In diesem Blogartikel zeige Ihnen wie Sie Ihr Projekt so publizieren, sodass der Benutzer dynamisch zu der Version geführt wird, die sein Gerät abspielen kann – SWF oder HTML5.
|
Zu diesem Quicktipp | |
| Programm: Adobe Captivate 6, 7 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 5 Minuten | Ziel: Sie lernen, wie Sie ein Projekt sowohl für SWF- als auch für HTML5-Anwender zur Verfügung stellen können und dabei automatisch die passende Version angezeigt wird. |
 |
Sie erstellen ein Projekt und möchten dies sowohl für Anwender zur Verfügung stellen, die das Projekt als Flash SWF am PC oder MAC betrachten möchten, als auch z. B. für iPad-Benutzer. Hierzu benötigen Sie also zwei Versionen Ihres Projektes, eine SWF-Version sowie eine HTML5-Version.
Projekt in SWF und HTML5 publizieren
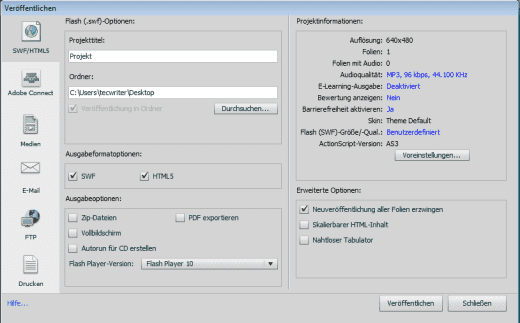
- Wählen Sie in der Menüleiste Datei > Veröffentlichen.
- Stellen Sie sicher, dass Sie den Reiter SWF/HTML5 ausgewählt haben.
- Tragen Sie einen Projekttitel (in unserem Beispiel “Projekt”) sowie den Speicherort ein.
- Aktivieren Sie unter Ausgabeformatoptionen sowohl die Option SWF als auch HTML5.
- Klicken Sie auf Veröffentlichen.

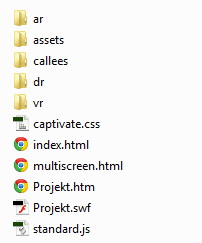
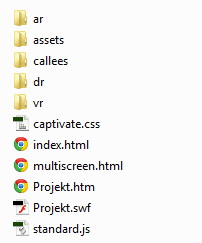
Captivate legt an dem gewählten Speicherort ein Verzeichnis an, welches kurzgefasst Folgendes beinhaltet:
- Die vollständige HTML5-Version
- Die vollständige SWF-Version
- Eine Weiche, über die automatisch die passende Version angezeigt wird (multiscreen.html)

Übrigens: Mehr über den Aufbau der Publikation, vor allem die genauen Bestandteile der HTML5-Publikation, erfahren Sie in meinem aktuellen Buch zu Captivate 7.
So wählen Sie die verschiedenen Versionen aus
Sie können nun die Versionen einzeln über die .htm, in unserem Beispiel die “Projekt.htm” (SWF), bzw. die index.html (HTML5) aufrufen oder Sie lassen komfortabel den Browser entscheiden, was besser dargestellt werden kann. Rufen Sie hierzu einfach die multiscreen.html auf. Kann das verwendete Endgerät Flash-SWF wiedergeben, wird die SWF-Version von der multiscreen.html aufgerufen. Kann das Endgerät kein Flash-SWF wiedergeben, öffnet die Datei automatisch die HTML5-Version des Projektes.
Übrigens: Wenn Sie gern mehr über Captivate mit vielen praktischen Beispielen und Tipps erfahren möchten, dann empfehle ich Ihnen eine Schulung bei uns. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate. Kontaktieren Sie uns einfach.