Adobe Captivate 2017 ist da! Heute möchte ich Ihnen einen Überblick über die Neuerungen geben. Im Laufe der nächsten Wochen folgen dann wie immer weitere Details.
Aus Captivate 10 wird Captivate 2017
Nachdem Captivate 9 Ende August 2015 erschienen ist, konnten wir es in den letzten Monaten kaum erwarten, dass Captivate 10 erscheint. Seit letzter Woche ist es nun soweit! Der Nachfolger von Captivate 9 ist verfügbar. Allerdings nicht Captivate 10, sondern Captivate 2017. Denn Adobe bricht mit der neuen Version die Fortsetzung der bisherigen Nummerierung ab und setzt in diesem Jahr mit der neuen Versionsbezeichnung “Adobe Captivate 2017” bzw. “Adobe Captivate (Release 2017)” fort.

Die Oberfläche von Captivate 2017
Die Neuerungen sehen wir in Captivate 2017 erst auf den zweiten Blick, denn die Oberfläche ist nahezu identisch mit Captivate 9 und 8. Wenn Sie also Captivate aus einer früheren Version kennen, werden Sie sich sehr schnell zurechtfinden.

Netter Nebeneffekt: Unser Buch zu Captivate 9 hat weiterhin in den meisten Bereichen volle Gültigkeit – selbstverständlich dürfen Sie aber demnächst auch ein neues Buch zu Captivate 2017 erwarten.
Responsives Design mit Fluid Boxes
Wie in der letzten Woche bereits angedeutet, steht Captivate 2017 insbesondere für ein wichtiges Update im Bereich responsives E-Learning-Design (“Projekte mit automatischer Anpassung”).

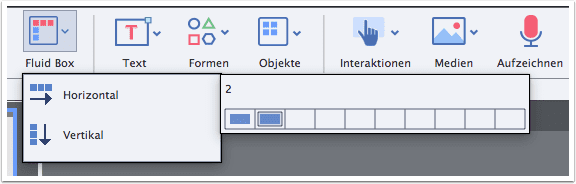
Das Stichwort lautet hier “Fluid Boxes”: Statt mit drei oder mehr Breakpoints können Sie nun mit flexiblen, intelligenten Containern layouten und so responsive Projekte einfacher und schneller erstellen. “Fluid Boxes” sind im Bereich HTML & CSS auch unter dem Begriff “Flexbox” bekannt und stehen für eine moderne, einfache Möglichkeit, responsive und flexible Designs umzusetzen. Unter dem Begriff “Fluid Boxes” hält dieses Modell nun auch Einzug in die E-Learning-Entwicklung mit Adobe Captivate. Der große Unterschied zum bisherigen Modell ist, dass Sie nicht mehr mit mehreren Breakpoints arbeiten, sondern unabhängig von Geräten in einem Layout arbeiten, welches Sie flexibel in horizontale und vertikale “Fluid Boxes” unterteilen können. Diese Fluid Boxes können Sie dabei auch komplex und intelligent verschachteln und mit Inhalten befüllen.

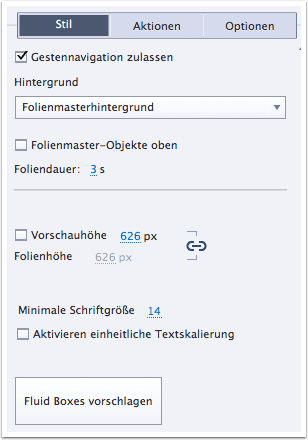
Die Eigenschaften der Fluid Boxes ermöglichen Ihnen, frei zu definieren, wie sich eine Fluid Box sowie deren enthaltene Objekte oder die darunter verschachtelten Fluid Boxes verhalten sollen, wenn sich das Layout ändert.

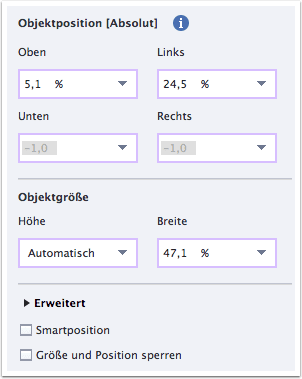
Objekte können Sie über die Fluid Boxes hinaus auch frei auf Folien platzieren, mit den aus Captivate 8 und 9 bekannten Positionierungs-Eigenschaften arbeiten und z. B. mittels der Funktion “Smartposition” mit anderen Objekten oder im Verhältnis zur Folie verankern.

