Adobe hat Captivate von Grund auf neu entwickelt. Mit der neuen Version 12, ehemals unter dem Arbeitstitel “Project Charm”, können Sie nun sehr schnell individuelle, interaktive und responsive E-Learnings erstellen.
Überblick
Aufgrund der sehr großen Veränderung mit Captivate 12 nehmen wie Sie – gleich ob Neu in Captivate oder bereits erfahrene*r Anwender*in – mit auf eine kleine Tour durch die neue Captivate-Welt, vorbei an bekannten sowie auch neuen Orten.
Captivate, Captivate 12 oder Captivate 2023?
Das neue Captivate wird als zusätzliches Werkzeug parallel zur bisherigen Version 11 existieren. Adobe hat auch entschieden, Captivate nicht “Captivate 2023” zu nennen, sondern die “sichtbare Versionierung” (Version 12 finden Sie erst auf den zweiten Blick) abzuschaffen. Das kennen wir seit Jahren bereits auch von den anderen Programmen der Adobe Creative Cloud. Hiermit möchte Adobe auch ein klares und äußerst positives Signal setzen: wir werden fortan statt großer Updates nach Jahren regelmäßig und alle paar Monate neue Features erhalten (”Rolling Releases”). Zur Unterscheidung hat Adobe die Version 11 in “Captivate Classic” umbenannt.
Eine Lizenz, zwei Autorentools: Captivate & Captivate Classic
Sie erhalten mit Ihrer Captivate-Lizenz damit zwei Autorentools: Einerseits das bisher bekannte, sehr mächtige Adobe Captivate Classic und andererseits das neu entwickelte Captivate (12). Mit Adobe Captivate Classic können Sie weiterhin sehr mächtige interaktive Screencasts und E-Learning-Lösungen entwickeln. Und das neue Captivate ermöglicht es Ihnen sehr schnell ansprechende responsive interaktive Kurse umzusetzen.
Wer nun einen kleinen Bruder von Captivate oder ein “Captivate light” vermutet, irrt: Captivate 12 hat einiges zu bieten und auch einige interessante neue Funktionen gegenüber Captivate Classic. In Sachen “Responsive Design” ist Captivate 12 ganz klar stärker als alle früheren responsiven Modi von Captivate (Classic) – v.a. schneller, leichter und intuitiver.
Kompatibilität & neues Dateiformat
Da Captivate 12 auf einer neuen Technologie basiert, sind Captivate-Classic-Projekte nicht kompatibel mit Captivate. Dementsprechend haben Projekte ab Captivate 12 das Format “CPT” (in Captivate Classic “CPTX”). Insofern Sie ein Projekt nicht neu erstellen möchten, können Sie bestehende Projekte (z. B aus Captivate 9 oder 2019) weiterhin mit Captivate Classic bearbeiten und auch weiterentwickeln.
Roadmap von Captivate
Captivate 12 ist bei weitem noch nicht komplett – auf der Roadmap stehen noch einige tolle Funktionen, u.a. Funktionen zum Review / zur Zusammenarbeit, PowerPoint-Import und VR-Projekte. Adobe hat bereits in früheren Auftritten versichert, dass wir im Laufe der kommenden Jahre “Funktionsparität” erhalten werden und das neue Captivate den aktuell funktional noch “größeren Bruder” Captivate Classic überholen wird. Bis dahin wird Adobe Captivate Classic weiter supporten.
Oberfläche & Nutzerfreundlichkeit
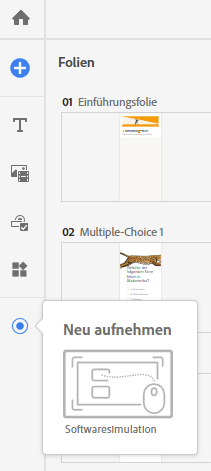
Adobe hat stark an der Bedienbarkeit von Captivate gearbeitet. Vom neuen übersichtlichen Willkommensbildschirm können Sie (wie gewohnt) entweder ein neues (leeres) Projekt erstellen, eine Bildschirmaufzeichnung (Neue Simulation) starten oder das neue Captivate auf Basis von Beispielprojekten (Vorgefertigte Vorlagen) erkunden.

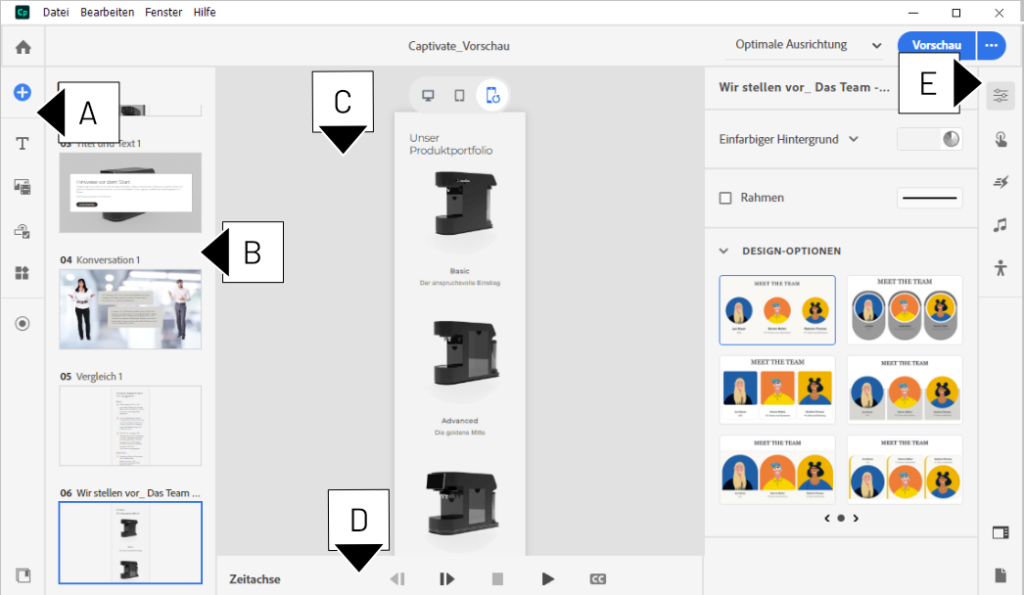
Es erwartet Sie dann eine übersichtliche neue Oberfläche mit der Werkzeugleiste (A) auf der linken Seite, dem Filmstreifen (B) daneben, der Folie / Bühne (C) wie gewohnt in der Mitte, der Zeitachse (D) darunter (in CP Classic “Zeitleiste”) sowie der Funktionsleiste (E) auf der rechten Seite.

Responsive E-Learnings
Captivate 12 knüpft an das bereits bekannte, seit vielen Jahren bewährte (und zu PowerPoint ähnliche) folienbasierte Konzept an. Ein wesentlicher Unterschied jedoch: Alle Kurse die Sie mit dem neuen Captivate erstellen sind stets responsiv – passen sich also automatisch an den Bildschirm des jeweilige Endgerätes (Desktop, Tablet, Smartphone) an.
Infinite-Scrolling oder Klick-Navigation
Ein absolutes Highlight: Folien können nun “unendlich lang” werden. Denn sobald die Inhalte einer Folie die Displaylänge des Endgerätes überschreiten wird die Folie scrollbar (Infinite-Scrolling).
Das bedeutet: Sie können sich nun frei entscheiden, ob Sie Ihre Kurse so gestalten, dass Sie primär mit kurz gehaltenen Lernseiten (Folien) arbeiten – ähnlich zu PowerPoint. Die Navigation durch Ihre Lernenden erfolgt dann vor allem durch Klicken bzw. Schaltflächen (”Click-Through-Navigation”). Oder aber Sie arbeiten mit weniger Lernseiten, die nun unbegrenzt lang sein können – ähnlicher einer Webseite. Und Ihre Lernenden navigieren dabei primär durch Scrollen. Beide Navigations-Logiken (Klick- sowie Scroll-Navigation) können Sie dabei beliebig miteinander kombinieren.
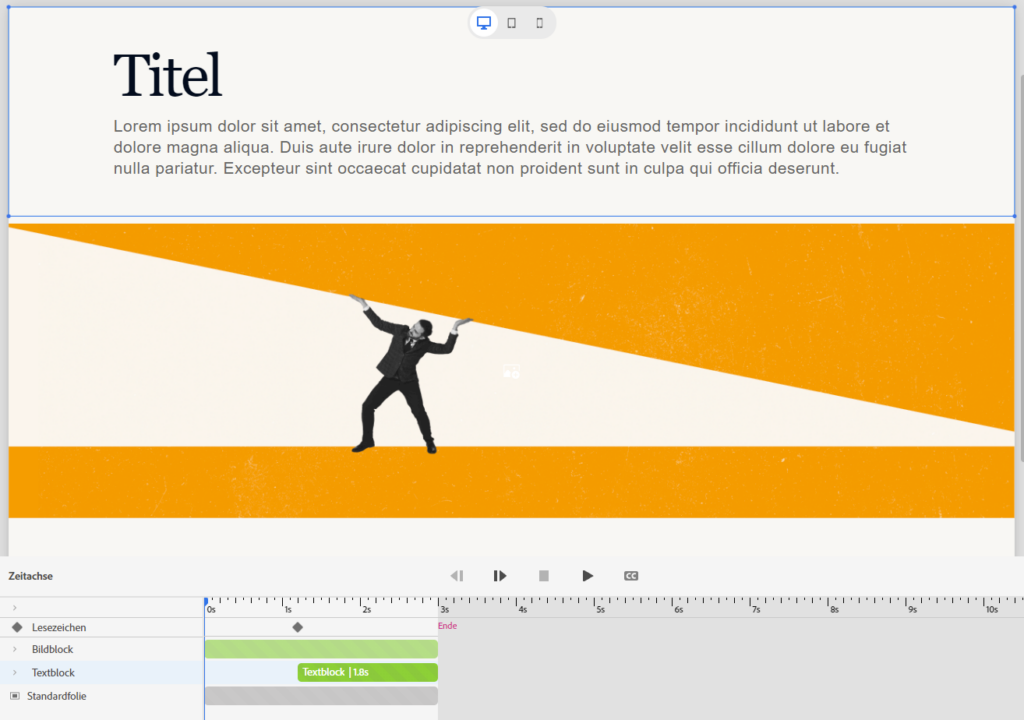
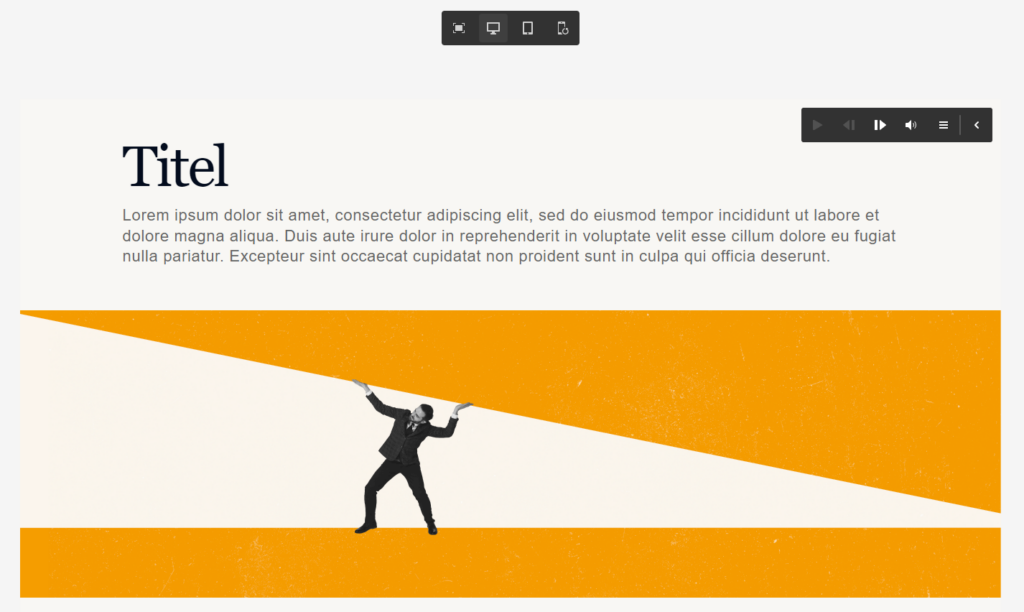
Geräteansicht: Responsives Design testen
Über die Geräteansicht, welche sich über der Folie direkt in der Bearbeitungsansicht befindet, können Sie das Verhalten Ihrer Inhalte direkt in den verschiedenen Bildschirmgrößen simulieren (Bildschirm, Tablet, Mobilgerät Hochformat/Querformat).


Bühne “Browser inside”
Das neue Captivate verfolgt noch stärker das Motto “what you see is what you get”. Denn: Der Bearbeitungsmodus bzw. die Bühne zeigt Ihnen alles 1:1 wie Sie es auch später in der Vorschau/Veröffentlichung im Browser erwarten dürfen.

Testen in der Vorschau (im Webbrowser)
Dennoch können Sie natürlich auch eine Vorschau Ihres Projektes generieren und im Browser direkt testen. Sehr komfortabel und neu hier: die Vorschau lädt sehr schnell und zeigt sofort die aktuelle Folie, auf der Sie arbeiten. So können Sie ganz gezielt die Folien testen, die Sie gerade entwickeln und sich von dort durch ihr Projekt bewegen.

Responsivität, auch in der Vorschau: Auch in der Webbrowser-Vorschau können Sie Ihre Inhalte auf unterschiedlichen Geräten simulieren (Desktop, Tablet, Smartphone). Der Vollbild-Modus (ganz links) zeigt Ihnen dabei die tatsächliche Größe, welche Sie sehen würden, wenn Sie das veröffentlichte Projekt auf Ihrem aktuellen Gerät im Browser öffnen würden.

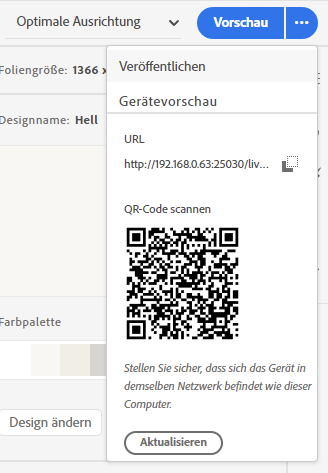
Gerätevorschau: Testen auf mobilen Endgeräten
Außerdem können Sie eine Gerätevorschau generieren, mit welcher Sie Ihr Projekt mithilfe eines QR-Codes auf jedem beliebigen mobilen Endgerät sofort testen können. Sobald Sie eine neue Vorschau generieren und auf dem Endgerät die Seite neu laden, können Sie die neue Version direkt auf Ihrem Endgerät testen.

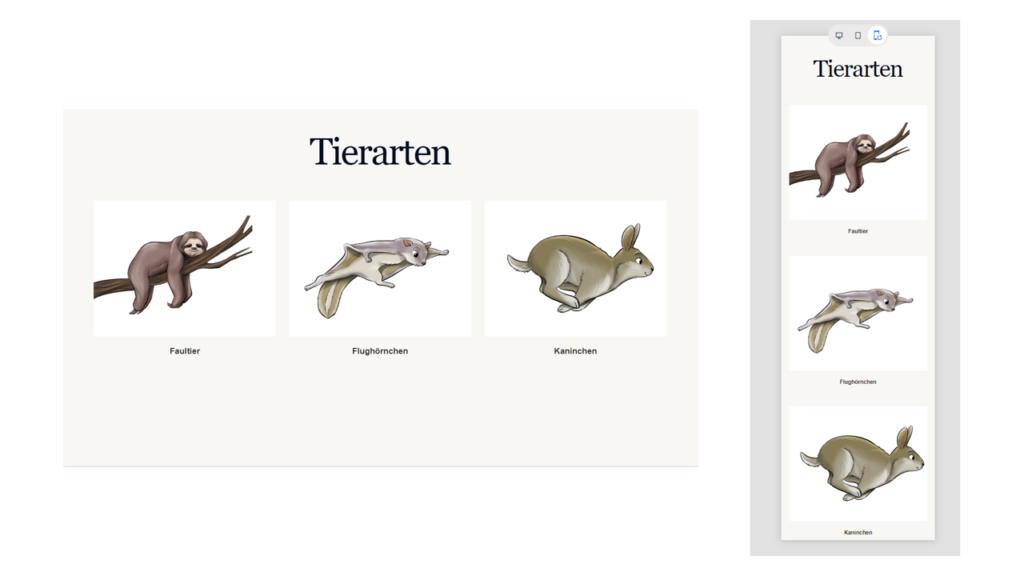
Projektaufbau: Folien > Blöcke > Komponenten
Wie bisher besteht ein Projekt aus einer oder mehreren Folien.

