Vor wenigen Minuten ist Adobe Captivate 2019 erschienen! Wie zu jeder neuen Version erfahren Sie in diesem Artikel alles zu den Neuerungen in Captivate 2019 im Überblick.
Adobe Captivate 11 wird zu Adobe Captivate 2019
Mit dem im letzten Jahr erschienenen Captivate 2017 (Captivate 10) entschied sich Adobe, eine neue Ära der Versionierung einzuführen. Abweichend in diesem Jahr: Die Reihe setzt sich nicht mit Adobe Captivate 2018, sondern der Bezeichnung „Adobe Captivate 2019“ (Captivate 11) fort – was wohl auch darauf zurückzuführen ist, dass wir uns bereits im dritten Quartal von 2018 befinden.

Die Oberfläche von Captivate 2019
Erfreulich nicht nur für mich als Autor, sondern auch für Sie als updatender Anwender: Auch in Captivate 2019 hat sich die Oberfläche kaum verändert und wartet im Gewand wie Captivate 8 auf – wenngleich sich seither einiges aus funktionaler Sicht weiterentwickelt hat.

CSV-Import von Fragenfolien
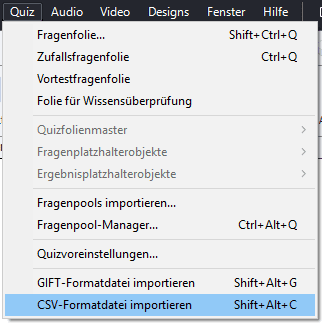
Seit einigen Versionen ist es möglich, mittels des Moodle-Formats „GIFT“ Quizfragen halbautomatisiert per Textdatei zu erstellen und in Captivate zu importieren. Nun gesellt sich das Format CSV hinzu (Quiz > CSV-Formatdatei importieren).

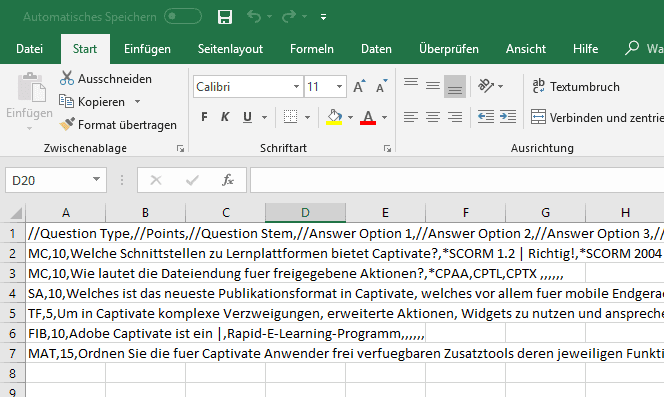
Da Sie CSV-Dateien strukturiert über Excel erstellen können, ist dieser Weg nochmals einfacher, übersichtlicher und effizienter, um Standardfragen wie Wahr/Falsch, Multiple-Choice, Zuordnung, Lückentext sowie Kurzantwort zu erstellen und zu importierten.