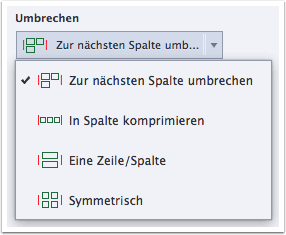
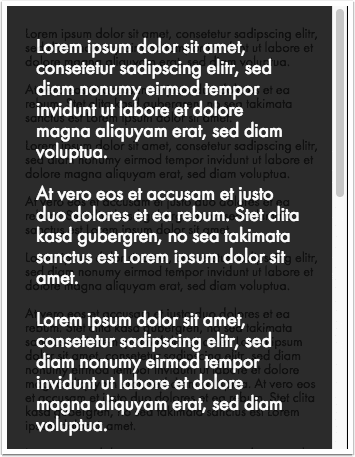
Sehr interessant ist dabei: Texte in einer Fluid Box, die je nach Zielgerät / Displaygröße keinen Platz mehr finden, werden automatisch mit einer Lightbox-Funktion bestückt, sodass der Lerner den Text in einem Pop-Up öffnen kann.

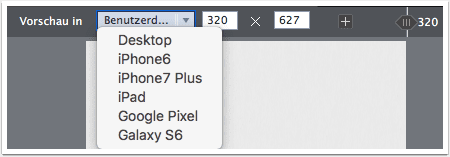
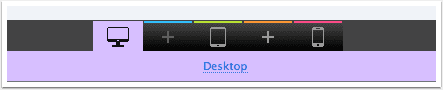
Auch können Sie Ihr responsives Layout wesentlich schneller und komfortabler testen: Denn per Schieberegler sowie beliebig vieler Endgeräte-Test-Layouts können Sie Ihr Layout flexibel bereits im Bearbeitungsmodus prüfen, ohne erst die Vorschau starten zu müssen.

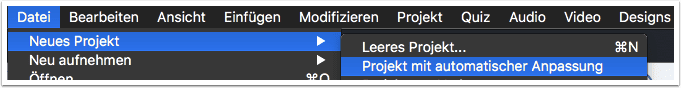
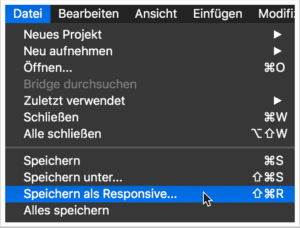
Bestehende klassische Captivate-Projekte können Sie nun auch mittels Datei > Speichern als Responsive bequem in responsive Projekte verwandeln.

Anschließend können Sie sich für jede Folie automatisch Fluid Boxes vorschlagen lassen – oder diese natürlich auch manuell anlegen und die Inhalte zuweisen.

Responsives Design im Breakpoint-Modus
Selbstverständlich können Sie auch bestehende responsive Projekte aus Captivate 8 oder Captivate 9 weiter mit Captivate 2017 bearbeiten. Wenn Sie ein bestehendes responsives Projekt (“Projekt mit automatischer Anpassung”) in Captivate 2017 öffnen, befinden Sie sich automatisch wieder im gewohnten “Breakpoint-Modus”.

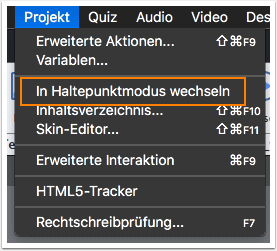
Übrigens: Falls Sie neue responsive Projekte im alten Breakpoint-Modus erstellen möchten, können Sie dies auch jederzeit tun. Erstellen Sie dazu einfach ein neues responsives Projekt (oder öffnen Sie ein bestehendes) und wählen Sie Projekt > In Haltepunktmodus wechseln.