Neu ist, dass Sie Elemente (Komponenten) wie Textboxen und Schaltflächen nicht mehr “lose” auf einer Folie platzieren, sondern mittels “Blöcken” (ähnlich zum responsiven Projekttyp “Fluid-Boxes”, welcher mit Captivate 2017 eingeführt wurde und auch weiterhin in Captivate Classic verfügbar ist).

Diese verleihen dem Foliendesign die “Magie” und sorgen dafür, dass Ihre Folien das richtige “responsive Verhalten” an den Tag legen – welches Sie dann auch beeinflussen können – z. B. dass die Inhalte über alle Geräte und Bildschirmformate hinweg immer zentriert angezeigt werden sollen.

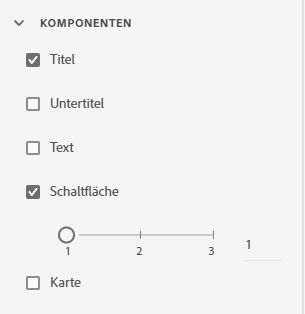
Innerhalb dieser Blöcke platzieren Sie dann über die Eigenschaften die einzelnen Komponenten – z. B. Überschriften oder Schaltflächen.


Captivate macht es Ihnen dabei besonders leicht – denn es liefert direkt eine Hand voll an Folien- sowie verschiedenen Blocktypen mit, die Sie dann weiter anpassen und bequem mit Inhalt füllen können.


Je nach Art und Komplexität des Blocks sind die darin enthaltenen Komponenten weiter gruppiert in darunter liegenden Blöcken oder Containern.

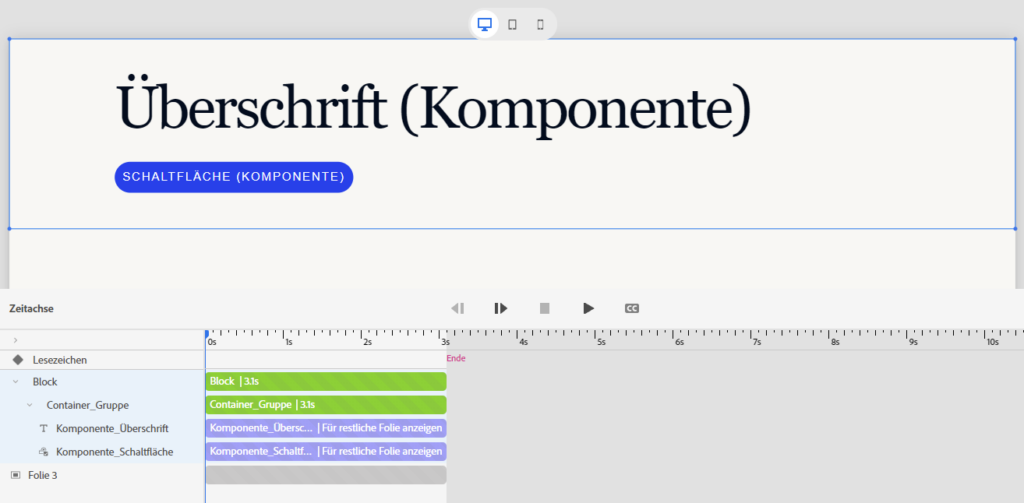
Zeitachse (Zeitleiste)
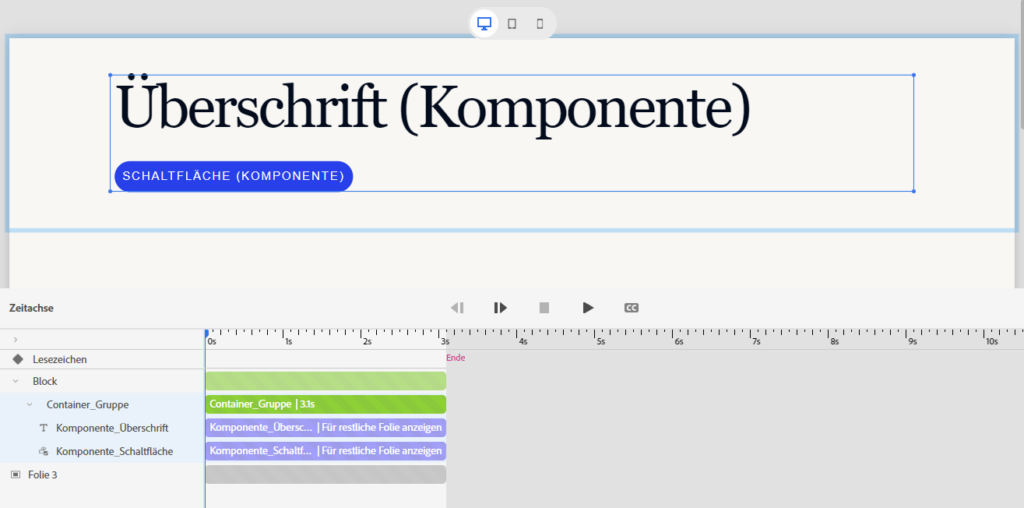
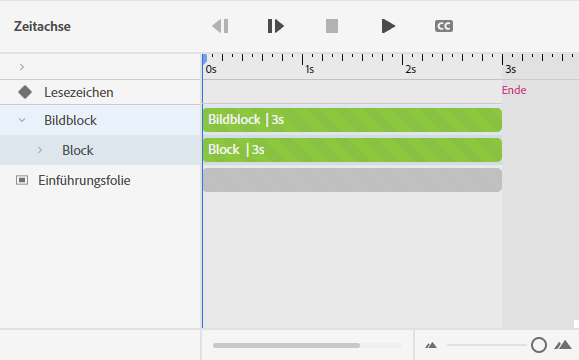
Wie aus bisherigen Captivate-Versionen gewohnt, befindet sich unterhalb der Bühne die ein-/ausblendbare Zeitachse (in Captivate Classic “Zeitleiste”).

Alle Blöcke (und deren Inhalte), die Sie einer Folie hinzufügen erscheinen in der Zeitachse und erhalten automatisch die anpassbare Standardfoliendauer.

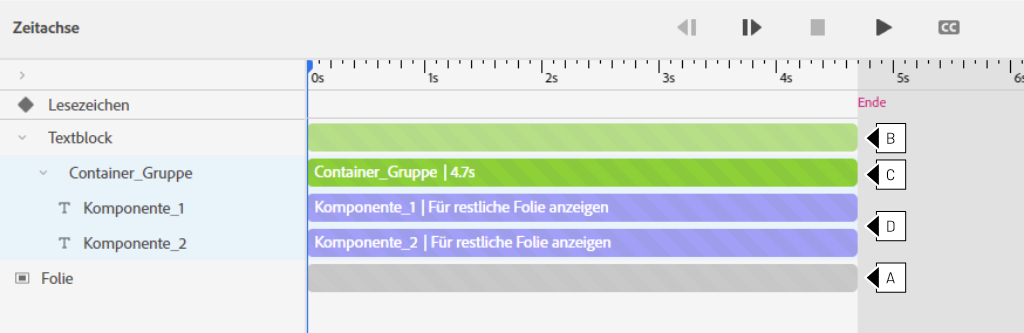
Über die Zeitachse können Sie die Struktur einer Folie sehr übersichtlich nachvollziehen sowie einzelne Ebenen wie Folie (A), Blöcke (B), darunterliegende Blöcke oder Container (C) sowie einzelne Komponenten (D) auch direkt auswählen; in der (zeitlichen sowie strukturellen) Reihenfolge verändern und rechts über die Funktionsleiste konfigurieren.

Über das Bedienpanel der Zeitachse können Sie den Ablauf der Folie (damit u.a. Vertonung, Animationen, Bilduntertitelung) testen.

Folien & Folienvorlagen
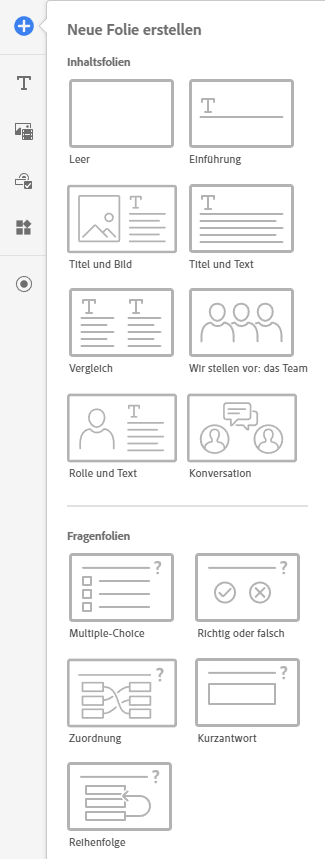
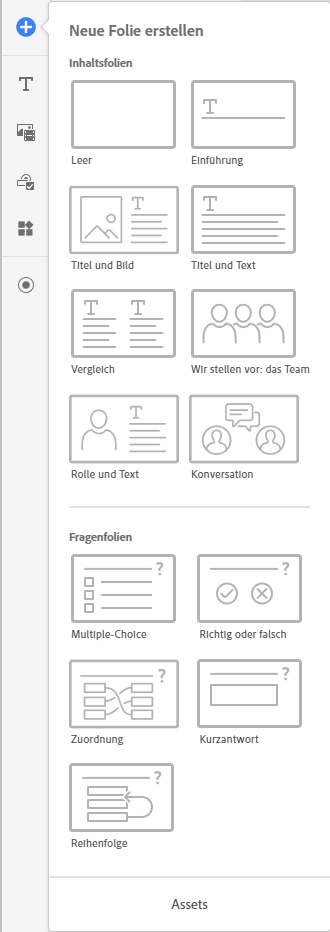
In der Werkzeugleiste auf linken Seite können Sie über das Plus-Symbol neue Folien erstellen.

Neben leeren Inhaltsfolien liefert Ihnen Captivate bereits ein paar vorgefertigte “Folienkompositionen” mit (z. B. “Titel und Bild”).

Sie können diese als Basis nutzen und weiterentwickeln, jedoch auch ganz einfach mit einer leeren Folie starten und Ihren Content mittels Blöcken selbst individuell aufbauen.
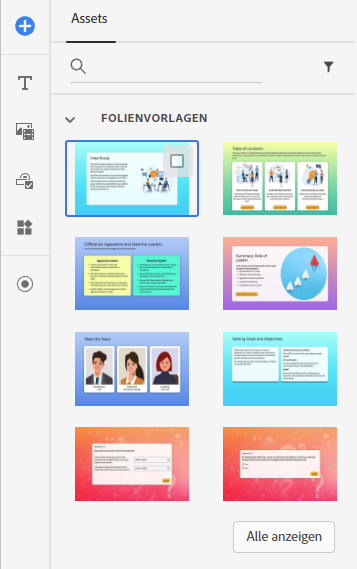
Über Assets gelangen Sie außerdem zu weiteren Folienvorlagen, derer Sie sich bedienen können.

Quiz: Fragenfolien – Multiple-Choice, Reihenfolge & mehr
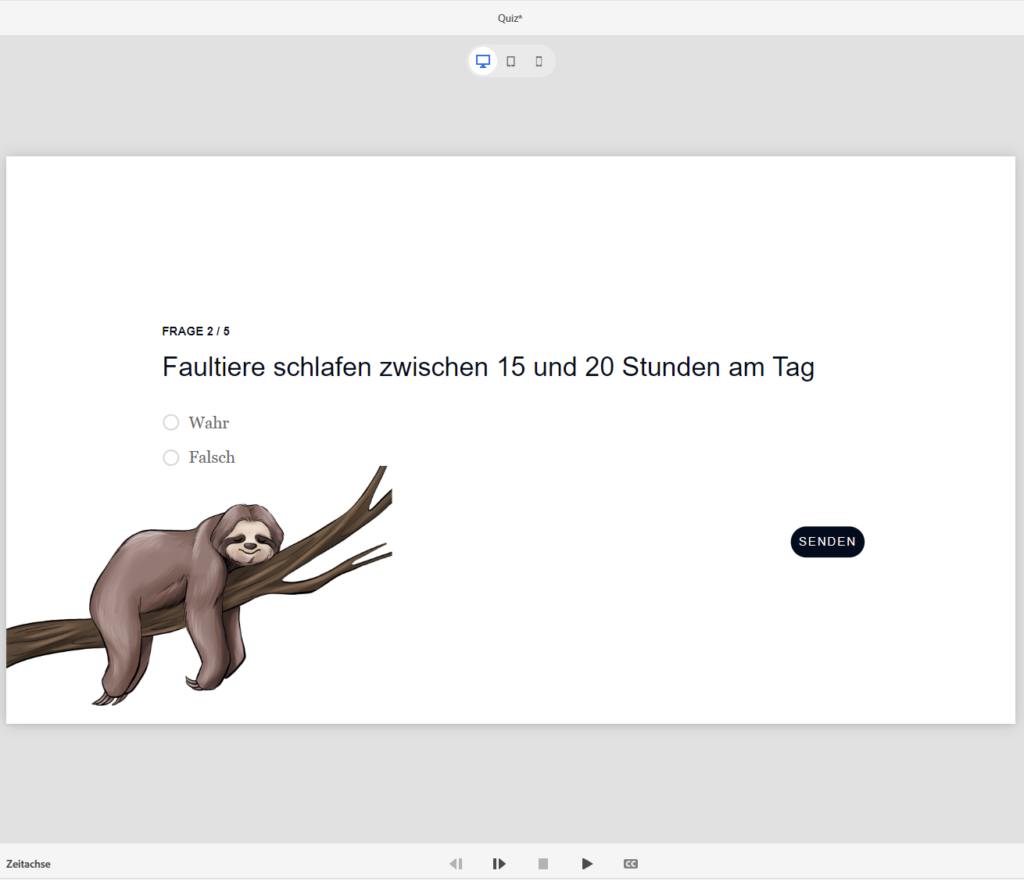
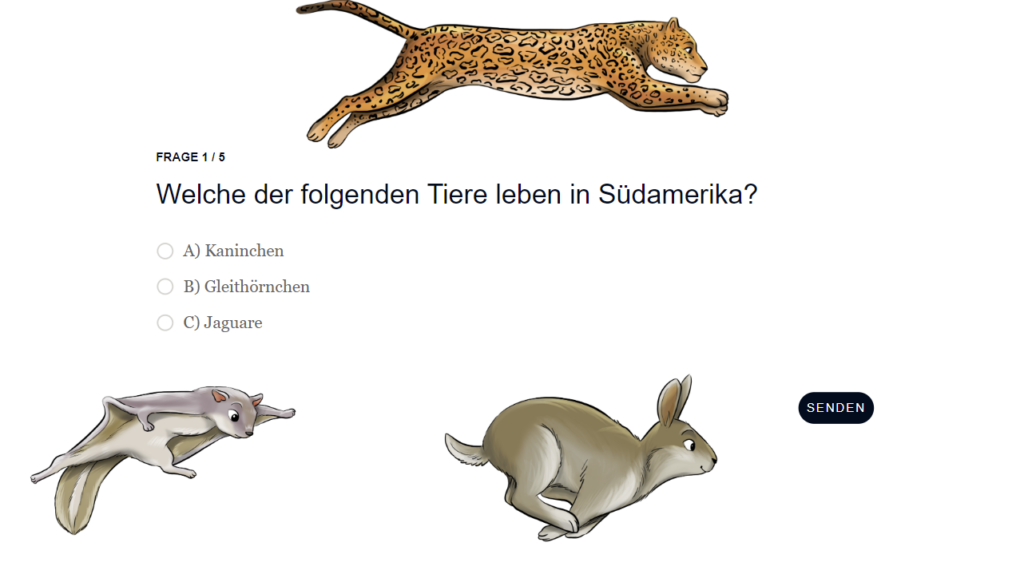
Über das Plus-Symbol in der Werkzeugleiste können Sie neben Inhalts- auch Fragenfolien erstellen. Dabei stehen Ihnen aktuell die folgenden (aus Classic bekannten) Fragentypen zur Verfügung:
Multiple-Choice: Mehrere Antwortmöglichkeiten, wovon eine oder mehrere richtig sein können.