Videodemo mit Webcam
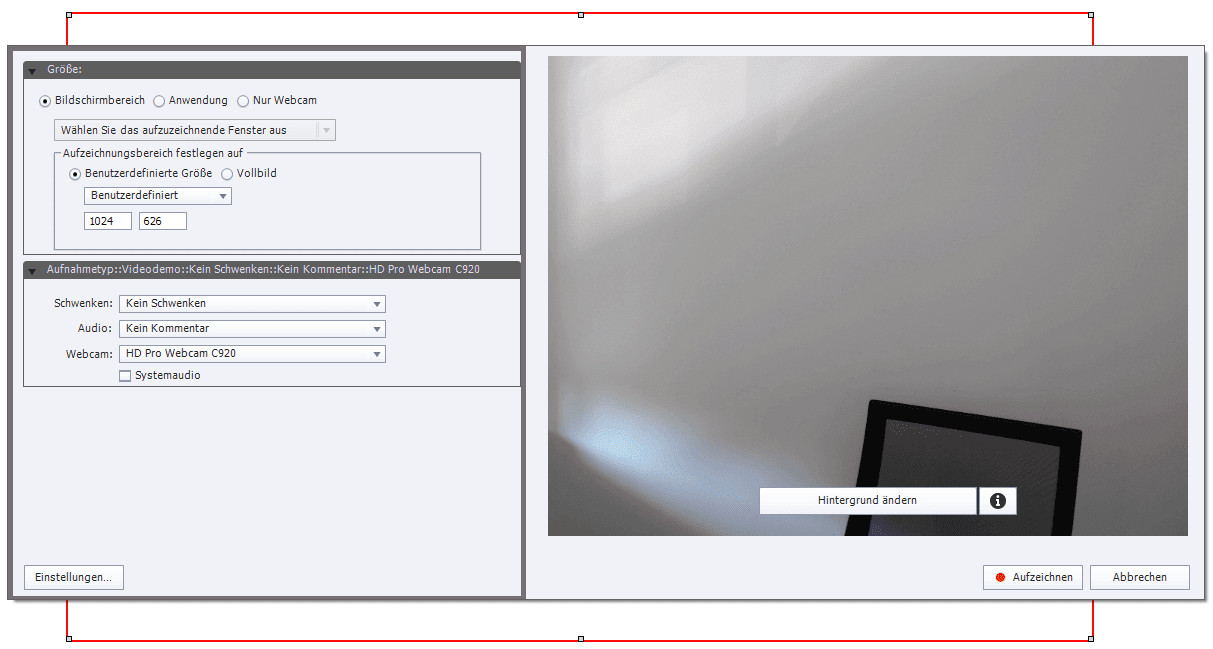
Wie Sie vielleicht wissen, bin ich kein Freund videobasierter Bildschirmaufnahmen (Videodemo) in Captivate, da sie ggü. folienbasierten Aufnahmen viele Nachteile haben (siehe u. A. in meinen Büchern). Allerdings möchte ich Sie hier dennoch auf eine interessante Neuerung hinweisen: Sie können nun bei der Aufnahme von Videodemos ebenfalls Ihre Webcam mit aufzeichnen und so Ihre Aufnahmen noch persönlicher gestalten.

Ähnlich wie in Adobe Presenter können Sie auch hier den Hintergrund entfernen und gegen ein Bild ersetzen, was insbesondere gut funktioniert, wenn sich Ihr Hintergrund stark von Ihrer Kleidung, Haar- und Hautfarbe abhebt (vgl. Green- bzw. Bluescreen).
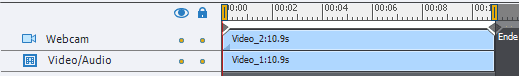
Dank der getrennten Videospuren können Sie anschließend in der Postproduktion das Wechselspiel zwischen Bildschirmaufnahme und Webcam-Aufnahme justieren (z. B. auf Vollbild oder Bild-in-Bild).

YouTube-Videos
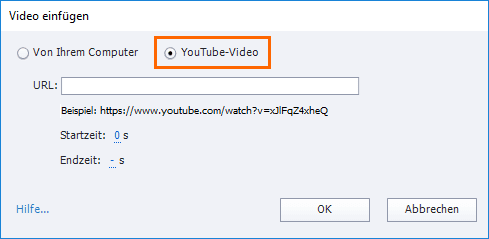
Neben den bisherigen Möglichkeiten, YouTube-Videos per Lerninteraktion (oder als fortgeschrittener Anwender per Webobjekt) in Ihre Projekte einzubetten, können Sie diese nun auch direkt als Folienvideo einbetten und damit auch mit Ihrem Projekt synchronisieren, was neue sehr interessante Möglichkeiten eröffnet.


Interaktive Videos
Folienvideos (und damit sowohl Videos, die Sie lokal von Ihrem System importieren, als auch referenzierte YouTube-Videos) werden in Captivate 2019 nun zu „Interaktiven Videos“.

