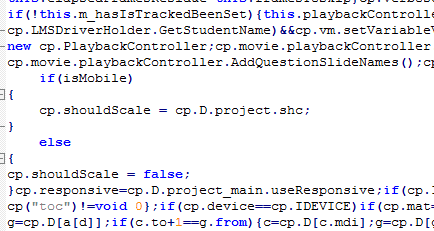
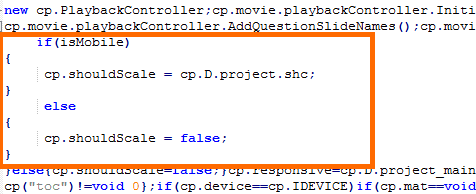
Gesuchter Ausdruck - Ersetzen Sie den markierten Ausdruck durch folgenden:
if(isMobile)
{
cp.shouldScale = cp.D.project.shc;
}
else
{
cp.shouldScale = false;
}
Ersetzter Auszug
Dieser Ausdruck bezweckt, dass das Projekt nur skaliert wird, wenn es sich bei dem Ausgabegerät um ein mobiles Endgerät handelt. Andernfalls wird das Projekt in Originalgröße angezeigt.
- Speichern und schließen Sie die Datei.
- Testen Sie abschließend das Ergebnis auf verschiedenen Endgeräten.
Nun sollte Ihr Projekt nur auf mobilen Endgeräten skalieren, jedoch nicht auf Desktops und Laptops.
11 Gedanken zu „HTML5-Ausgabe auf mobilen Endgeräten skalieren“
Vielen Dank für den Tip, der ist Gold wert! 🙂 Mir ist aufgefallen, dass wohl ein kleiner Fehler in der Anleitung ist:
Punkt10 fehlt imho ein „;“ nach der letzten Klammer, da das Semikolon bei Punkt 9 mit markiert ist und man diesen Bereich ja ersetzen soll.
Jedenfalls klappte es bei mir nicht, wenn ich kein „;“ am Ende hatte, mit funktioniert es wie beschrieben!
Beste Grüße!
Hallo MaRe,
wir haben auf Ihren Hinweis hin das Skript sowohl mit als auch ohne Semikolon getestet und es funktionierte in beiden Fällen. Möglicherweise liegt dies an den verschiedenen Browsern, die den Code anders interpretieren. Rein syntaktisch gesehen, stehen jedoch bei JavaScript-Bedingungen mit IF und ELSE nach der geschweiften Klammer keine Semikolons mehr.
Beste Grüße
Das tecwriter-Team
Hmm, ok. Also lokal funktioniert in der Tat beides. Im LMS brauche ich das Semikolon, zumindest im Chrome (FF stellt es dar). Wie auch immer, hautpsache es geht. 🙂
Vielen Dank für den Tipp!
Gibt es auch eine Möglichkeit, die Skalierung automatisch ab einer bestimmten Bildschirmgröße zu aktivieren/deaktivieren?
Hintergrund: Oftmals treten bei uns unterschiedliche Auflösungen im UN auf. Manche Mitarbeiter haben auf ihrem Laptop mit Citrix-Server-Fenster eine zu geringe „Auflösung“ für die Publikationsgröße (iPad 1024×672).
Gibt es eine Möglichkeit bei einer Unterschreitung der Publikationsgröße die Skalierung zu aktivieren?
Viele Grüße
Hallo Herr Stiegler,
um dies zu realisieren, müssen Sie anstatt dem unter Schritt 10 beschriebenen Codeteil den folgenden Code in die CPM.js einfügen:
if (isMobile) {
cp.shouldScale = cp.D.project.shc;
} else {
cp.shouldScale = false;
window.addEventListener(‚resize‘, resizeWindow);
}
function resizeWindow(){
var breite = Math.max(document.documentElement.clientWidth, window.innerWidth || 0);
var hoehe = Math.max(document.documentElement.clientHeight, window.innerHeight || 0);
if((breite < 1024 || hoehe < 672) && isMobile == false) { cp.shouldScale = cp.D.project.shc; document.getElementById("main_container").style.top = "0px" }else { cp.shouldScale = false; document.getElementById("main_container").style.top = "0px" }}
Dieser Codeteil aktiviert die Skalierung sobald die Auflösung von 1024×672 unterschritten wird.
Beste Grüße
Das tecwriter-Team
Hallo und vielen Dank für den Lösungsansatz!
Leider funktioniert das beschriebene Vorgehen bei meiner Datei nicht. Muss ich für Ihren Vorschlag etwas an der Index.html ebenfalls ändern? Und müssen nach den }} ein ; kommen?
Nachdem ich die Codes entsprechend angepasst habe, lädt meine Datei auf dem LMS nicht mehr.
VG,
Marc
Nachtrag: Ihr ursprünglicher Code funktioniert allerdings bzw. das LMS spielt den Content nicht skaliert auf dem Desktop ab.
Hallo zusammen,
zunächst einmal vielen Dank für den hilfreichen Tipp! Gibt es denn zum aktuellen Problem schon eine Lösung?
Viele Grüße
Hallo Marc & Jan,
vielen Dank, für Ihre Kommentare. Wenn Sie möchten, dass die Inhalte stets skalieren brauchen Sie diesen Code nicht anfügen. Stellen Sie in Captivate dann einfach nur Skalierbarer HTML-Inhalt ein (Schritt 1). Wie im Artikel beschrieben, wird die Skalierungsfunktion mit unserem ergänzenden Code auf mobile Endgeräte beschränkt (die i.d.R. kleinere Displays haben). Dies ist immer hilfreich, wenn ich nicht möchte, dass die Inhalte auf Desktop- und Laptop-System (u.U. zu groß) skalieren.
Beste Grüße
Martin Uhrig
Hallo,
vielen Dank für den wertvollen Tipp! Läßt sich dieser Workaround auch so konfigurieren, dass der Inhalt prüft, ob in den Anzeigeneinstellungen eine Skalierung von 150% aktiv ist? Der Inhalt sollte bei 150% skalieren, bei 100% nicht. Hintergrund ist der, dass der Lerninhalt auf Desktops, Laptops und MS Surfaces angezeigt werden soll. Dei Prüfung, ob es sich um mobiles Endgerät handelt, greift das leider nicht….
Vielen Dank im Voraus!
Mit freundlichen Grüßen
Thomas Pencs
Hallo Thomas,
leider gibt es keine Möglichkeit über alle Browser hinweg die Anzeige- bzw. Zoomeinstellungen zuverlässig abzufragen. Eine Veränderung des Zoomgrades im Browser kann nur durch den Benutzer und zu jedem Zeitpunkt durchgeführt werden. Die oben beschriebene Lösung wird jedoch immer nur beim Öffnen des Kurses ausgeführt. D.h. eine solche Lösung würde ohnehin nur in den Fällen funktionieren, in denen der Benutzer den Zoomgrad bereits vor dem Öffnen des Kurses schon verändert hat. Nachträgliche Änderungen können mit dieser Lösung gar nicht abgefangen werden.
Mit besten Grüßen
Das tecwriter-Team
Kommentare sind geschlossen.