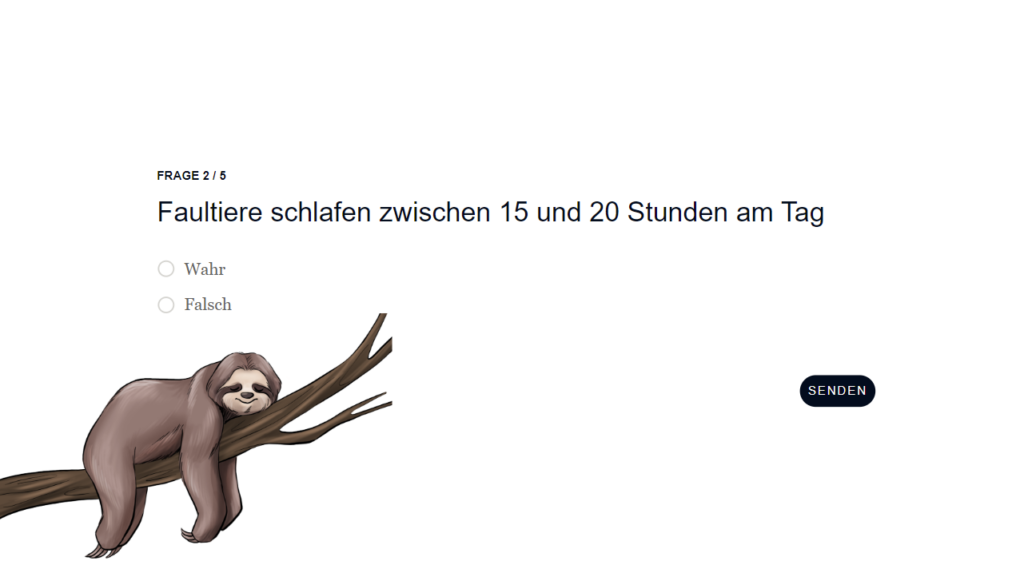
Richtig oder falsch (vgl. Captivate Classic “Wahr/Falsch”): Zwei Antwortmöglichkeiten, von welchen genau eine richtig ist.

Zuordnung: Die Elemente zweier Listen einander zuordnen.

Kurzantwort: Mit einem Wort oder Satz per Tastatureingabe antworten.

Reihenfolge: Elemente einer Liste in der richtigen Reihenfolge anordnen.

Quiz: Interaktionen und Widgets
Wie von Captivate Classic gewohnt können Sie nicht nur mit vorgefertigten Fragenfolien arbeiten, sondern die Quizmöglichkeiten nahezu unbegrenzt erweitern. Denn: alle interaktiven Komponenten sowie auch Widgets können Teil eines Quiz werden (Visuelle Eigenschaften > Weitergabe, In Quiz einbeziehen) und so u.a. Lernende für deren Bearbeitung Punkte erhalten.

Blöcke: Folien mit Inhalt befüllen
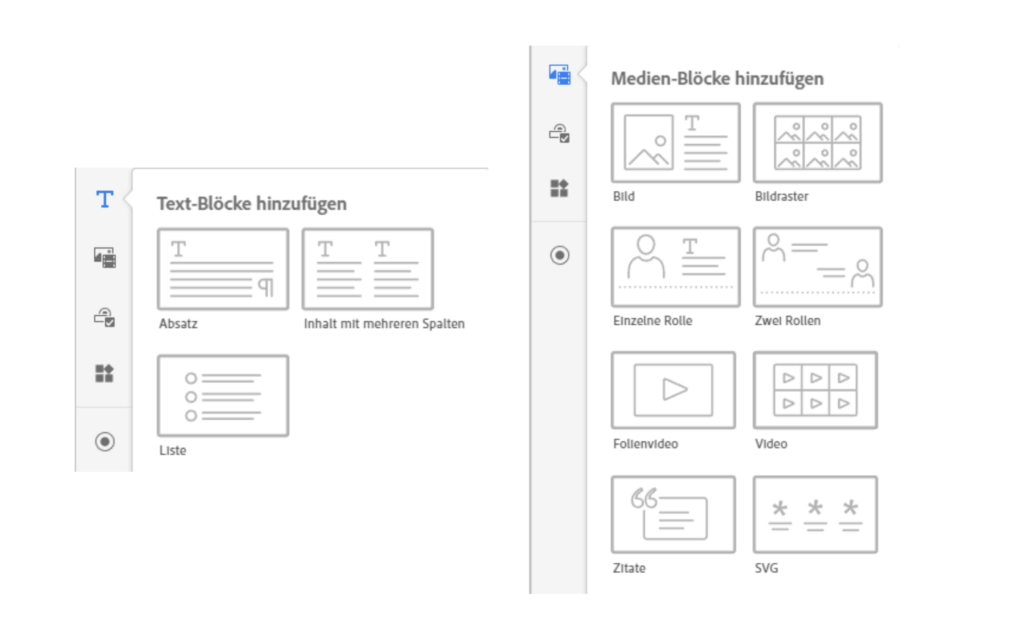
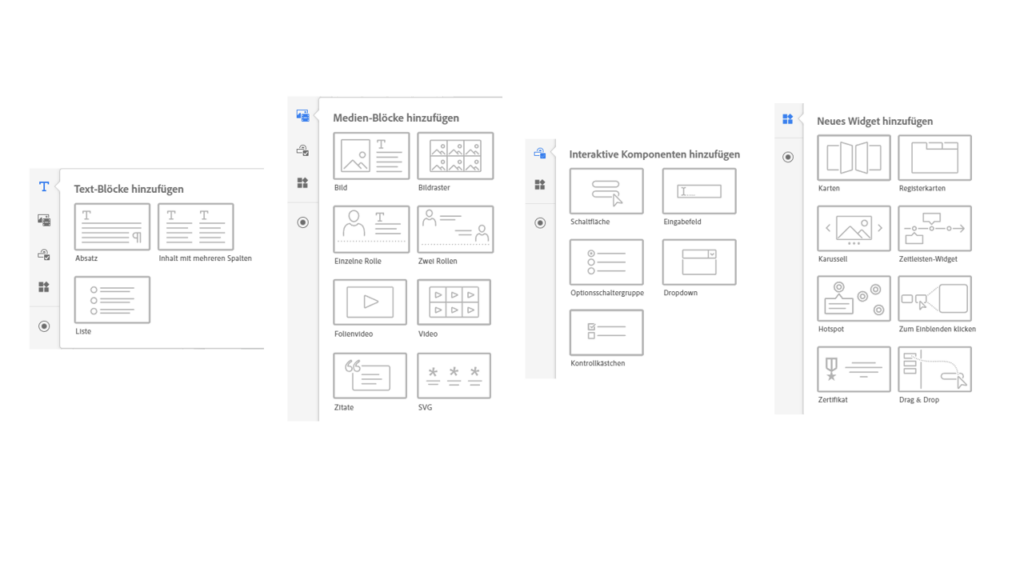
Mittels Blöcken erwecken Sie Ihre Folien zum Leben. Links in der Werkzeugleiste können Sie hier aus Text-, Medien-, Interaktions- und Widget-Blöcken wählen.

Je nach gewünschter Navigationsweise verteilen Sie diese Blöcke auf eine Folie (für eine Scrolling-Navigation) oder über mehrere Folien (für die klassische “Klicke-Auf-Weiter-Navigation”).

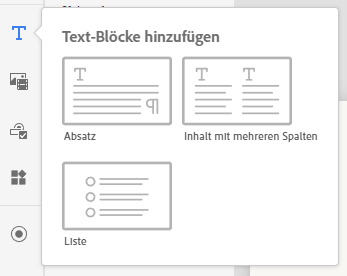
Textblöcke: Listen, Spalten & mehr
Im Bereich Textblöcke erwarten Sie aktuell drei Vorlagen.

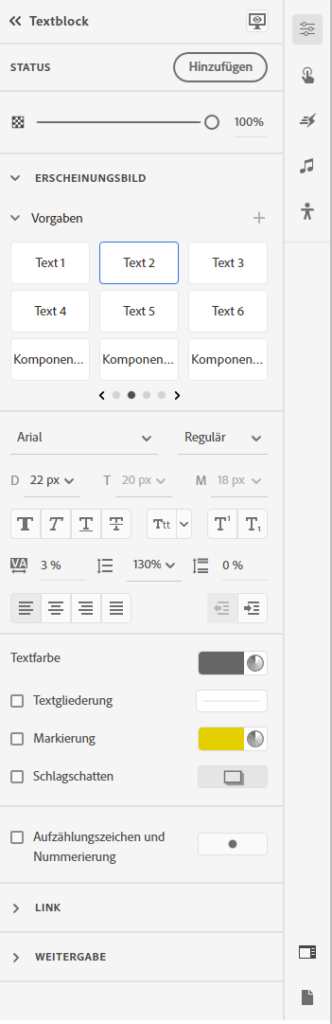
Diese Textblöcke können Sie mittels der Funktionsleiste auf der rechten Seite konfigurieren – z. B. um Komponenten erweitern (z. B. Titel oder Schaltfläche) oder in Schriftart, -schnitt, -größe usw. individualisieren.

Medienblöcke: Bilder, Szenarien & Videos
Über Medien-Blöcke hinzufügen können Sie u.a. Bilder und Videos auf Folien platzieren.

Je nach Block stehen Ihnen u.a. unterschiedliche Möglichkeiten im Bereich Komponenten (Visuelle Eigenschaften in der Funktionsleiste) zur Verfügung.

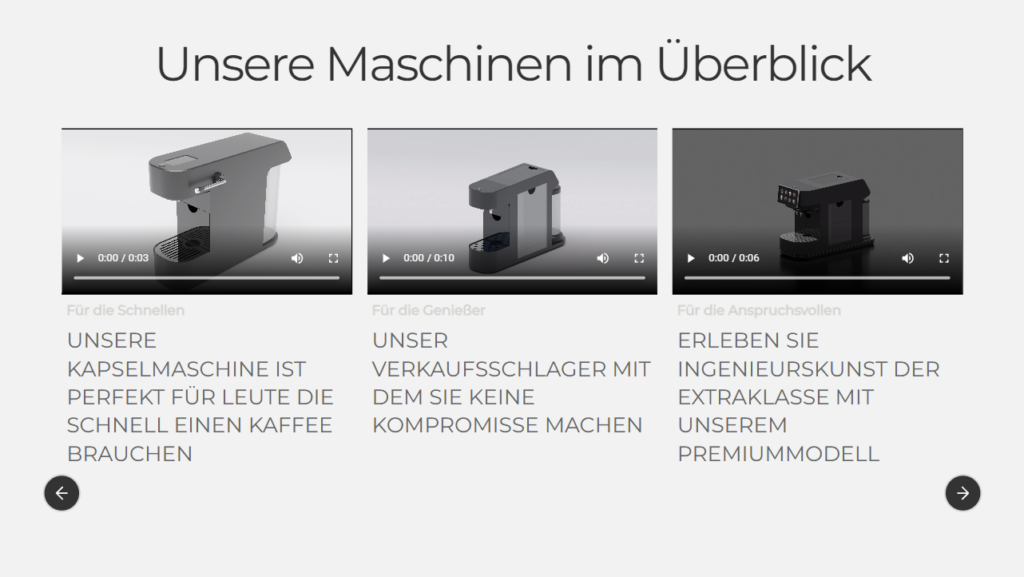
So können Sie z. B. bei Bildraster, SVG oder Video jeweils mehrere Bilder bzw. Videos innerhalb einer Komponente platzieren.

Video: Integrieren, Streamen & Synchronisieren
Wie gewohnt haben Sie auch im neuen Captivate verschiedene Optionen, Videos einzubinden. Sie können u.a. Videos direkt von Youtube oder Vimeo einbetten (Medien-Block Video) oder aber Videos, die Sie mit anderen Folieninhalten synchronisieren möchten (Medien-Block Folienvideo).

Interaktive Komponenten: Klicken, Eingeben, Auswählen & mehr
Ein weiteres Highlight: Captivate 12 wartet mit nahezu allen interaktiven Komponenten auf, die Captivate-Autor*innenherzen höher schlagen lassen.

Über Interaktive Komponenten hinzufügen können Sie nun Schaltflächen, Eingabefelder, Optionsschaltergruppen (Radio-Buttons), Dropdown und Kontrollkästchen (Checkboxen) einfügen – und damit nicht nur Folien noch interaktiver machen, sondern auch eigene Quizfragen noch vielseitiger gestalten.

Widgets: Überblick
Mittels Widgets können Sie sehr effizient umfassende Interaktionen erstellen. In Captivate 12 fühlen sich diese Widgets nicht mehr wie als “Fremdobjekte” an (wie in Classic), sondern sind voll integriert und lassen sich auch umfassend individuell gestalten.

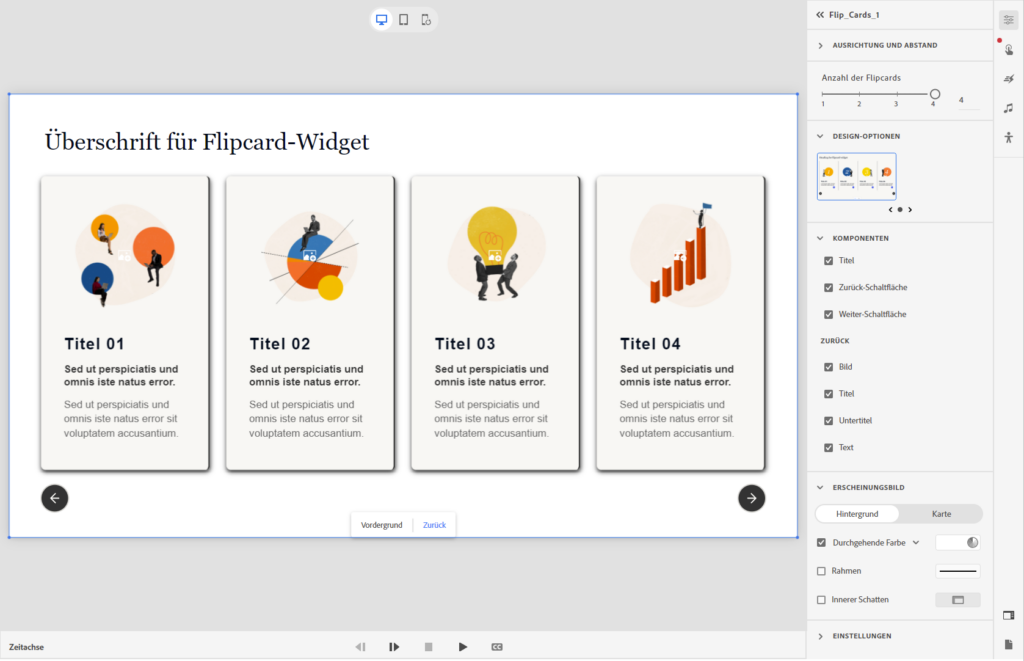
Widget: Karten – “Click-to-reveal”
Mittels des Karten-Widgets können Sie zwischen einem und vier Flipcard(s) mit je einer Vorder- sowie Rückseite erstellen. Jede Seite kann dabei z. B. Komponenten wie Bild oder Text zeigen. Durch einen Klick auf die Karte können Ihre Lernenden die Flipcard wenden und erhalten die Rückseite angezeigt.