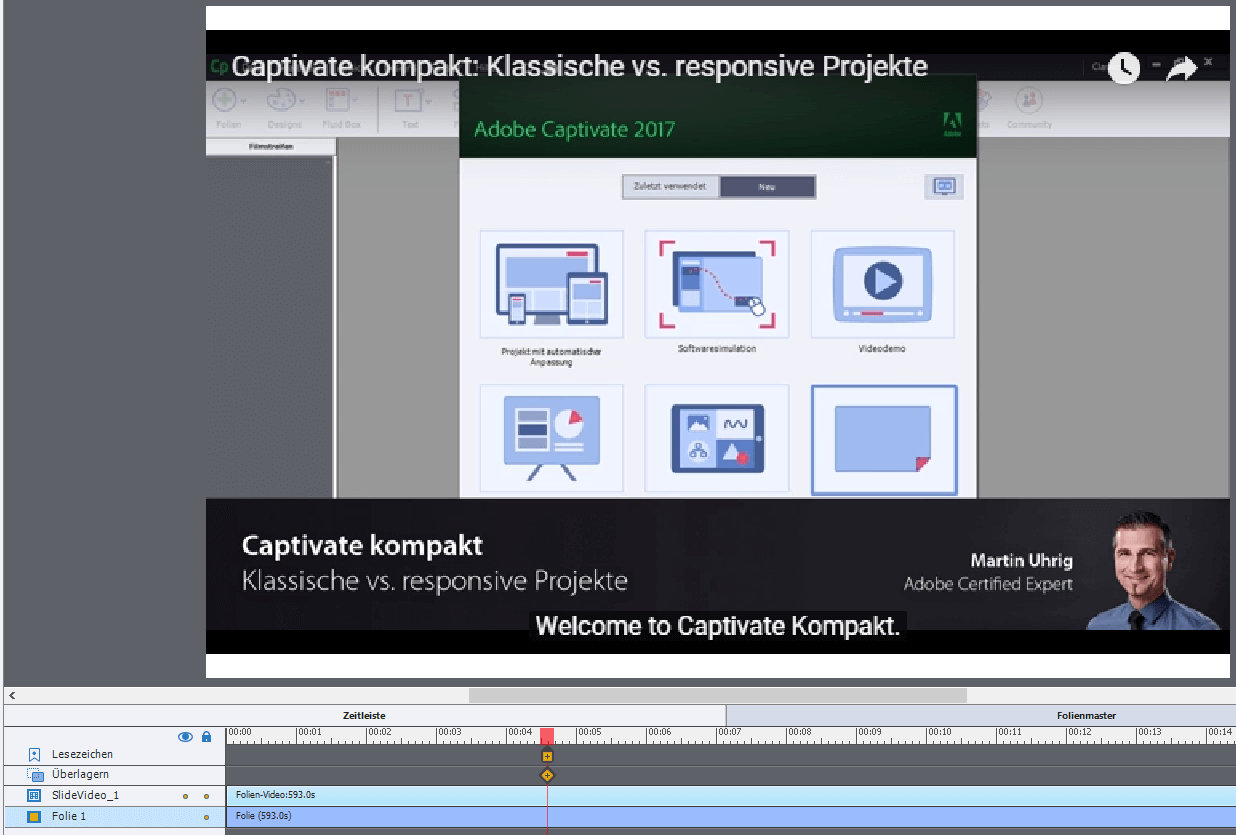
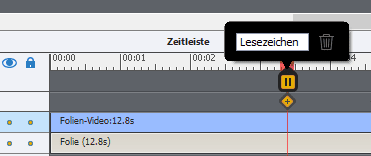
Mittels „Lesezeichen“ (Bookmarks) können Sie hier an beliebigen Stellen Sprungmarken definieren, welche Sie dann per Aktion Zum Lesezeichen springen ansteuern können. So können Sie bestimmte Stellen eines Videos für Ihre Lerner direkt anspringbar machen und z. B. ein Inhaltsverzeichnis zu einem Video erstellen.

