Interaktive Objekte können nicht auf Folienmastern platziert werden – oder etwa doch? Es gibt ein Schlupfloch, welches ich Ihnen heute zeigen werde. Die Lösung: Statische Widgets. Diese sind erlaubt und können auch interaktiv sein.
-

Navigationswidget
Navigation auf Folienmaster erstellen
- Erstellen Sie ein leeres Projekt.
- Wählen Sie in der Menüleiste Fenster > Folienmaster.
Das Bedienfeld Folienmaster öffnet sich und Sie befinden sich nun in der Folienmasteransicht.
Folienmasteransicht - Wählen Sie in der Menüleiste Fenster > Widget.
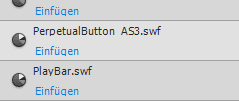
Das Bedienfeld Widgets öffnet sich.
Hinweis: Wenn Ihnen keine oder nicht alle Widgets angezeigt werden: Überprüfen Sie den Pfad und ändern Sie ihn ggf. Klicken Sie dazu auf das Ordner-Symbol im unteren Bereich des Bedienfeldes und navigieren Sie zum Ordner \Programme \ Adobe \ Adobe Captivate 5 \ Gallery \ Widgets (Win) / /Applications / Adobe Captivate 5 / Gallery / Widgets (Mac). Wählen Sie dann über das Aufklappmenü die Option Alle. - Wählen Sie das Widget PerpetualButton AS3.swf aus und klicken Sie auf Einfügen.

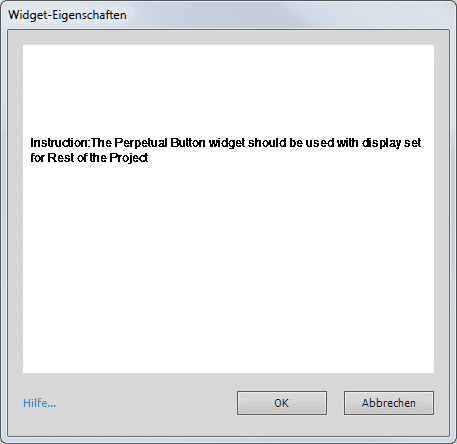
Widget einfügen Das Fenster Widget-Eigenschaften öffnet sich.

Das Fenster Widget-Eigenschaften - Klicken Sie auf OK.
Das Widget wird auf den Folienmaster eingefügt. - Platzieren Sie das Widget an der gewünschten Stelle auf dem Folienmaster.
- Markieren Sie alle Folien im Filmstreifen.
- Wählen Sie im Bedienfeld Eigenschaften (der Folien) im Bereich Allgemein unter Folienmaster die Option 1(Folienmaster1).

Folienmaster zuweisen Das Widget PerpetualButton AS3.swf wird nun auf jeder Folie verwendet.
- Testen Sie nun das Projekt in der Vorschau.
Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.