Aber Achtung: Sie können nicht beliebig zwischen Breakpoint-Modus und Fluid Boxes hin- und herwechseln. Einmal in den Breakpoint-Modus gewechselt, kommen Sie nicht mehr zurück in den Fluid-Box-Modus.
Typekit-Integration
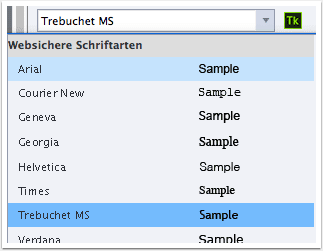
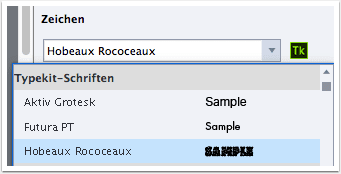
Wenn Sie bisher in responsiven Projekten oder bei dynamischen Inhalten mit besonderen Schriften arbeiten oder unseren Trick für hochauflösende Texte verwenden wollten, mussten Sie entweder die Webschrift nachträglich im Code einbinden oder mit den wenigen vorhandenen websicheren Schriftarten vorliebnehmen.

Captivate 2017 bietet Ihnen hier eine Integration mit Adobe Typekit. So können Sie fast jede Schrift in Ihren E-Learning-Einheiten verwenden und auch sicherstellen, dass Ihre individuellen Schriften korrekt auf den Zielgeräten angezeigt werden.

Integrierte Objektstatus
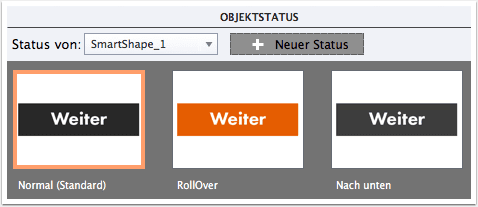
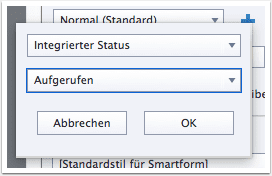
Lange haben wir auf diese Funktion gewartet: die Möglichkeit, Mouse-Over- bzw. Hover-Effekte für Smartform-Schaltflächen zu haben, die auf Folienmastern platziert sind. Das ist nun endlich mit Captivate 2017 möglich. Hier können nun nicht nur Smartform-Schaltflächen, die Sie mittels Folienmastern auf die Folien bringen, integrierte Objektstatus haben, sondern auch Schaltflächen in Quiz-Fragen und Drag-&-Drop-Interaktionen.

Es gibt übrigens nun auch einen neuen integrierten Status: Sie können optional den Status “Aufgerufen” definieren. Dieser wird immer ausgelöst, wenn die Schaltfläche gedrückt wurde – eine schöne Möglichkeit, um z. B. in einem Menü anzuzeigen, welche Inhalte bereits aufgerufen wurden – und das ganz ohne erweiterte Aktion.

Erweiterte Aktionen
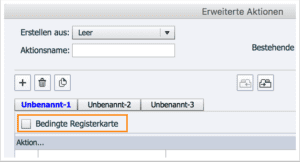
Haben Sie das schon einmal erlebt: Sie erstellen eine erweiterte Aktion (Standard) und merken im Laufe der Entwicklung, dass Sie diese erweiterte Aktion in eine bedingte erweiterte Aktion ändern müssen? Bisher mussten Sie die erweiterte Aktion neu erstellen. In Captivate 2017 genügt nun ein Knopfdruck und Ihr Skript wird zur Wenn/Dann-Bedingung (If/Else).

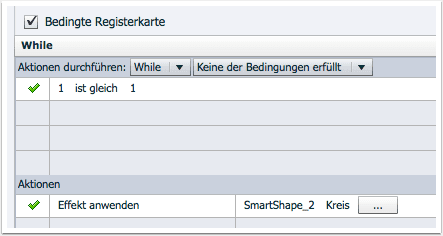
Sehr spannend ist auch die neue Möglichkeit, mit While-Schleifen zu arbeiten. Dabei können Sie anweisen, eine oder mehrere Aktionen so lange auszuführen, wie eine bestimmte Bedingung zutrifft. So könnten Sie z. B. eine Captivate-Animation (bzw. einen “Effekt”) beliebig oft wiederholen.