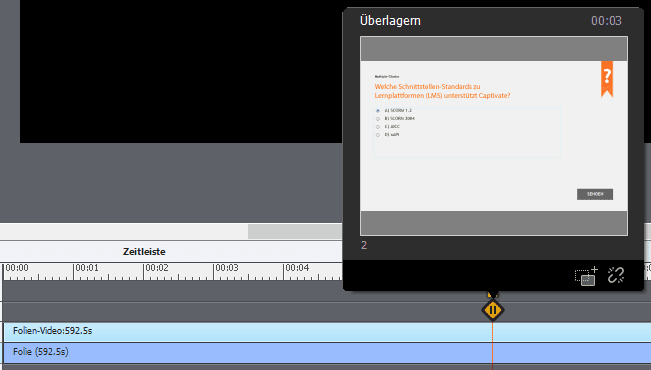
Weiterhin können Sie interaktive Videos mit Überlagerungsfolien (Overlay-Folien) anreichern, welche das Video an gewünschter Stelle unterbrechen und dem Lerner Zusatzinformationen liefern oder ihn interaktiv einbeziehen können (z. B. mittels Drag-&-Drop-Interaktionen oder Wissensüberprüfungsfragen).


Responsives Design mit Fluid Boxes
Der neu in Captivate 2017 eingeführte responsive Fluid-Box-Modus wartet ebenso mit hilfreichen Verbesserungen auf.

Mittels des Play-Symbols in der Layout-Vorschau können Sie Ihr Design nun „automatisiert“ die verschiedenen Breitenzustände zwischen 320 px und Ihrer maximal definierten Projektbreite durchlaufen lassen und an gewünschter Stelle pausieren.
Hinweis: Trotz dieser netten Funktion sollten Sie nicht vergessen, dass die Höhe natürlich auch variieren – und damit das Layout stark verändern – kann, weshalb weiterhin Pflicht ist, die verschiedenen Auflösungen manuell zu testen.


Mit der neuen Funktion Objekte gleichmäßig verteilen können Sie die Größe der Inhalte von Fluid Boxes (Objekte sowie untergeordnete Fluid Boxes) mit einem Klick angleichen.



Der maximale Wert, den Sie für die Auffüllung (bzw. den Rand oder das „Padding“) um die Inhalte innerhalb von Fluid Boxes definieren können, wurde von 50 px auf 100 px erhöht.


Die wichtigste Neuerung: Bisher war es sehr umständlich und ungenau, die Größe der Fluid Boxes einzustellen, da Sie diese nur mittels Maus per Schieberegler auf der Bühne justieren konnten.

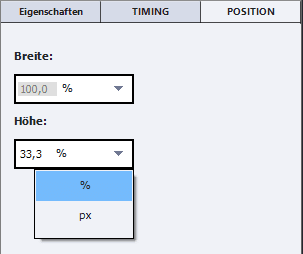
Über das Bedienfeld Position können Sie die Höhe bzw. Breite einer Fluid Box nun auch numerisch in Prozent oder Pixeln einstellen.

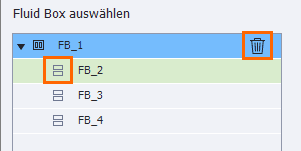
Der Fluid-Box-Inspektor im Bedienfeld Eigenschaften, welcher Ihnen die Hierarchie der Fluid Boxes anzeigt, wurde ebenfalls optimiert. Hier sehen Sie nun anhand eines Symbols direkt die Fluss-Richtung einer Fluid Box und können über das Mülleimer-Symbol Fluid Boxes direkt löschen.