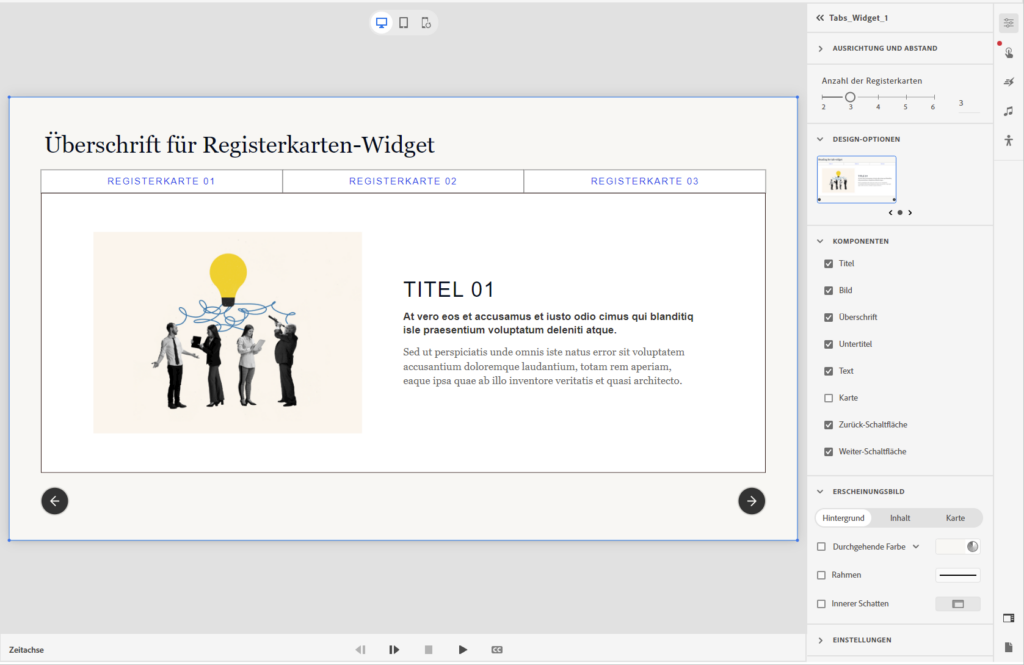
Widget: Registerkarten
Das Registerkarten-Widget ermöglicht Ihnen Inhalte (z. B. Bilder und Texte) in zwei bis sechs Registerkarten zu organisieren. Ihre Lernenden navigieren dann wahlweise über Reiter oder Vor-/Zurück-Schaltfläche.

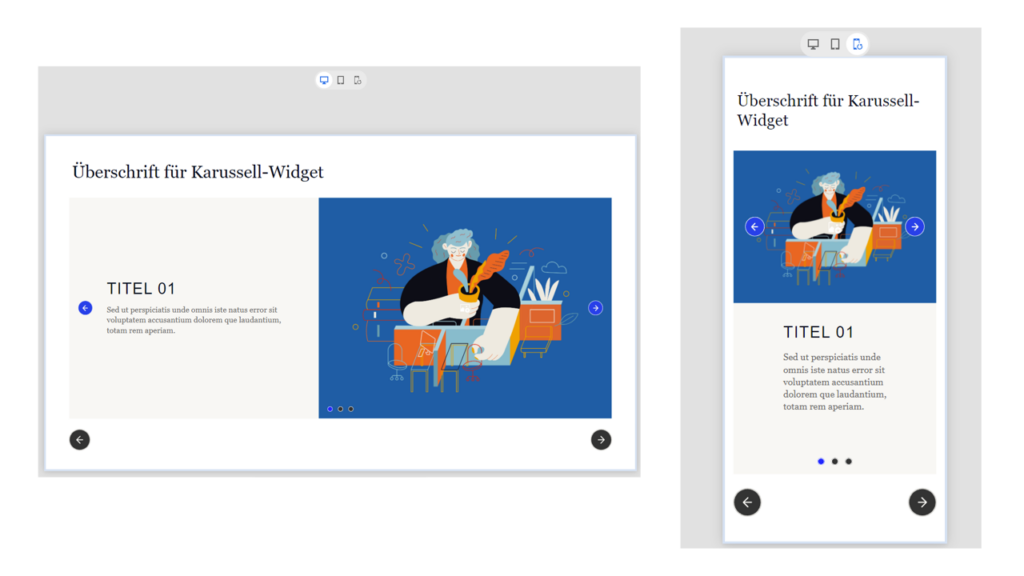
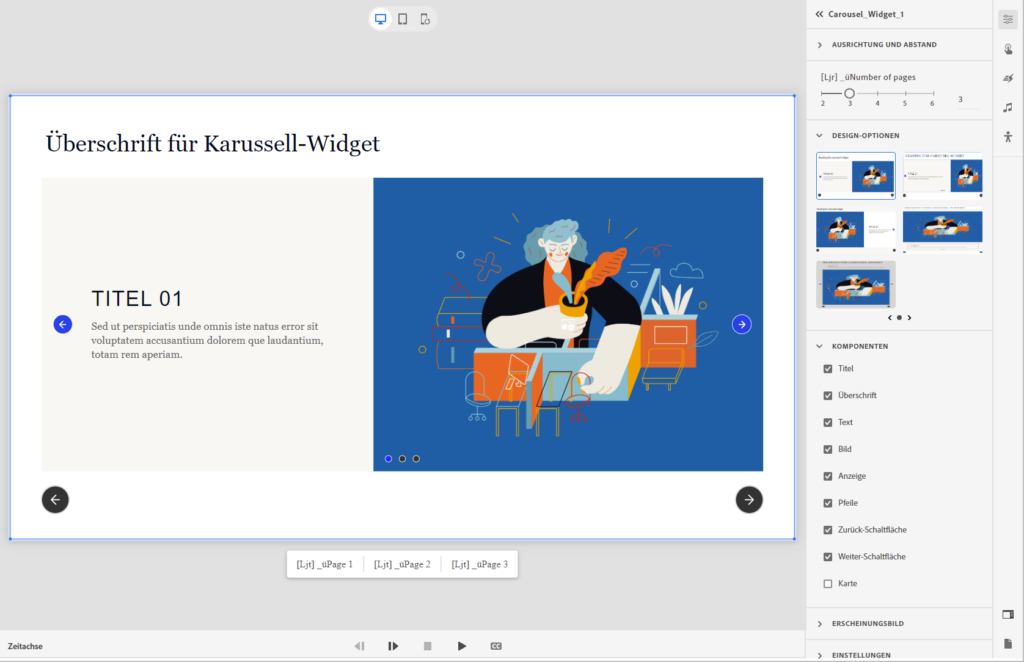
Widget: Karussell
Mittels eines Karussells können Sie Inhalte wie in einer Slideshow auf zwei bis sechs (Unter)Seiten organisieren.

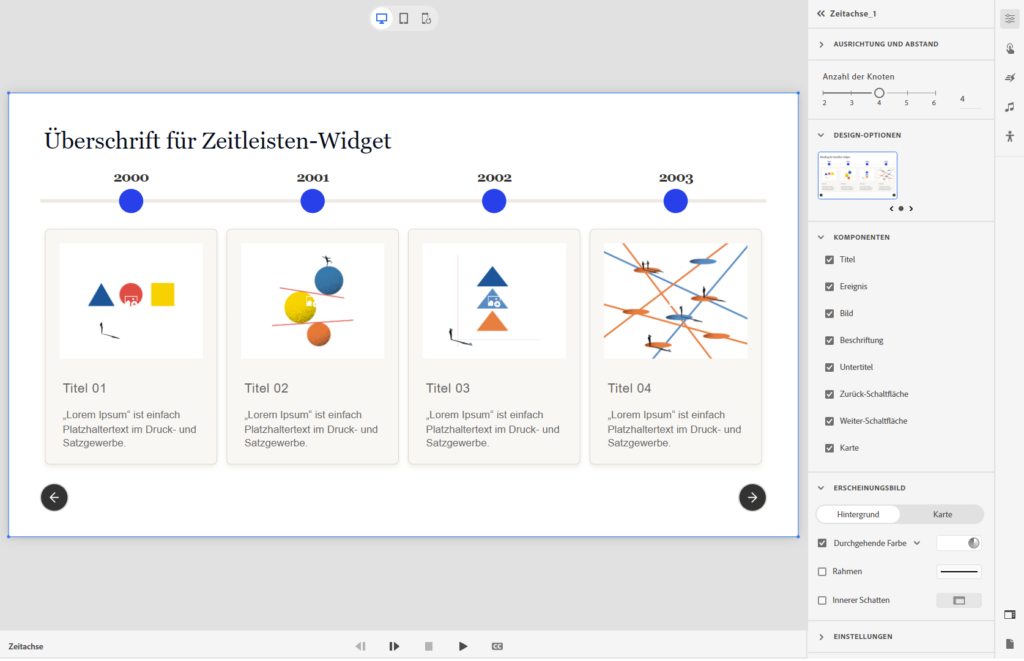
Widget: Zeitleiste
Mit dem Zeitleisten-Widget können Sie zeitliche Zusammenhänge und Entwicklungen darstellen. Die Lernenden klicken bei dieser Interaktion auf die einzelnen Jahres-Schaltflächen, um die erklärenden Informationen anzuzeigen.

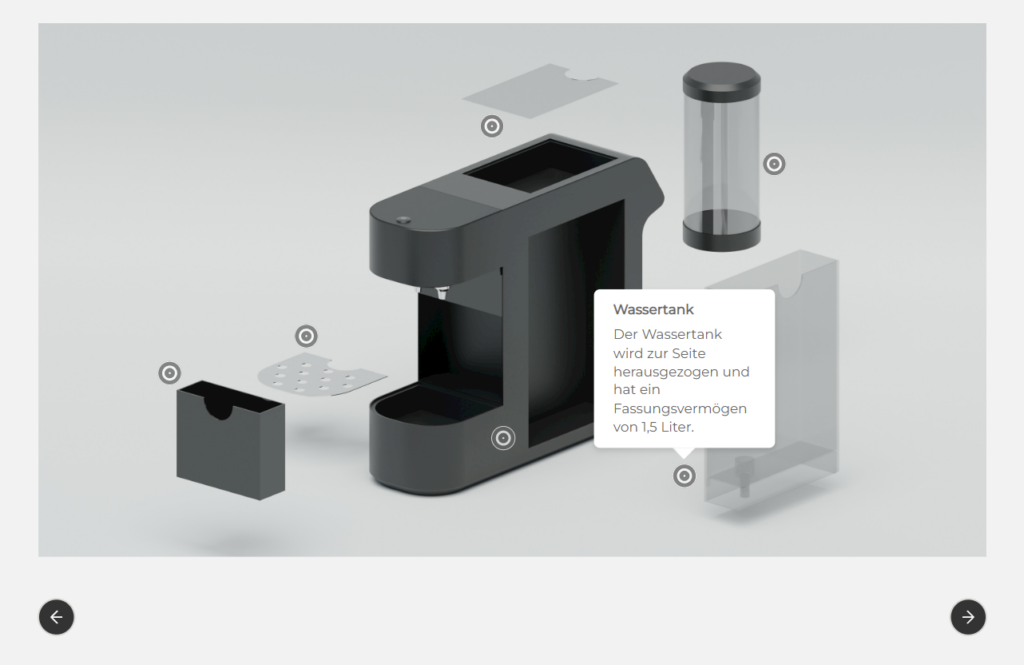
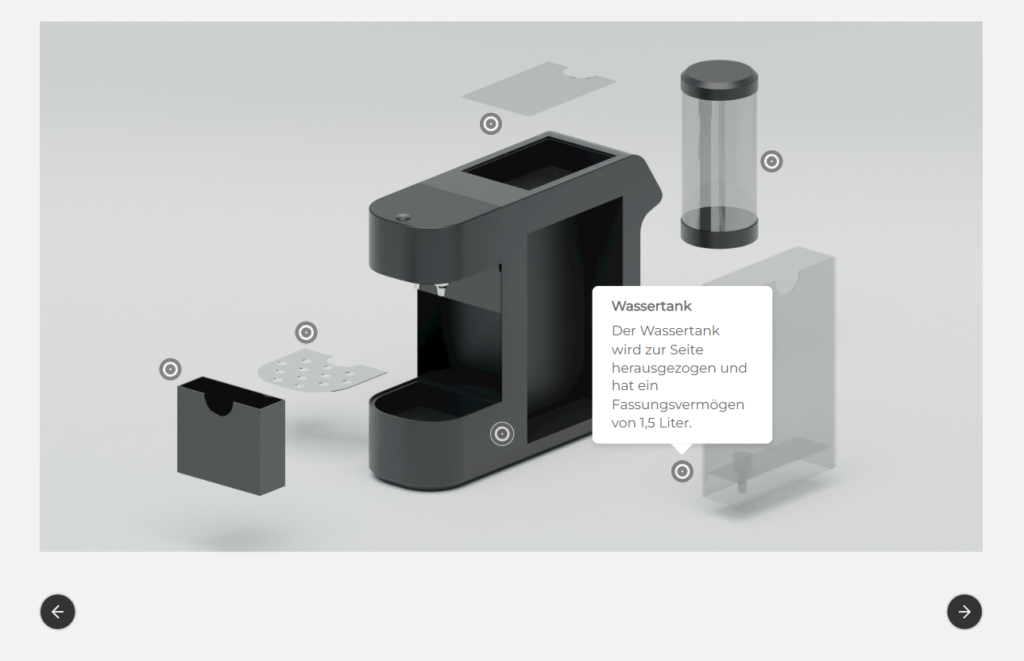
Widget: Hotspot
Mittels des Hotspot-Widgets reichern Sie Bilder um Zusatzinformationen (Hotspots bzw. Pop-ups) an. Bis zu sechs Hotspots können Sie hier flexibel positionieren und neben Text- auch zusätzliche Bildinformationen platzieren.

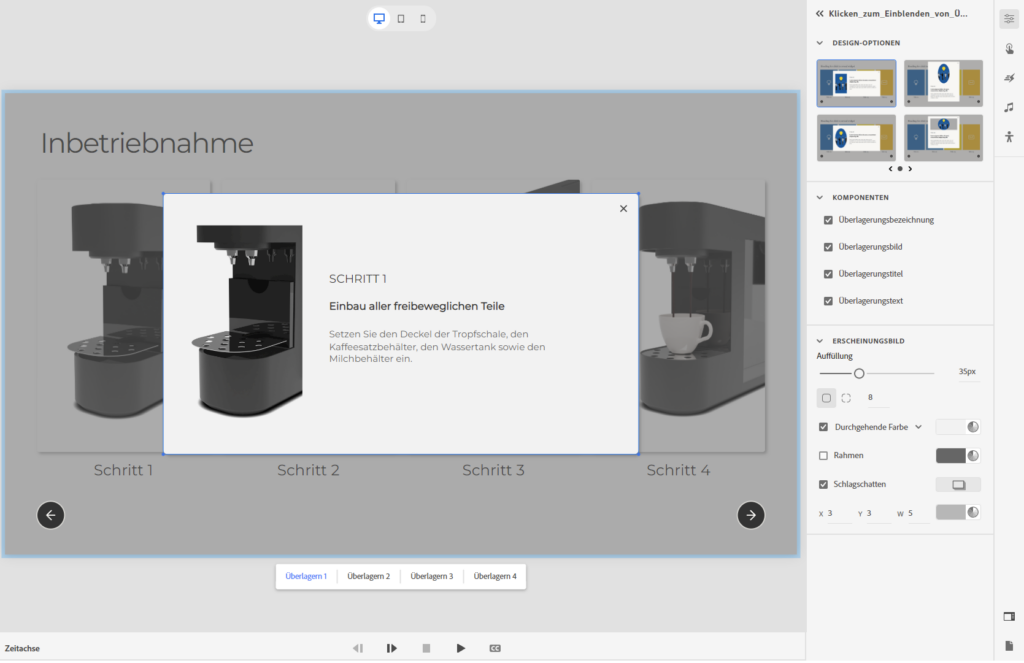
Widget: Zum Einblenden klicken
Mit diesem Widget können Sie bis zu sechs anklickbare Karten darstellen. Sobald die Lernenden eine Karte anklicken öffnet sich ein Popup-Fenster, welches Bild- und Textinformationen anzeigen kann.