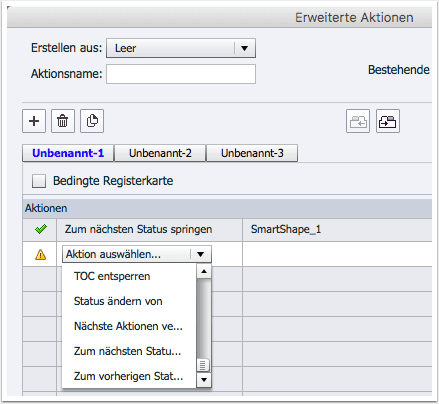
Ebenfalls oft sehr hilfreich: Sie können nun auch in einer erweiterten Aktion Zum nächsten oder Zum vorherigen Status springen und nicht nur wie bisher die Funktion Status ändern von verwenden.

Bilduntertitel
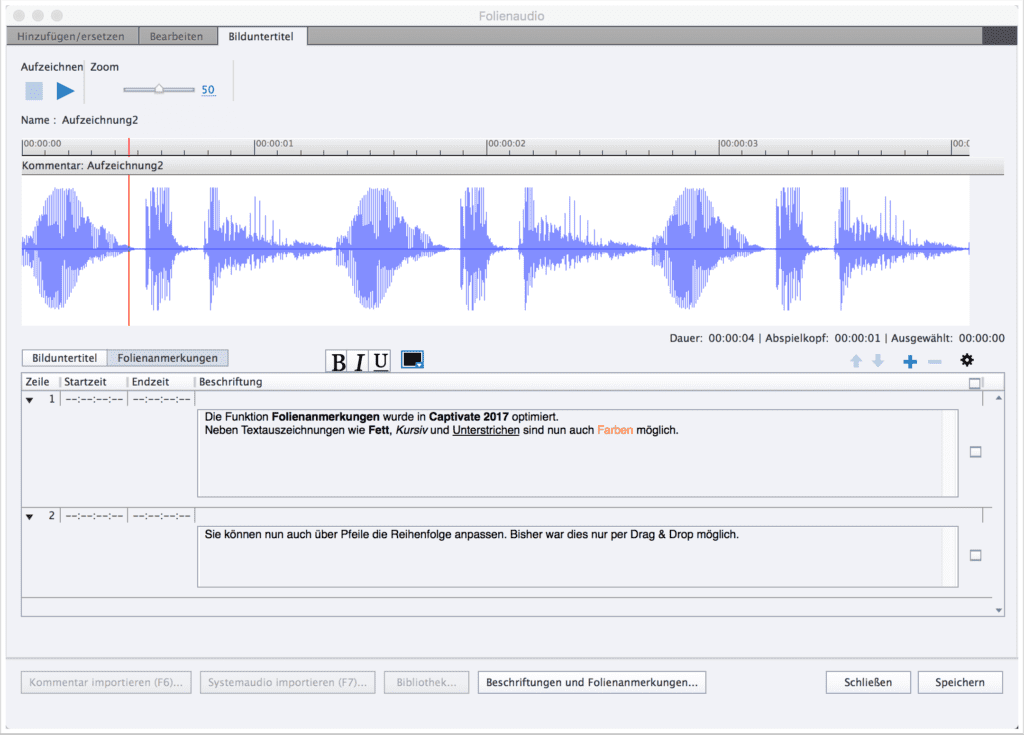
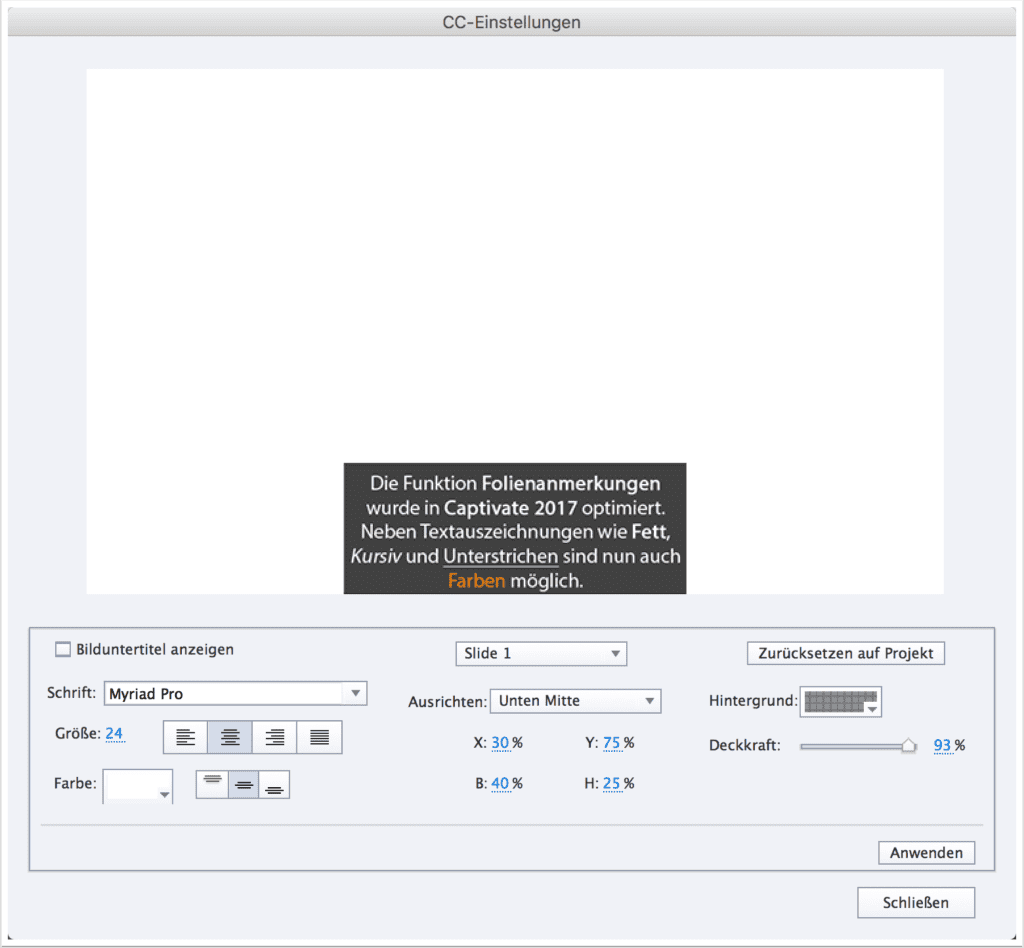
Für vertonte Projekte bietet es sich in vielen Fällen an, eine Bilduntertitelungsfunktion (in Captivate auch “CC” bzw. “Closed Captions”) zu verwenden, nicht nur um auch gehörlose Lernende zu erreichen. Wer die Bilduntertitelungsfunktion von Captivate bisher aufgrund der sehr begrenzten Layout-Möglichkeiten nicht eingesetzt hat – wir selbst haben diese in unseren Projekten stets mittels erweiterten Aktionen umgesetzt – für den könnte dieser komplett überarbeitete Bereich sehr interessant sein.