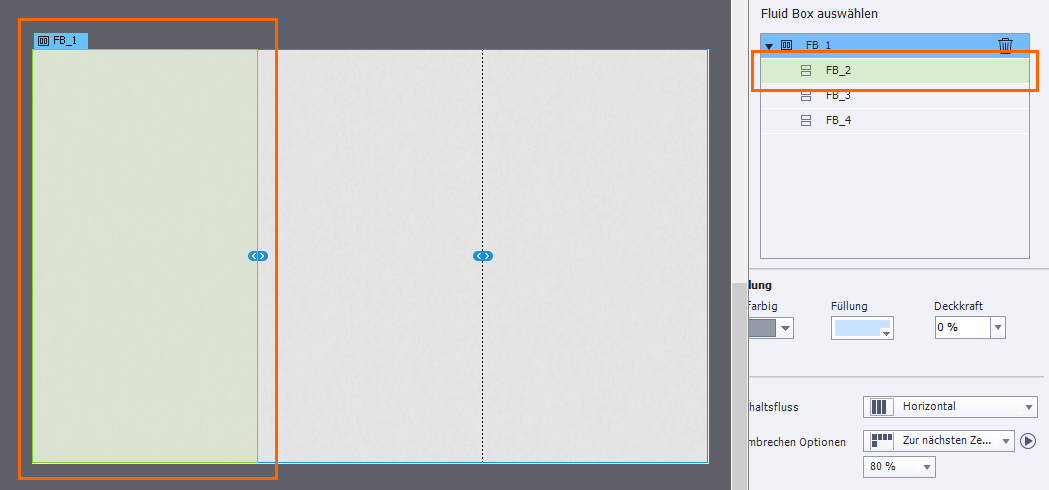
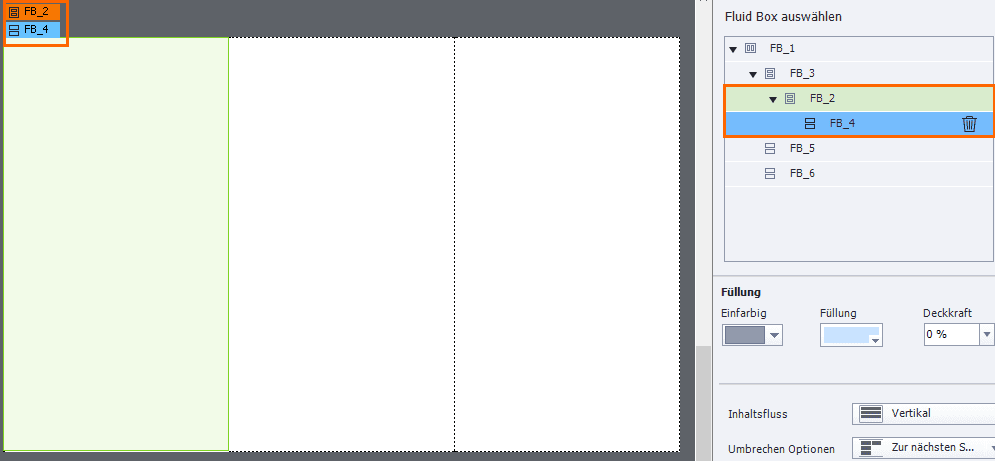
Eine weitere Usability-Optimierung: Wenn Sie nun mit der Maus über eine Fluid Box fahren, wird diese sowohl auf der Bühne als auch im Fluid-Box-Inspektor grün hervorgehoben.

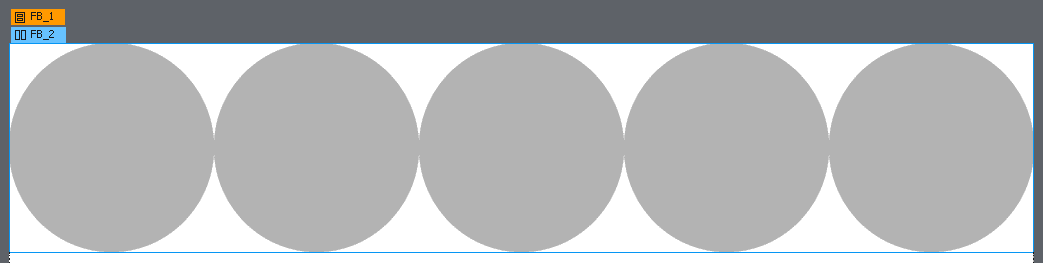
Außerdem ist auf der Bühne nun direkt erkennbar, wie die einzelnen Fluid Boxes benannt sind. Durch die farbigen Beschriftungen lassen sich die verschiedenen Fluid Boxes jetzt deutlich leichter selektieren und voneinander unterscheiden.