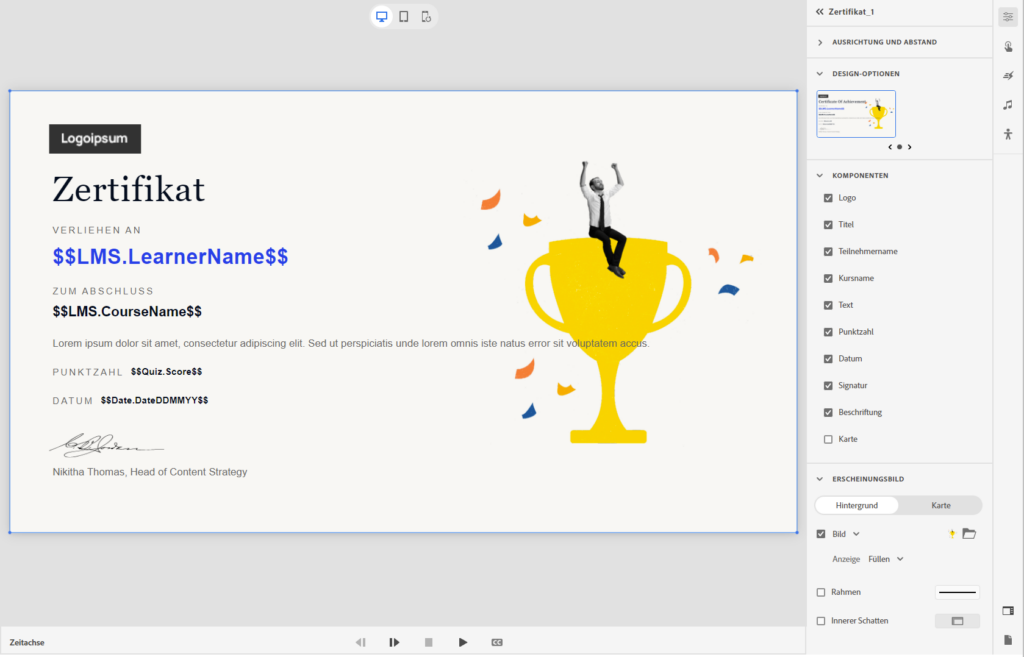
Widget: Zertifikat
Mit diesem Widget können Sie ein individuelles Zertifikat ausgeben lassen, welches (mittels Systemvariablen) u.a. Name, erreichte Punktzahl oder das aktuelle Datum enthält.

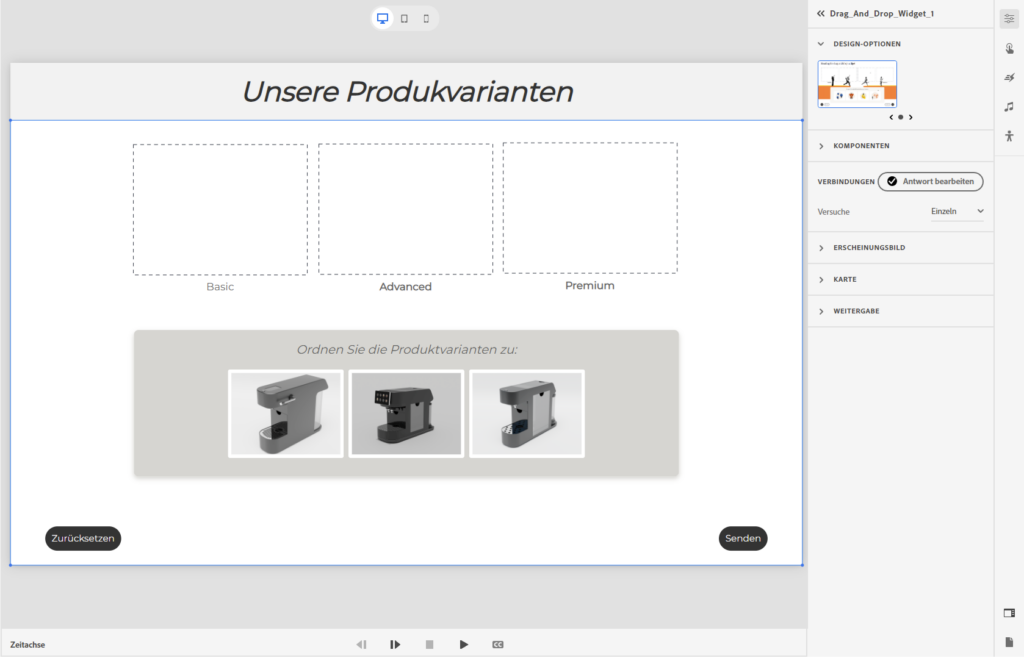
Widget: Drag & Drop
Das Widget für Drag-&-Drop-Interaktionen. Hier fassen Ihre Lernenden Objekte mit der Maus an, verschieben sie mit gedrückter Maustaste (”Drag”) und lassen sie über einem definierten Zielbereich los (”Drop”). Als Drag-Objekte können Sie hier Bilder, Text oder eine Kombination aus beidem einstellen.

Software-Simulationen: Folienbasiert & responsiv
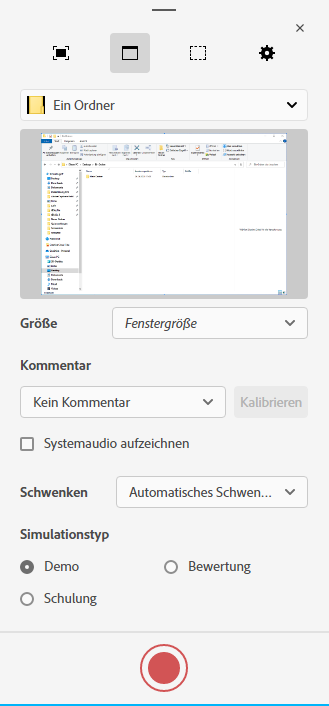
Wie in Captivate Classic, können Sie auch im neuen Captivate folienbasierte Bildschirmaufnahmen erstellen (Softwaresimulationen). Captivate erzeugt hier in der Aufzeichnung wie gewohnt für jede Aktion (Mausklick, Texteingabe, Bildschirmereignis) ein Bildschirmfoto. Und in besonderen Fällen eine kurze Videosequenz (Full-Motion-Aufzeichnung), um z. B. Drag-&-Drop-Aktionen darzustellen. Sie können eine Softwaresimulation entweder als neues Projekt aufzeichnen (z. B. über den Willkommensbildschirm) oder über die Werkzeugleiste in ein geöffnetes Projekt einfügen.

Bevor Sie die Aufzeichnung starten, können Sie wie bisher u.a. Aufnahmebereich, Größe und Audio einstellen. Auch im neuen Captivate haben Sie die Möglichkeit zwischen verschiedenen Simulationstypen zu wählen (Demonstration, Bewertungs- bzw. Schulungssimulation). Je nach Modus können die Lernenden die Aufzeichnung am Ende als Film anschauen (Demonstration) oder interaktiv die Schritte mitmachen (Simulation). Hierzu erzeugt Captivate während der Aufnahme automatisch die notwendigen Komponenten, die Sie nach der Aufzeichnung weiter konfigurieren können.

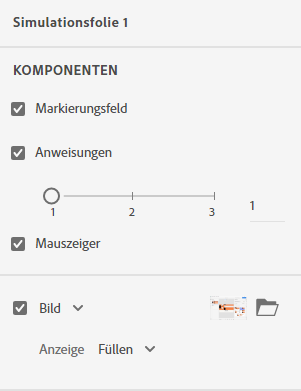
Software-Simulationen stellen in Captivate 12 einen eigenen Folientyp dar (Simulationsfolie). Die je nach Modus automatisch bei der Aufnahme generierten Objekte (z. B. Markierungsfeld, Anweisungen und Mauszeiger bei einer Demonstration) werden als Komponenten der Folie angelegt. Mit dem vor der Aufnahme eingestellten Modus legen Sie die möglichen Komponenten der Simulationsfolie fest. Sie können also nachträglich nicht mehr von einer Demonstration zu einer Simulation wechseln (im Gegensatz zu Captivate Classic, wo Sie alle Freiheiten genießen). Die Komponenten können Sie im Gegensatz zu normalen Folien frei auf der Folie bzw. dem Screenshot positionieren und über die Visuellen Eigenschaften einzeln aktivieren/deaktivieren (z. B. nur den Mauszeiger einblenden). Ansonsten können Sie auf Software-Simulationsfolien keine zusätzlichen Blöcke oder Komponenten einfügen.

Software-Simulationen: Captivate (12) vs. Captivate Classic
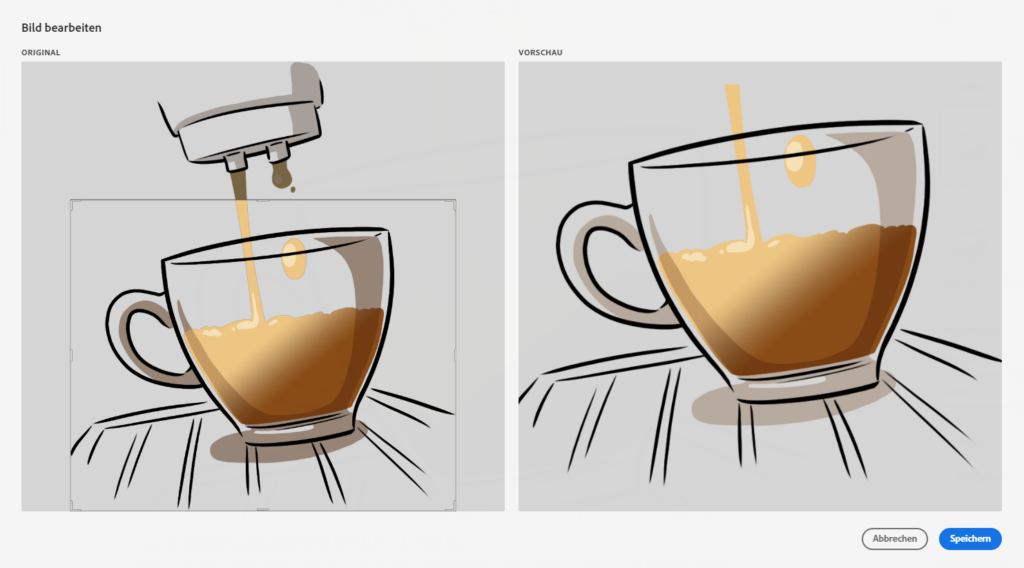
Gerade Software-Simulationen sind eine der größten Stärken von Captivate Classic. Daher ist an dieser Stelle ein direkter Funktionsvergleich zu Captivate Classic wichtig. Wenn Sie Software-Simulationen erstellen möchten, empfehlen wir (vorerst) weiterhin Captivate Classic: Einerseits sind auch Software-Simulationen in Captivate 12 responsiv, was u.U. nicht notwendig oder gar nachteilig ist. Andererseits genießen Sie in Captivate Classic eine wesentlich größere Freiheit sowie einen größeren Funktionsumfang. U.a. können Sie in Classic die Aufzeichnungseinstellungen noch stärker individualisieren (z. B. eine benutzerdefinierte Aufzeichnung einstellen) sowie die Bildschirmhintergründe auch sehr komfortabel und umfassend innerhalb von Captivate editieren bzw. manipulieren. Bei Captivate 12 können Sie nur das gesamte Bild tauschen (nur über Umwege bearbeiten) und sind relativ starr an die vorab eingestellten Modi gebunden. Falls Sie videobasierte Bildschirmaufnahmen (Videodemo) nutzen möchten, führt Sie der Weg ebenfalls aktuell (noch) zu Captivate Classic (Videodemos sind jedoch auf der Roadmap von Captivate 12).
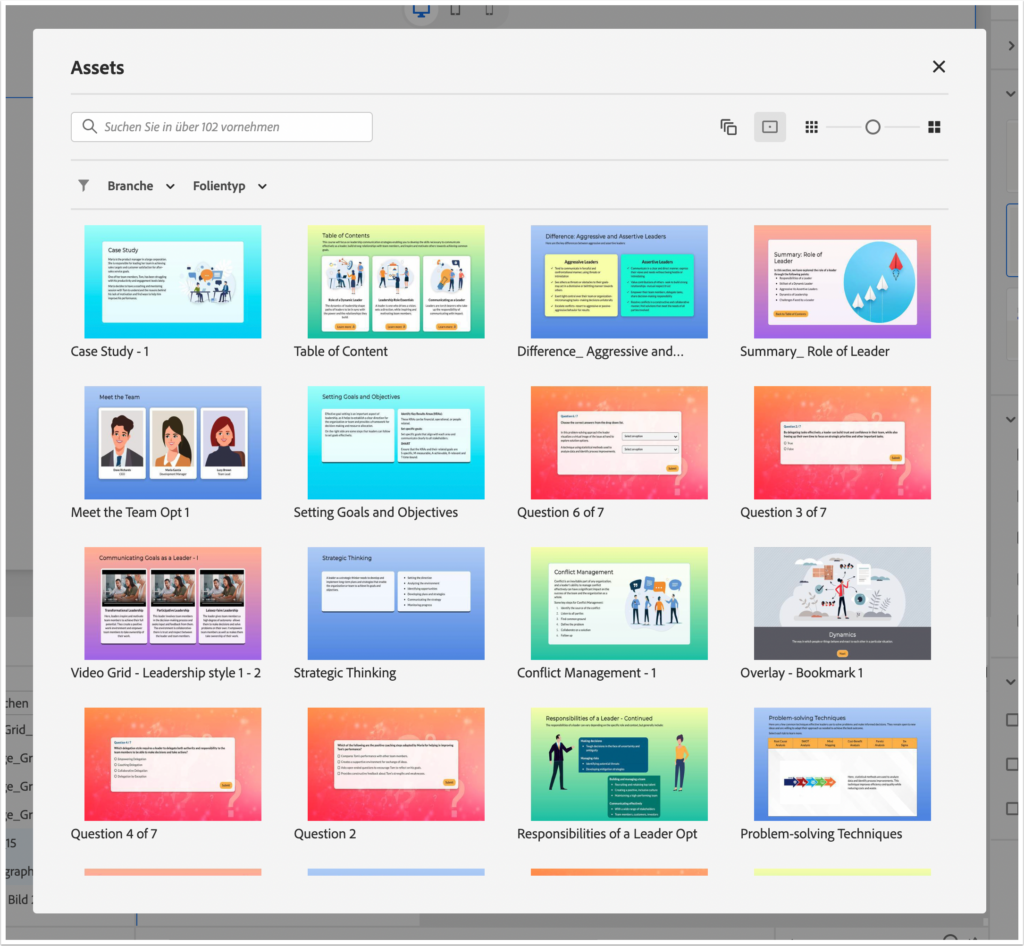
Assets: Folienvorlagen, Bilder, Audio & mehr
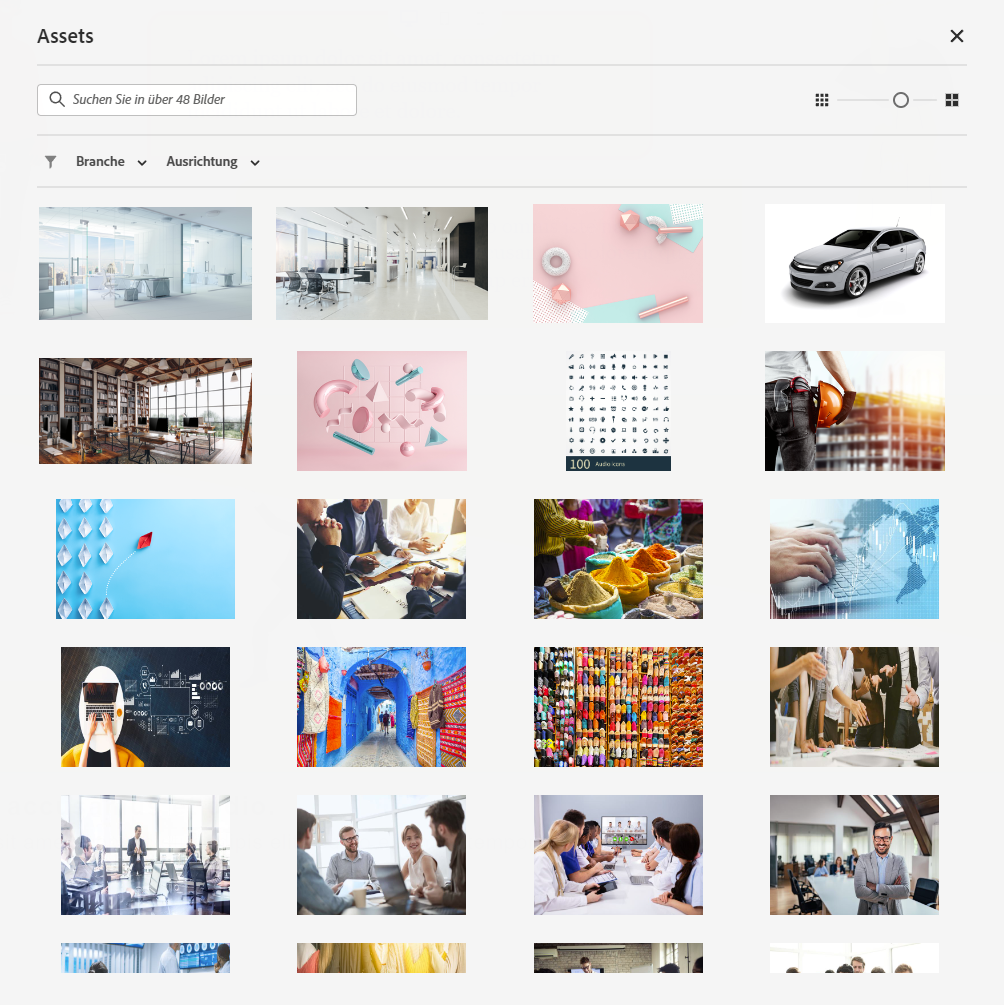
In Captivate erwartet Sie eine aktualisierte und umfangreiche Auswahl an Assets (u.a. Medien und Folienvorlagen).