Neben flexiblen Positionen und Größen sind Sie nun u.a. auch viel freier in Typographie und im Layout Ihrer Bilduntertitelungen.

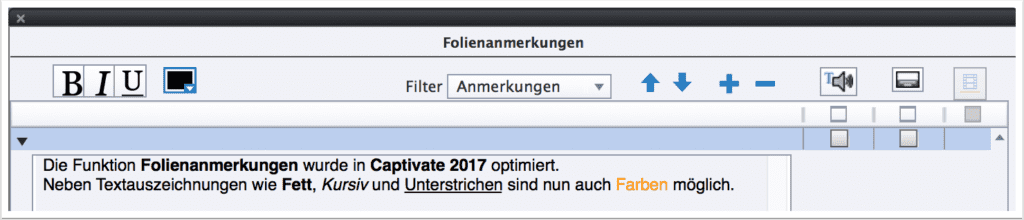
Auch wenn Sie nicht mit Bilduntertitelungen arbeiten sollten, freuen Sie sich u. U. darüber, dass Formatierungen nicht nur für Bilduntertitelungen, sondern auch die Folienanmerkungen selbst möglich sind, falls Sie diese nur für Notizen im Projekt verwenden möchten.

MathMagic-Editor & Edge Inspect entfernt
In Captivate 2017 wurden der in Captivate 7 eingeführte MathMagic-Editor sowie die in Captivate 8 eingeführte Vorschau in Adobe Edge Inspect entfernt. Letzteres ist darauf zurückzuführen, dass die Edge-Reihe von Adobe nicht mehr weiterentwickelt wird.
Alternativer Tipp zur Vorschau in Edge Inspect: Um Projekte trotzdem schnell auf mobilen Endgeräten testen zu können, empfehle ich Ihnen, sich lokal einen Webserver einzurichten, z. B. mittels der Lösungen MAMP oder XAMPP.
Wir werden uns in den nächsten Wochen weiter auf das neue Buch zu Captivate 2017 konzentrieren. Im Anschluss erwarten Sie einige Artikel über Captivate 2017, insbesondere natürlich mehr über den neuen responsiven Modus Fluid Boxes. Freuen Sie sich hier auch auf eine Überraschung, die wir uns für Sie überlegt haben.
Übrigens: Wenn Sie künftig keinen Blogartikel verpassen und einmal im Monat automatisch über aktuelle Geschehen hier im Blog informiert werden möchten, abonnieren Sie einfach unseren Newsletter.
15 Gedanken zu „Neu in Adobe Captivate 2017 (Captivate 10)“
Vielen Dank für die erste Einführung in CP2017!
Die Integration von TypeKit finde ich sehr hilfreich. Eine Frage hierzu. Bisher wurden Texte, die ohne den Trick mit der Variable oft verpixelt dargestellt (ich glaube das hing mit der Umwandlung in ein Bild zusammen Stichwort statischer vs. dynamischer Text?). Werden mit der Verwendung von TypeKit automatisch alle Texte scharf dargestellt oder werden ohne mitgabe von variablen Texte teilweise verpixelt dargestellt?
VG,
Marc S.
Hallo Marc,
nein, das Verhalten ist auch mit der Integration von TypeKit das gleiche. Die Integration bezieht sich nur auf die dynamischen Texte, statische Texte werden weiterhin in Bilder umgewandelt.
Beste Grüße
Das tecwriter-Team
Vielen Dank für Ihre Antwort!
VG,
Marc S.
Hallo Ihr,
zuerst einmal ein dickes Lob an euch für das tolle Buch, das Ihr zum Thema Captivate 9 auf den Markt gebracht habt. Damit habe ich es geschaft ein komplette E-learning zu erstellen. Nun meine Frage, ist es mit Captivate 9 möglich die Dateien zu lesen die mit 2017 erstellt wurden und umgekehrt?
Vielen Dank an Euch und macht weiter so.
Thomas Schwarz
Hallo Herr Schwarz,
vielen Dank für Ihr Feedback! Das freut uns! Zu Ihrer Frage: Sie können Projekte auf Captivate 9 auch problemlos in Captivate 2017 öffnen. Sobald Sie allerdings ein Projekt mit Cp 2017 speichern, können Sie dieses nicht mehr mit Captivate 9 öffnen. Wenn Sie es dennoch probieren, erhalten Sie eine Fehlermeldung. Tipp: Da Sie die Captivate-Version leider nicht an der Dateiendung erkennen können, sollten Sie dem Dateinamen einen Suffix anfügen, z. B. “Cp9” oder “Cp17” – so wissen Sie stets in welcher Version das Projekt erstellt wurde. Es macht durchaus auch Sinn, mehrere Captivate-Versionen auf dem eigenen System vorzuhalten – Sie können Captivate problemlos in allen Version parallel installieren. Denn: Wenn Sie einem bestehenden Projekt aus einer früheren Version nur etwas kleines ändern möchten, müssen Sie nicht gleich das ganze Projekt migrieren und dann u.U. noch einmal komplett die Qualität sichern …