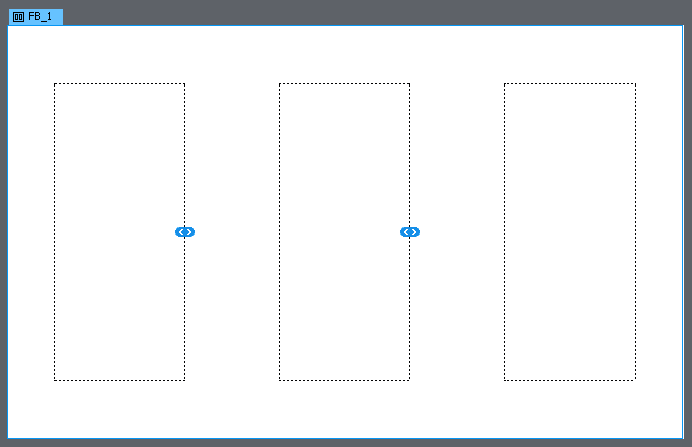
Statische Fluid Boxes erlauben Ihnen, Inhalte frei anzuordnen und auch zu überlagern (im Gegensatz zu normalen Fluid Boxes). Eine statische Fluid Box selbst skaliert dabei bei Layoutänderungen immer proportional. Dadurch entsteht um die Box herum je nach Layout Freiraum.
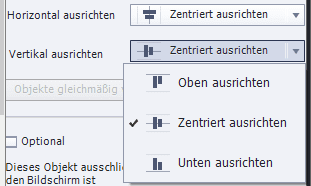
Bisher wurde eine statische Fluid Box immer automatisch mittig zentriert. Mit Captivate 2019 können Sie deren Ausrichtung nun ebenfalls horizontal und vertikal festlegen und eine statische Fluid Box so z. B. immer links oben positioniert darstellen.

Übrigens: Sie können nun auch Ihre PowerPoint-Folien in responsive Projekte importieren. Dies ist allerdings ein Workflow, welchen ich nicht empfehle. Stattdessen sollten Sie Ihre Folien in Captivate stets neu anlegen.
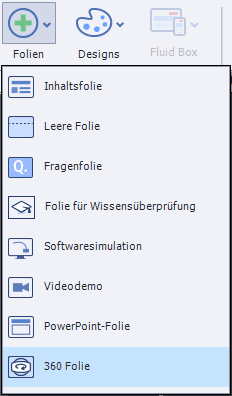
Virtual-Reality-Folien & -Projekte
Das Highlight in Adobe Captivate 2019: Der neue Projekttyp „Virtual-Reality“. Hier können Ihre Lerner nun Inhalte auf eine völlig neue Weise erleben. Denn mit 360°-Bildern und -Videos können Sie eine „virtuelle E-Learning-Welt“ erschaffen, die Ihre Lerner mittels VR-Brille betreten oder auch per Smartphone/Tablet oder Desktop/Laptop betrachten können.

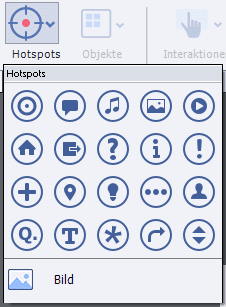
Das Bindeglied zwischen Inhalt und Interaktion in VR-Projekten stellen Hotspots dar, welche Sie in Form und Funktion (bzw. „Aktion“) frei einstellen können.


Auch sehr praktisch: Sie haben die Wahl, Ihre VR-Folien entweder geführt oder explorativ zu gestalten. Auf geführten Folien wird der Lerner entsprechend der zeitlichen Reihenfolge der Hotspots in der Zeitleiste von Hotspot zu Hotspot geführt. Auf explorativen Folien hingegen kann der Lerner sich frei bewegen und entscheiden, in welcher Reihenfolge er die Hotspots bearbeiten möchte.

Bei beiden Typen können Sie zudem definieren, dass bestimmte Inhalte bearbeitet werden müssen, bevor der Lerner zur nächsten Folie gelangen kann.


Und: Sie müssen keine kompletten VR-Projekte erstellen, sondern können auch einzelne 360°-Folien in klassische sowie responsive Projekte einbinden – sehr interessant z. B., um ein 360°-Menü mit klassischen Folien zu verbinden.

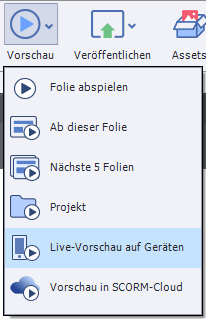
Live-Vorschau auf Geräten
In responsiven Projekten sowie VR-Projekten gibt es nun die zusätzliche Vorschauoption: „Live-Vorschau auf Geräten“.