Die Assets erreichen Sie u.a. über die Werkzeugleiste (links unten). Komfortabel ist auch, dass wenn Sie ein Bild einfügen möchten Ihnen direkt der Weg über die neuen Assets angeboten wird.

(Visuelle) Eigenschaften: Folien, Blöcke & Komponenten einstellen
In der Funktionsleiste auf der rechten Seite finden Sie die Visuellen Eigenschaften. Hier stellen Sie die wesentlichen Eigenschaften der von Ihnen markierten Folien, Blöcke oder Komponenten ein (z. B. Textformatierung, Ausrichtung und Abstand, Rahmen etc.).
Bei Folien z. B. den Folienhintergrund …

Bei Blöcken z. B. Inhaltsbreite, Abstände von oben/unten …

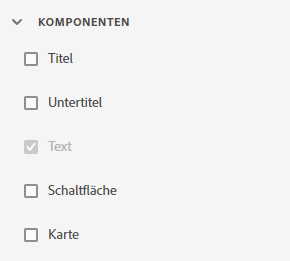
Und neben den Design-Optionen u.a. auch welche Komponenten Sie verwenden möchten …

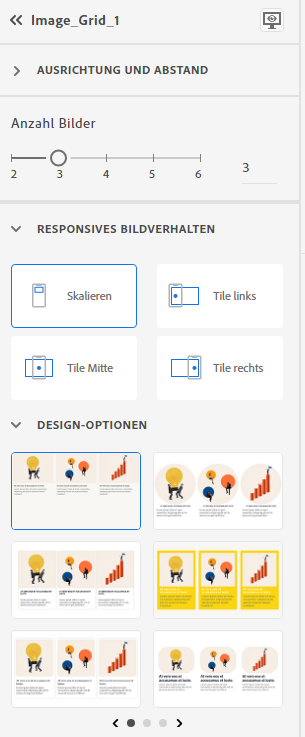
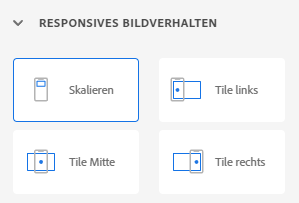
Je nach Block-Typ finden Sie hier weitere Einstellungen, z. B. Anzahl Bilder, Responsives Bildverhalten (bei Bildblöcken) sowie verschiedene Design-Optionen …

Bei Komponenten stellen Sie hier je nach Typ den Inhalt oder die Formatierung ein.

Webfonts / Google Fonts: Scharfe Schriften auf allen Geräten
Captivate 12 bindet (genauso wie die responsiven Modi von Captivate Classic) Text als “richtigen Text” in Ihr Projekt ein. Dadurch wird die Schrift immer in perfekter Qualität angezeigt.
Jedoch bedeutet dies auch, dass die von Ihnen gewählten Schriften auf den Zielgeräten verfügbar sein müssen. Bei Standard-Schriften wie Arial oder Times News Roman ist dies kein Problem, da diese i.d.R. überall verfügbar sind. Wenn Sie jedoch andere Schriftarten wählen und diese auf den Zielgeräten nicht installiert sind, dann verhält sich das Projekt wie jede andere Webseite: die Texte werden auf dem Zielgerät durch eine “Fallback-Schriftart” dargestellt, was dazu führen kann, dass Projekte völlig anders aussehen als von Ihnen gestaltet.
Um das Problem zu umgehen bietet Ihnen Captivate an, Webschriften von Google (Fonts) zu verwenden. Hierbei werden die Schriften direkt mitgeladen und werden somit auch auf den Zielgeräten korrekt angezeigt.

Bilder: Import, Bildausschnitt & Responsives Bildverhalten
Captivate bietet Ihnen an vielen Stellen an, mit Bildern zu arbeiten – neben den spezifischen Bildblöcken u.a. auch als Hintergrund von Folien, Blöcken oder Komponenten. Hier können Sie entweder direkt Bilder aus den Assets oder Ihrem Dateisystem einfügen.

Übrigens: Sie können Bilder auch per Drag-&-Drop auf die entsprechenden Platzhalter ziehen.
Bilder, die Sie einfügen werden in Originalgröße importiert und nutzen den gesamten zur Verfügung stehenden Bereich aus. Weicht das Seitenverhältnis von Bild zu Folie/Block/Komponente ab, wird das Bild automatisch beschnitten. Wenn Sie den Bildausschnitt zuschneiden oder verschieben möchten, doppelklicken Sie einfach das Bild. Den gewählten Ausschnitt können Sie auch nachträglich jederzeit anpassen.

Übrigens: In den Visuellen Eigenschaften stellen Sie ein, wie sich das Bild auf kleineren Ausgabegeräten verhalten soll (Responsives Bildverhalten).

Interaktionen: Auslöser (Trigger) & Aktionen
Ein Highlight sind die umfangreichen Interaktionsmöglichkeiten. Über das Bedienfeld Interaktionen können Sie nun jede beliebige Komponente (z. B. Texte oder Bilder) interaktiv machen – und sind nicht mehr auf bestimmte Objekte limitiert.
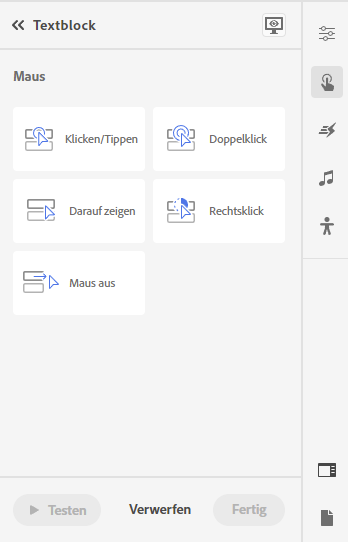
Ein Assistent leitet Sie hier bequem durch die notwendigen Schritte: Zuerst wählen Sie einen von fünf Auslösern (Triggern) aus:
- “Klicken/Tippen”
- “Doppelklick”
- “Rechtsklick”
- “Darauf zeigen” (Aktion auslösen, sobald der Lernende mit der Maus über das Element fährt)
- “Maus aus” (Aktion auslösen, sobald der Lernende die Maus von dem Element wegbewegt)

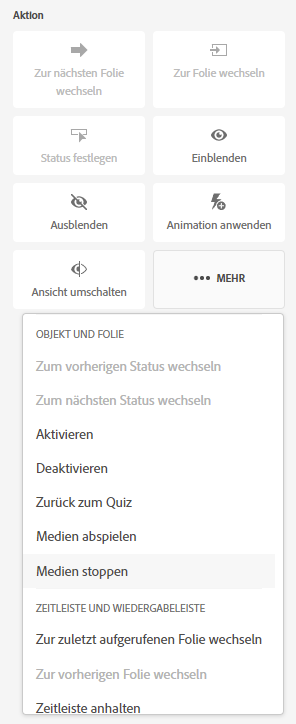
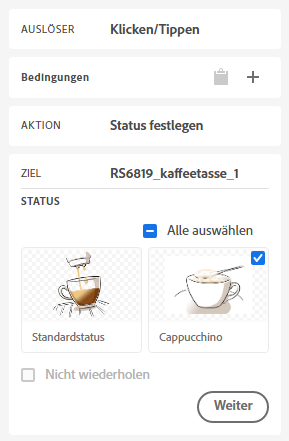
Anschließend wählen Sie, welche Aktion ausgeführt werden soll.

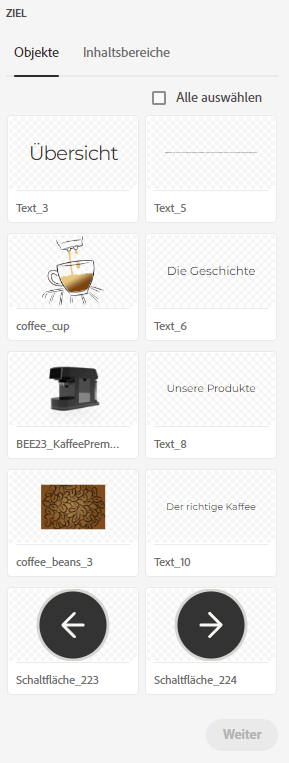
Wenn Sie in Ihren Aktionen Referenzen aus dem aktuellen Projekt verwenden, wie z. B. Folien die Sie anspringen (oder Elemente, die Sie ein- bzw. ausblenden) möchten, so zeigt Ihnen das Fenster automatisch eine Auswahl aller wählbaren Optionen. Sobald Sie mit der Maus darüber zeigen wird das entsprechende Element auf der Bühne hervorgehoben.

Interaktionen: Bedingte Aktionen (Erweiterte Aktionen), Variablen & Animation
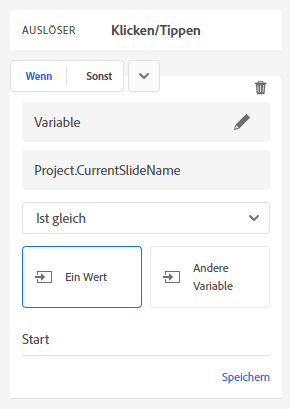
Optional können Sie jeder Aktion eine Bedingung voranstellen. In diesem Fall wird die Aktion nur dann ausgeführt, wenn eine bestimmte Bedingung zutrifft (vgl. bedingte erweiterte Aktionen in Captivate Classic).

Übrigens: Auch im neuen Captivate können Sie mit System- sowie benutzerdefinierten Variablen arbeiten – was bei bedingten Aktionen natürlich essentiell ist. Neu ist allerdings, dass Sie auch den Variablentyp definieren können (Zahl, Wahr/Falsch oder Zeichenfolge).
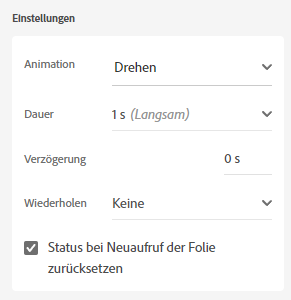
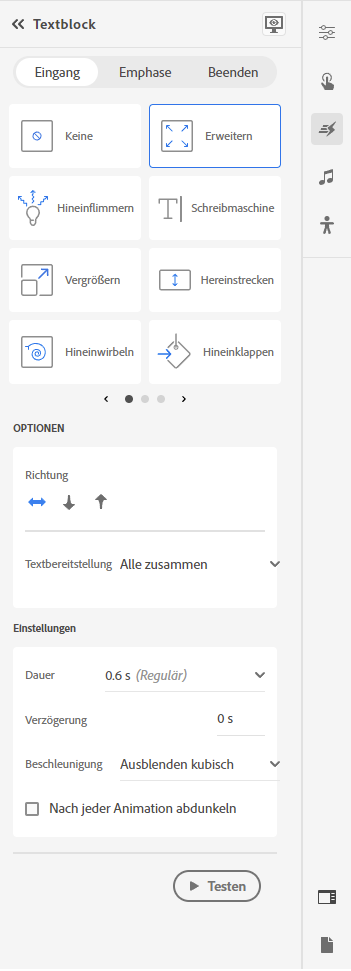
Ergänzend können Sie abschließend eine Animation einstellen, welche zusammen mit der Aktion ausgeführt werden soll.

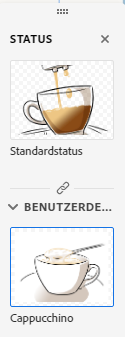
Status: integrierte & benutzerdefinierte
Die meisten Objekte in Captivate (und Classic) können mehrere Zustände (Status) in einem Objekt vereinen. Bei jedem dieser Zustände kann ein Objekt nicht nur ein anderes Erscheinungsbild (z. B. Schrift- oder Hintergrundfarbe), sondern auch andere Inhalte (z. B. Texte oder Bilder) besitzen.

Je nach Objektstatus-Art sowie Einsatzbereich können diese Status nach einem bestimmten Ereignis automatisch ausgelöst oder per Benutzerinteraktion (z. B. Mausklick) angesteuert werden.

In Captivate gibt es zwei unterschiedliche Status-Arten: integrierte sowie benutzerdefinierte Status. Benutzerdefinierte Status können Sie fast für jedes Objekt definieren, bis auf wenige Ausnahmen (wie z. B. Videos). Darüber hinaus gibt es die integrierten Status bei interaktiven Elementen wie z. B. Schaltflächen, Dropdownfelder, Texteingabefelder etc. Die integrierten Status legt Captivate automatisch an und können nicht gelöscht werden.

Lesezeichen & Overlay-Folien
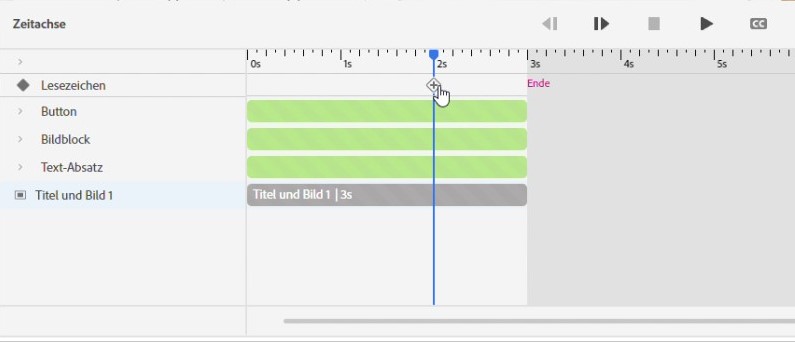
Ein weiteres Highlight (und bereits aus Captivate Classic im Rahmen von interaktiven Videos bekannt): Lesezeichen. Im neuen Captivate können Sie Lesezeichen allerdings nun im gesamten Projekt nutzen.
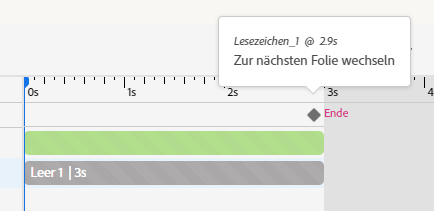
Mit Hilfe von Lesezeichen können Sie in der Zeitachse Zeitpunkte auf einer Folie definieren, Diese können Sie dann entweder mittels einer Aktion anspringen (z. B. per Schaltfläche von einer anderen Folie aus).

Oder aber Sie nutzen Lesezeichen als Absprungpunkte und dass beim (zeitlichen) erreichen eines Lesezeichens eine Aktion ausgelöst oder z. B. eine andere Folie als Überlagerung anzeigt werden soll (Overlay-Folie).

Folienablauf / Foliennavigation
Während in Captivate Classic Folien standardmäßig automatisch ablaufen (und am Folienende zur nächsten Folie springen), ist das Verhalten in Captivate 12 nun umgekehrt. Im neuen Captivate pausieren Folien am Ende. Das bedeutet: standardmäßig müssen Ihre Lernenden aktiv von einer Folie zur nächsten wechseln, z. B. über die Wiedergabeleiste oder Navigationsmöglichkeiten, welche Sie auf der Folie zur Verfügung stellen.
Jedoch können Sie das Verhalten beeinflussen. Wenn Sie möchten, dass eine Folie am Ende automatisch zur nächsten Folie springt, können Sie hierfür die neuen Lesezeichen verwenden. Setzen Sie dazu ein Lesezeichen an das Ende der Folie. Stellen Sie dann als Aktion (Trigger) ein, dass das Lesezeichen bei Erreichen zur nächsten (bzw. zur gewünschten Folie) wechselt.
Einzige Ausnahme von obigem: Software-Simulationsfolien, die Sie im Modus Demo(nstration) erstellen. Diese verhalten sich wie in Captivate Classic und springen am Folienende automatisch weiter zur nächsten Folie.

