Heute beschäftigen wir uns mit dem Thema folienübergreifende Navigation und schauen uns die Wiedergabeleiste in Captivate genauer an.
Navigation & Anhalten einer Folie/eines Projekts
Ein Captivate-Projekt läuft stets selbstständig (wie ein Film) ohne Pause vom Anfang bis zum Ende ab, sofern es nicht durch ein pausierendes Objekt, eine Drag-&-Drop-Interaktion oder eine Fragenfolie angehalten wird. Im Falle interaktiver Objekte können alle Klick- und Eingabeobjekte das Projekt anhalten. So hat der Lerner die Möglichkeit, alle Inhalte auf einer Folie zu erkunden und zu verarbeiten.
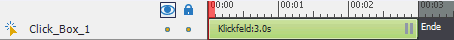
Bei Klickfeldern (Werkzeugleiste > Interaktionen > Klickfeld) sowie auf Folienmastern platzierten Smartform-Schaltflächen (Werkzeugleiste > Formen) finden Sie diese „Pausefunktion“ in den Eigenschaften im Tab Aktionen unter Andere: Projekt anhalten, bis Benutzer klickt. Das Projekt wird hier am Ende des Objekts oder der Folie angehalten, erkennbar am Pausezeichen in der Zeitleiste.

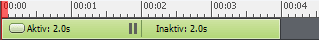
Bei (auf einer Folie platzierten) Schaltflächen und Texteingabefeldern befindet sich diese Funktion im Bedienfeld Timing: Anhalten nach. Hier können Sie frei festlegen, ob und wann die Folie anhalten soll, erkennbar durch das Pausezeichen und die Trennlinie in der Zeitleiste. Sie sehen hier auch, dass diese Objekte dadurch eine aktive sowie eine inaktive Phase haben. Die inaktive Phase tritt ein, sobald die Pause überwunden ist. Hier ist das Objekt weiterhin sichtbar, reagiert jedoch nicht mehr auf weitere Benutzereingaben.

Wiedergabeleiste & Rahmen
Wenn Sie ein Projekt abspielen, haben Sie standardmäßig die Möglichkeit, das Projekt über eine Wiedergabeleiste zu steuern.
![]()
Captivate liefert eine Auswahl an Wiedergabeleisten mit, deren optischen Stil Sie nach Ihren Wünschen anpassen können.
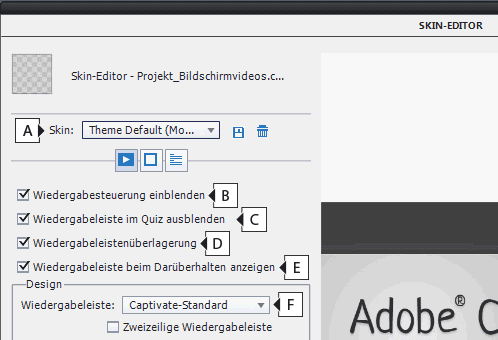
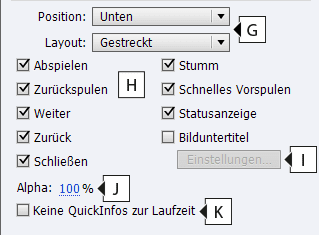
Der Bereich Wiedergabesteuerung des Skin-Editors (Projekt > Skin-Editor)

| A | Wahl des Skins (Design für Wiedergabesteuerung, Rahmen und Inhaltsverzeichnis) |
| B | Wiedergabesteuerung anzeigen / ausblenden |
| C | Falls Fragenfolien im Projekt vorhanden sind: Wiedergabeleiste im Quiz ausblenden |
| D | Wiedergabeleiste auf das Projekt legen, statt es unter-, oberhalb oder daneben zu platzieren |
| E | Wenn D aktiv: Wiedergabeleiste beim Überfahren des Projekts mit der Maus einblenden |
| F | Wiedergabeleistendesign |

| G | Position und Layout der Wiedergabeleiste |
| H | Schaltflächen, die die Wiedergabeleiste enthalten soll |
| I | Einstellungen für Bilduntertitel (z. B. Schriftart und Schriftfarbe) |
| J | Transparenz der Wiedergabeleiste in Prozent |
| K | Tooltips der Schaltflächen auf der Wiedergabeleiste aktivieren / deaktivieren |
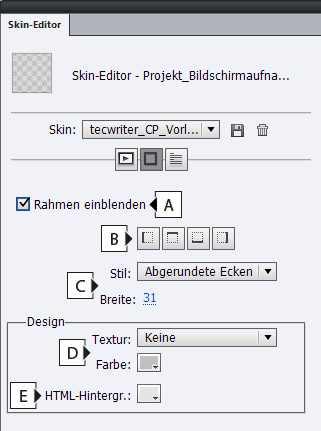
Der Bereich Rahmen des Skin-Editors (Projekt > Skin-Editor)

| A | Rahmen anzeigen / ausblenden |
| B | Rahmenseite(n) |
| C | Rahmenstil & -breite |
| D | Rahmentextur oder -farbe |
| E | Hintergrundfarbe der HTML-Seite der Veröffentlichung |
Wie immer freue ich mich über Fragen und Feedback zu diesem und anderen Artikeln.
Ihnen weiterhin viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Sie wollen nichts mehr verpassen zu den Themen E-Learning und Captivate? Dann abonnieren Sie hier meinen kostenfreien Newsletter!
1 Gedanke zu „Navigation & Wiedergabeleiste“
Vielen Dank für dieses Tutorial, es war sehr hilfreich
Kommentare sind geschlossen.