Beste Grüße
Martin Uhrig
Hallo zusammen,
seit einigen Tagen sind wir nun auch im Besitz der neusten Version von Adobe Captivate. Bei der Veröffentlichung von HTML5 fragt Adobe Captivate unter dem Punkt “Typekit-Domäne” eine Domäne ab. Könnten Sie hierzu ggfs. einen Artikel schreiben, wie bzw. was genau hiermit gemeint ist?
VG,
Marc S.
Hallo Marc,
vielen Dank, für Ihren Kommentar! Gerne. Zum Thema Typekit wird bald ein Artikel kommen. Kurz vorab dazu: Wenn Sie Typekit werden, dann tragen Sie hier alle Server bzw. Domains ein, über die Sie Ihr Projekt verteilen möchten, z. B. “*.tecwriter.de”. Solange Sie keine Typekit-Schriften verwenden, können Sie einfach “localhost” eintragen, falls Captivate Sie dazu “zwingen” möchte, hier etwas einzutragen.
Beste Grüße
Martin Uhrig
Hallo Zusammen,
danke für die Zusammenfassung.
Eine Frage habe ich – beziehen sich die Neuerung nur auf responsive Projekte?
Können weiterhin rein skalierbare Projekte mit CP2017 erstellt werden?
Danke schon jetzt und schöne Grüße
Romina S.
Hallo Romina,
herzlichen Dank für Ihren Kommentar! Die Neuerungen im Bereich responsiver Projekte betreffen die jeweiligen Projekttypen (Fluid-Box-Modus bzw. Breakpoint-Modus). Alle weiteren Neuerungen (u. a. in den Bereichen Typekit, Objektstatus, Erweiterte Aktionen, Bilduntertitel) betreffen alle Projekttypen – sprich auch normale / klassische Projekte (Datei > Neues Projekt > Leeres Projekt). Selbstverständlich können Sie auch weiterhin klassische Projekt erstellen und auch mit der Option Skalierbarer HTML-Inhalt veröffentlichen.
Beste Grüße
Martin Uhrig
Hallo,
habe über die Firma Captivate 2017 plus Euer Buch erworben, um ein E-Learning-Projekt zum Thema Mathe/Physik zu erstellen – und muss feststellen, dass mathematische Formeln nicht mehr unterstützt werden. Was passiert da? Kann ich trotzdem mein Projekt effizient umsetzen? Danke schon mal im Voraus.
Sven
Hallo Sven,
vielen Dank, für Ihren Kommentar! Das sollte überhaupt kein Problem sein. Mit dem MathMagic-Editor konnten Sie in der Vergangenheit Formeln erstellen, die dann als Bild auf der Folie platziert wurden. Einziger Vorteil war: mit einem Rechtsklick konnten Sie die Formel schnell anpassen. Jedoch gab es auch Nachteile des Editors (z. B. dass die Schriftgröße nicht beliebig vergrößert werden konnte).
Einfach Lösung: Sie finden im Netz einige Online-Editoren, die Sie verwenden können. Tragen Sie dort Ihre gewünschte Formel ein, speichern Sie die Formel als Bild und fügen Sie dieses auf Ihren Folien ein. Qualitativ kein Unterschied (eher besser), nur ein kleiner Umweg. Ganz spontan (keine direkte Empfehlung, da nicht von mir getestet): https://www.matheretter.de/rechner/latex/. Bei diesem Editor können Sie auch TeX nutzen und die Formeln so schnell erstellen, kopieren, wiederverwenden, anpassen, …
Wenn Sie beim Testen auf ein gutes Tool stoßen, teilen Sie gerne Ihre Erfahrungen mit uns. Unsere Leser werden dies sicherlich zu schätzen wissen!
Besten Dank & beste Grüße
Martin Uhrig
Hallo zurück,
zum Erstellen von Formeln im SVG.Format eignet sich gut
https://www.codecogs.com/latex/eqneditor.php
wobei die Formeln dann in LibreOffice Draw passend eingefärbt werden können.
Falls sich dabei Fehler einschleichen natürlich die ganze Prozedur noch einmal. Nervig.