Animationen: moderner & performanter
Der Bereich Animationen wurde in Captivate modernisiert und erweitert. Sie können nicht nur nahezu jedes Objekt elegant(er) animieren – auch sind die Animationen in der Veröffentlichung flüssiger / performanter als in Captivate Classic.

Deep-Copy-Funktion: Formatierung, Animationen & Interaktionen übertragen
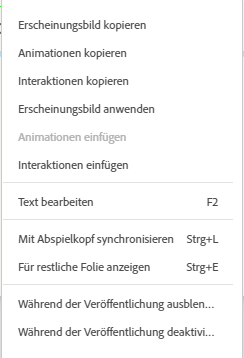
Mit der neuen “Deep-Copy-Funktion” können Sie nun zwischen Komponenten per Rechtsklick Erscheinungsbild, Animation sowie Interaktion kopieren & einfügen bzw. anwenden (ähnlich dem aus Office-Programmen bekannten Pinsel “Format übertragen”):

- Erscheinungsbild kopieren/anwenden: alle Formatierungseigenschaften des Objektes
- Animation kopieren/einfügen: alle angewandten Animationen inklusive aller Einstellungen
- Interaktionen kopieren/einfügen: alle eingestellten Interaktionen(Referenzen auf bestimmte Folienobjekte können nicht auf andere Folien übertragen werden und werden automatisch ersetzt)
Interessant ist hier, dass Sie auch zwischen unterschiedlichen Komponenten-Arten Formatierungen übertragen können – z. B. die gleiche Animation von einer Bild- auf eine Text-Komponente.
Vertonung / Audio
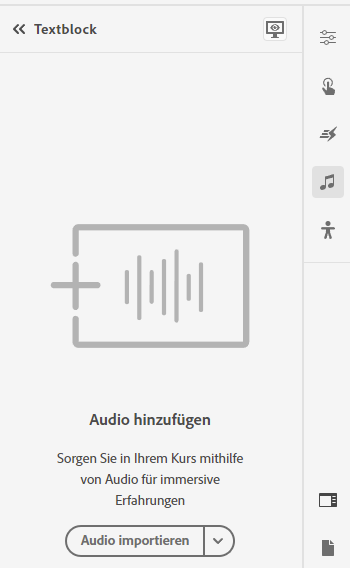
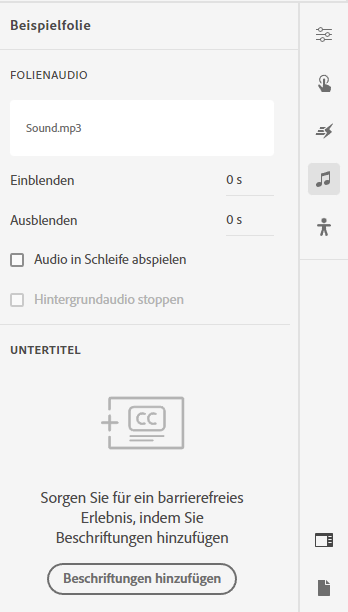
In Captivate 12 können Sie Ihre Projekte wie gewohnt auf 3 Ebenen vertonen: auf Projekt- (Hintergrundaudio), Folien- sowie Komponenten-Ebene (Objektaudio). Eine Fülle an Audioclips erhalten Sie in den mitgelieferten Assets. Weiterhin können können Sie wie gewohnt Audio aus dem Dateisystem importieren, direkt per Mikrofon aufzeichnen oder einen Sprecher per Text-to-Speech generieren.

Bilduntertitel
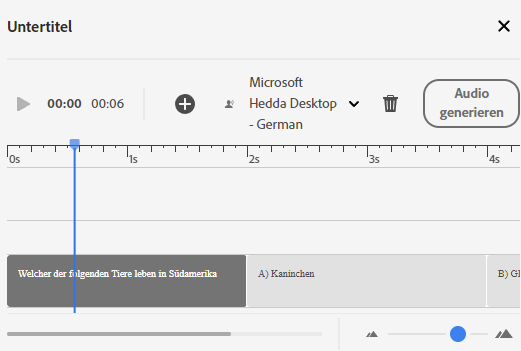
Sobald Sie eine Folie vertont haben (Folienaudio), können Sie ihr über die Schaltfläche Beschriftungen hinzufügen Bilduntertitel hinzufügen.

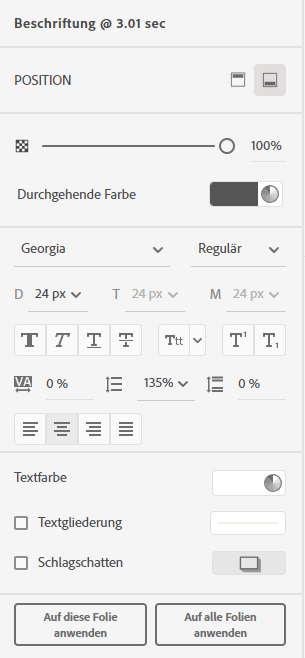
Gegenüber Captivate Classic wurde die Funktion modernisiert und die Bedienung optimiert: Bilduntertitelungen können Sie hier nun direkt auf der Folie texten und formatieren. Weitere Bilduntertitel fügen Sie über die Zeitachse hinzu.

Das Timing passen Sie direkt über die Zeitachse an.

Die gewählten Formatierungseigenschaften können Sie für jede Bilduntertitelung einzeln definieren oder auf alle Bilduntertitelungen einer Folie oder des gesamten Projektes anwenden.

Text-to-Speech: Sprecher auf Knopfdruck
Mithilfe der Text-to-Speech-Funktion können Sie Ihre Sprechertexte auch mit einer synthetischen Stimme vertonen. Folgende Sprachen stehen Ihnen aktuell zur Verfügung:
- Amerikanisches Englisch (Ashley, James, Julie, Kate, Mark, Paul, Sophie)
- Britisches Englisch (Adam, Alice, Ashley, Bridget)
- Französisch (Chloe)
- Koreanisch (Yumi, Hyeryrun)
- Spanisch (Violeta)

Das Stimmenpaket von Adobe installieren Sie wie gewohnt separat. Leider gibt es aktuell weiterhin keine mit Captivate mitgelieferten deutschen Stimmen. Ihnen stehen jedoch automatisch alle Text-to-Speech-Engines zur Verfügung, die auf Ihrem Betriebssystem installiert sind. Sie können dadurch auch TTS-Engines anderer Hersteller nutzen, insofern diese systemweit zur Verfügung stehen.
Gegenüber Captivate Classic können Sie mit Text-to-Speech generierte Audios nun auch innerhalb einer Folie timen und so mit anderen Komponenten synchronisieren.

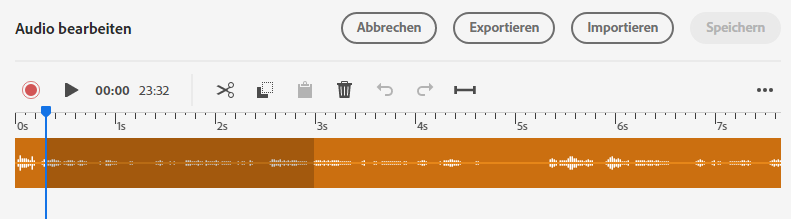
Wie gewohnt können Sie innerhalb von Captivate Audio auch bearbeiten und schneiden.

Barrierefreiheit: Screenreader-Unterstützung & Tab-Reihenfolge optimiert
Die Barrierefreiheit wurde in Captivate weiter optimiert. Wie bisher erlaubt Captivate die Erstellung barrierefreier Projekte nach den Web Content Accessibility Guidelines (WCAG) 2.1 und der Section 508 des “Workforce Rehabilitation Acts”, einem amerikanischen Gesetz.
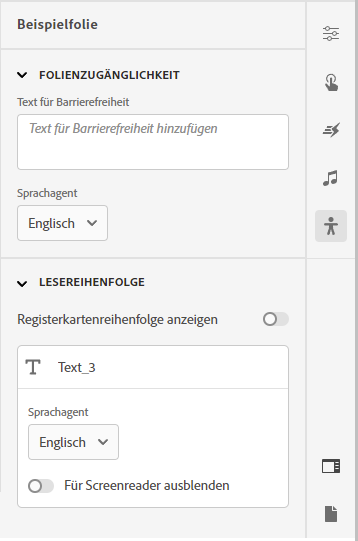
Neben der Bilduntertitelungsfunktion (für Menschen mit eingeschränktem Hörvermögen) im Bereich Audio finden Sie in der Funktionsleiste den separaten Bereich Barrierefreiheit. Hier können Sie Ihr Projekt für Screenreader optimieren – u.a. alternative Texte hinterlegen, die Lesereihenfolge beeinflussen oder Screenreadern anweisen bestimmte Elemente nicht zu beachten.

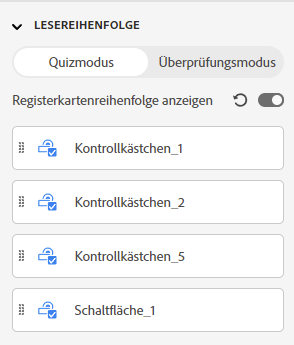
Außerdem können Sie die Reihenfolge einstellen, in welcher Ihre Lernenden einzelne Blöcke per Tabulatortaste selektieren können. In der deutschen Version wurde die Funktion leider mit “Registerkartenreihenfolge” übersetzt, es handelt sich jedoch um die “tab order”, zu Deutsch “Tab-Reihenfolge”.

Dadurch können Ihre Lernenden (mit eingeschränkten Sehfähigkeiten oder motorischen Einschränkungen) mittels Tastatur in der korrekten Reihenfolge durch Ihr E-Learning-Projekt navigieren.

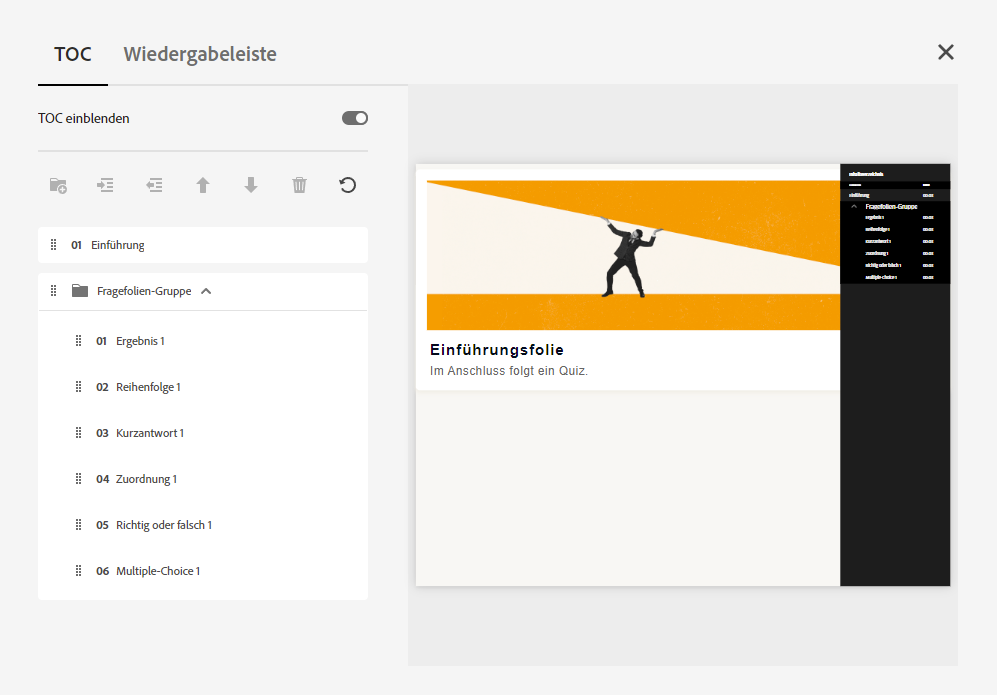
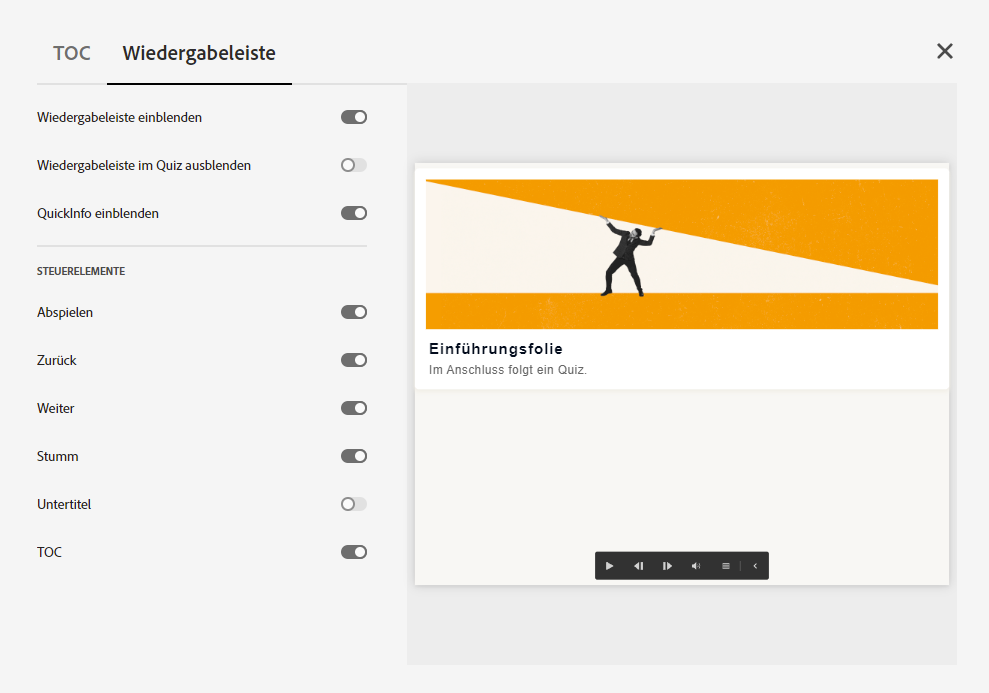
Inhaltsverzeichnis (TOC) & Wiedergabeleiste
Über die Funktionsleiste (unten rechts) können Sie Inhaltsverzeichnis (TOC) und Wiedergabeleiste ein-/ausblenden sowie einstellen. Gegenüber Captivate Classic wurde das Erscheinungsbild modernisiert und der Funktionsumfang reduziert.
Über das Inhaltsverzeichnis können Ihre Lernenden die Projektstruktur anzeigen sowie gezielt auf einzelne Folien navigieren.

Über die Wiedergabeleiste können Ihre Lernenden auf einer Folie u.a. zur nächsten oder vorherigen Folie navigieren.

In der Vorschau können die Lernenden die Wiedergabeleiste außerdem beliebig auf der Ober- und Unterseite des Folienrandes (jeweils rechts, links oder mittig) verschieben bzw. einklappen.

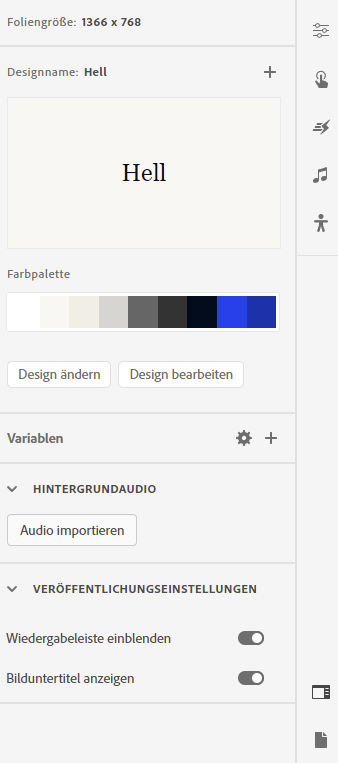
Design / Design-Editor: Individualisieren & Standardisieren
Über die Projekteigenschaften (Funktionsleiste rechts unten) können Sie ein individuelles (projektweites) Design einstellen (Design bearbeiten).