[…] Captivate 2017 […]: Das Programm stürzt ständig ab, wenn ich Text in eine Textbox kopieren möchte.
Einige Bedienelemente unter STIL finde ich erst, wenn ich einmal auf einen anderen Reiter klicke und zurück.
Über den Farbdesigner lassen sich Projektfarben einem Text zuweisen, tiefergestellter Text wird dabei einfach ignoriert.
Und ich arbeite mich gerade erst ein…
Das ist natürlich nicht in Eurer Verantwortung, aber vielleicht kennt Ihr ja jemanden bei Adobe, dem meine gut genährte Frustration das Herz erwärmt.
Gruß
Sven
(aktualisiert am 11.01.2018, 10:20 Uhr)
Hallo Sven,
vielen Dank für Ihre Anregung zum Editor!
Allgemein zum Thema Programmfehler/Bugs: Generell empfehlen wir, dies (v.a. Abstürze) immer direkt an Adobe (am besten direkt auf Englisch) zu melden: Sie können die Entwickler direkt über dieses Formular erreichen: http://www.adobe.com/products/wishform.html. Generell gilt Stand heute bei Captivate 2017: Es handelt sich noch um die erste Version. Wir gehen davon aus, dass in Kürze ein Patch erscheinen wird, welcher etwaige Programmfehler beheben sollte. Ich würde dennoch empfehlen, immer Abstürze zu melden, sodass dies die entsprechende Priorität erhält.
Unseres Wissens (aus einer Vielzahl an Projekten & Schulungen) nach gibt es aktuell nur einen direkt zum Absturz führenden Bug in Cp2017: Wenn Sie unter Windows ein Objekt (z. B. Smartform) initial erstellen und dann als Füllung oder Rahmen eine Designfarbe auswählen. Wenn Sie hingegen eine Farbe aus der normalen Farbpalette wählen, läuft alles einwandfrei. Auf dem Mac gibt es dieses Problem nicht.
Generell ist auch wichtig, dass Sie Captivate-Projekte immer auf Ihrem lokalen System ablegen und von dort aus starten – nie direkt vom Server / über das Netzwerk. Andernfalls führt dies (schon unabhängig der Captivate-Version) regelmäßig zu Abstürzen.
Sollten in Ausnahmefällen Abstürze in anderen Situationen auftreten, kann dies ggf. durch das Projekt direkt (evtl. korrupt) oder durch die Konfiguration des Rechners (andere installierte Software, Sicherheiteinstellungen des Unternehmens-Netzwerkes) bedingt sein. Sollte dies der Fall sein, empfehle ich mit einem anderen Projekt oder an einem anderen System zu testen.
Wenn Sie obige Punkte beachten, sollten Sie i.d.R. keine Abstürze erleben. Dass Captivate beim Einfügen von Inhalten abstürzt ist nicht der Normalfall. Hier würde ich empfehlen, dass wir uns Ihren Fall noch einmal genauer anschauen und Sie uns genauer schildern, in welcher Situation dies genau auftritt.
Dass das Bedienfeld Eigenschaften manchmal nicht alle verfügbaren Einstellungen zeigt ist in der Tat so. Hier empfehle ich, den Reiter einmal zu wechseln und wieder zurück zu wechseln. Wenn man weiß, dass etwas fehlerhaft nicht angezeigt wird, ist es in der Praxis weniger ein Problem. Wer neu einsteigt, wird allerdings verwundert sein oder nicht wissen, dass Einstellungen fehlen. Daher sollte dies in jedem Fall nachgebessert werden.
Zum Thema “Farbdesigner”: Was meinen Sie hier genau? In welchem Zusammenhang tritt es genau auf, dass Sie die Farbe für tiefgestellte Objekte nicht ändern können? Wenn ich hier mit Stilen arbeite und die Farbe ändere, dann wirkt sich dies auch ganz normal auf tief- oder hochgestellten Text aus.
Beste Grüße
Martin Uhrig
Sehr schöner Überblick über die neuen Features von Captivate 2017.
Lieber Herr Mohr,
vielen Dank für Ihr Feedback & viel Spaß beim Captivaten! 🙂
Beste Grüße
Martin Uhrig
Kommentare sind geschlossen.