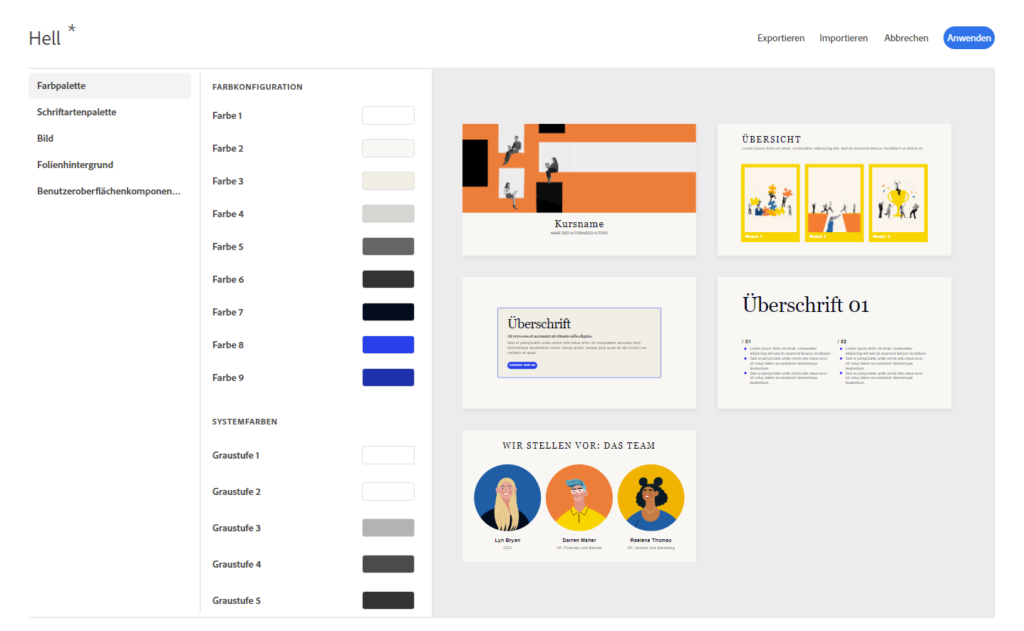
Sie gelangen in den Design-Editor, über den Sie an zentraler Stelle Ihr Design in folgenden Bereichen definieren können:
- Farbpalette (Farbkonfiguration und Systemfarben)
- Schriftartenpalette (u.a. Überschriften und Fliesstexte)
- Bild (Bildvoreinstellungen bzw. -filter)
- Folienhintergrund (Standardhintergrund aller Folien)
- Benutzeroberflächenkomponenten (Interaktive Komponenten bzw. Schaltflächen, Kontrollkästchen, Optionsschalter, Eingabefeld, Dropdown)

Übrigens: Über den Design-Editor können Sie (oben rechts) auch Designs ex- und importieren.
Voreinstellungen, LMS, SCORM 1.2, 2004, xAPI & Veröffentlichung
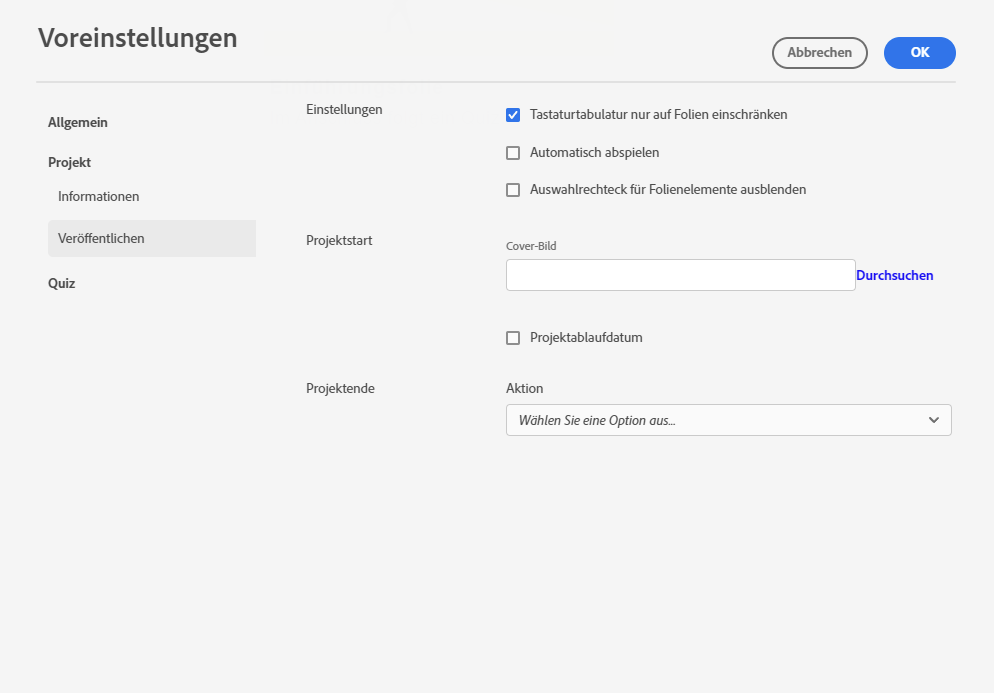
Sie können Ihre Veröffentlichung über Datei > Voreinstellungen (MacOS: Adobe Captivate > Vorsteinstellungen) weiter anpassen – z. B. ob ein Projekt automatisch abspielen oder ein bestimmtes Cover-Bild (Thumbnail) vor Projektstart zeigen soll.

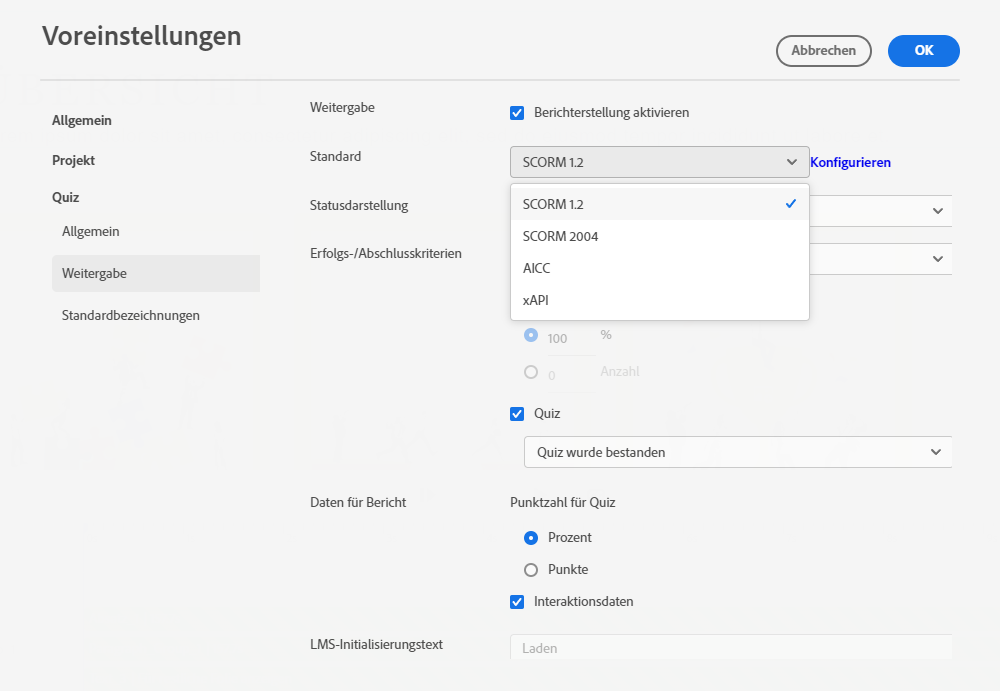
Für die Bereitstellung in einer Lernplattform (LMS) können Sie über Quiz > Weitergabe die Berichtserstellung aktivieren und zwischen den bekannten Standards SCORM 1.2, SCORM 2004, AICC und xAPI wählen.

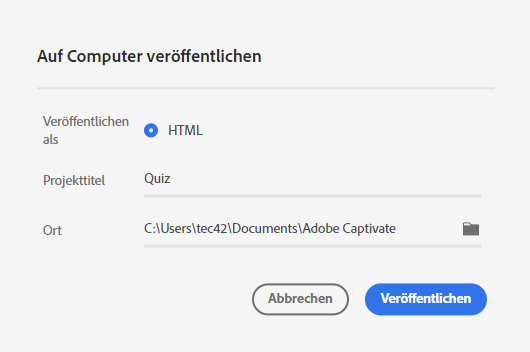
Ihr Projekt veröffentlichen Sie abschließend (wie immer) im Standardformat HTML(5) (Datei > Veröffentlichen).

Beim Veröffentlichen erhalten Sie standardmäßig eine gezippte sowie eine ungezippte Version Ihres Projekts.
Übersetzung per Word-Schnittstelle
Für Projekte, die Sie in mehreren Sprachen zur Verfügung stellen möchten, bietet Captivate aktuell einen Word-Export/-Import zur Textübersetzung an (Datei Exportieren/Importieren > Projektinhalt und Bilduntertitel). In Captivate Classic steht Ihnen darüber hinaus eine XML-Schnittstelle (XLIFF) zur Verfügung, die aktuell (noch) nicht in Version 12 implementiert wurde.

Wann Captivate (12) und wann Captivate Classic verwenden?
Im Idealfall machen Sie sich mit beiden Autorentools vertraut, wodurch Ihnen eine nun viel größere Bandbreite an Möglichkeiten zur Verfügung steht – nicht nur klassische (im Layout fixierte) Projekte mit Captivate Classic umzusetzen, sondern auch responsive E-Learnings mit Captivate 12.
Zum aktuellen Zeitpunkt können wir folgende grobe Orientierung geben und empfehlen Captivate Classic (tendenziell) immer dann zu verwenden, wenn Sie folgende Projekte planen:
- Software-Simulationen & Videodemos (siehe Ausführung oben)
- VR- bzw. 360-Grad-Projekte
- Projekte mit (pixelgenauem) fixierten Layout, in denen Sie Objekte frei platzieren und überlagern möchten (und die Status-Funktion nicht ausreicht)
- Sie spezielle Funktionen benötigen, die gegenwärtig noch nicht in Captivate 12 implementiert sind (z. B. Fragenpools, PowerPoint-Import, etc.)
- Und natürlich: wenn Sie bestehende Projekte pflegen möchten (und nicht gleich neu in Captivate aufbauen)
In allen anderen Fällen sollten Sie prüfen, ob Sie das neue Captivate verwenden können/möchten.
Wichtig ist zu beachten: Captivate Classic ist nicht mit Captivate 12 kompatibel. Jedoch hat Adobe sich commited, Adobe Captivate Classic noch einige Jahre (ca. 2027) weiter zu supporten und mit Updates zu versorgen. Allerdings – auch wenn Captivate Classic bereits ein Verfallsdatum hat: Sie werden höchstwahrscheinlich (sofern es keinen großen Technologie-Wechsel im Betriebssystem gibt und Captivate Classic damit nicht mehr kompatibel wäre) auch nach dieser Zeit weiterhin mit Captivate Classic arbeiten und so z. B. bestehende Projekte weiter pflegen können.
Sollten Sie aktuell unsicher sein, ob Sie Ihr geplantes Projekt mit Captivate 12 angehen oder Captivate Classic verwenden sollten, oder aber eine größere Migration von Classic auf Version 12 planen: wir beraten Sie gerne.
Ausblick, Captivate Academy, Webinare & mehr
Das neue Captivate 12 macht Lust auf mehr, ist für Neueinsteiger intuitiver, knüpft zugleich an viele bereits bekannte Konzepte aus früheren Captivate-Versionen an, wodurch auch Captivate-Erfahrene schneller umsteigen. Die Möglichkeit, responsive Kurse individuell, interaktiv und (voll)vertont zu erstellen, gepaart mit einer Reihe an hilfreichen neuen Features, machen Captivate 12 zu einem besonderen Werkzeug. Wir freuen uns schon sehr auf die kommenden Updates (Rolling-Releases), die alle paar Monate auch große Funktionen bringen sollen.
Übrigens: Passend zum neuen Captivate-Konzept haben wir auch unser Schulungskonzept revolutioniert, sodass es dem größeren Umfang von zwei Autorentools sowie den regelmäßigen Updates gerecht wird. In unserer neuen E-Learning & Adobe Captivate Master Academy verbinden wir das Beste aus allen früheren Schulungsangeboten & Lernmaterialien. Sie können jederzeit einsteigen und erhalten von uns konkrete Unterstützung bei Ihren Projekten.
Wir freuen uns auf Sie & viel Spaß beim Captivaten!
Herzlichst – Ihr Martin Uhrig
5 Gedanken zu „Das neue Adobe Captivate (Captivate 12)“
Vielen Dank für die ausführliche Vorstellung! Gibt es denn eine Möglichkeit, Komponenten nebeneinander anzuzeigen? Und ist es auch möglich, mehr als 3 Schaltflächen in einer Komponente anzuzeigen?
Hallo Caroline,
du kannst auf einer Folie beliebig viele Blöcke untereinander anordnen. Jeder Block enthält einen fest definierten Umfang an Komponenten, die aktiviert bzw. deaktiviert werden können. Die Positionen dieser Komponenten sind durch die gewählte Design-Option ebenfalls festgelegt. Das bedeutet, Komponenten können nur dann nebeneinander angezeigt werden, wenn die Design-Option dies vorgibt.
Zu Deiner zweiten Frage: Wenn Du echte Schaltflächen als eigenen Block über die interaktiven Komponenten einfügen möchtest, dann ist die Anzahl pro Block auf maximal 3 begrenzt. An der Stelle bliebe nur die Möglichkeit einen zweiten Block mit weiteren Schaltflächen untendrunter zu ergänzen.
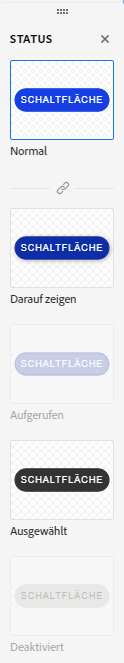
Eine alternative Möglichkeit mehr als 3 Schaltflächen in einem Block abzubilden, bietet z.B. der Medienblock Bildraster. Du kannst in Captivate 12 nämlich jedes Element klickbar machen und dadurch als interaktives Element verwenden. Der Block Bildraster definiert in dem Fall nur die visuelle Gestalt des Normalstatus der Schaltflächen. Über das Bedienfeld Interaktion kannst du für jedes Element eine eigene Aktion hinterlegen. Sobald für ein Element “Klicken/Tippen” als Auslöser für eine Aktion definiert wurde, können auch die entsprechenden Schaltflächenstatus (Darauf zeigen, Aufgerufen etc.) bearbeitet werden.
Mit besten Grüßen
Das tecwriter-Team
Herzlichen Dank für die ausführliche Antwort! Das hilft mir sehr viel weiter 🙂 Ich werde weiter fleißig ausprobieren 🙂
Hallo,
danke, super Ausführung.
Ich benötige Hilfe dabei, wie ich über eine Schaltfläche das Zertifikat via Mail verschicken kann.
Danke!
Hallo Carsten,
vielen Dank für Deinen Kommentar. Ein automatisches Versenden des Zertifikats über eine Schaltfläche aus dem Content heraus ist leider nicht ohne Weiteres möglich. Du kannst im Bereich “Einstellungen” des Zertifikat-Widgets die Option “Zertifikat-Download” aktivieren. Diese Funktion ergänzt eine Schaltfläche, über die die Teilnehmenden das Zertifikat als PDF herunterladen können. Der Mailversand muss in dem Fall dann aber vom Teilnehmenden selbst separat durchgeführt werden. Alles was über die von Captivate bereitgestellten Funktionen hinausgeht müsste individuell mit JavaScript und PHP entwickelt werden und benötigt entsprechende technische Voraussetzungen wie z.B. einen Mailserver.
Beste Grüße und weiterhin viel Erfolg bei der Arbeit mit Captivate
Das tecwriter-Team
Kommentare sind geschlossen.