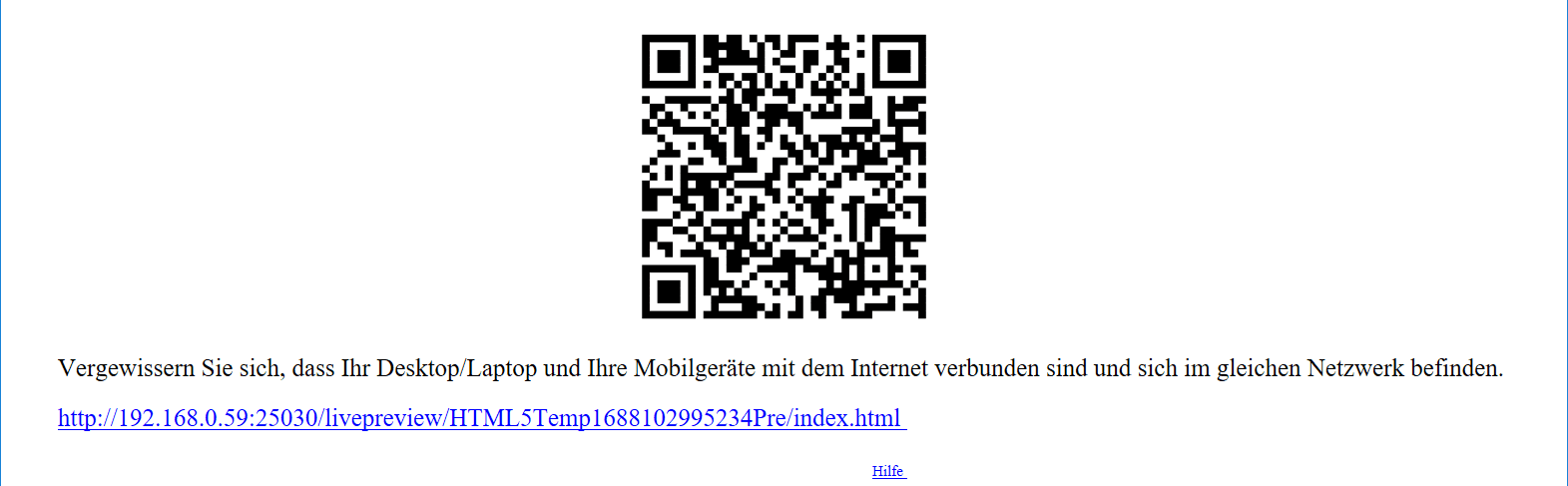
Hierbei öffnet sich im Browser ein QR-Code, welchen Sie anschließend mit Ihrem Smartphone oder Tablet scannen können (beim iPhone hier z. B. einfach die Kamera starten und auf den Code zeigen). Vorausgesetzt, Ihr mobiles Endgerät sowie Ihr Captivate-System befinden sich im selben Netzwerk (LAN/WLAN), können Sie Ihr Projekt so sehr schnell live testen.

Weiterhin finden Sie unterhalb auch einen Weblink, um auf Ihr Projekt von einem anderen System im Netzwerk aus zuzugreifen.
Technische Hintergrundinfo dazu: Ihr Projekt wird hierbei keinesfalls ins Internet geladen. Ihr Captivate-System wird hierbei zum Webserver und stellt das Projekt direkt bereit. Dies bedeutet natürlich auch, dass der Link nur so lange funktioniert, wie Ihr Rechner eingeschaltet ist.
Übrigens: Selbstverständlich arbeiten wir seit Wochen wieder am neuen Buch „Adobe Captivate 2019 – Erfolgreich(e) Screencasts und E-Learning-Anwendungen erstellen“. Die Veröffentlichung dürfen Sie noch im September erwarten.
Allen Interessierten empfehle ich, hier unseren Newsletter zu abonnieren. Wir informieren Sie dann, sobald das Werk verfügbar ist – nebenbei erfahren Sie automatisch auch über neue Artikel zu Captivate 2019.
Dank des zweiten Patchs für Adobe Captivate 2019 gibt es nun noch mehr neue Features. Alle Neuerungen stelle ich Ihnen hier vor.
Ich wünsche Ihnen wie immer viel Spaß beim Captivaten und Ausprobieren der neuen Funktionen!
Ihr Martin Uhrig
9 Gedanken zu „Neu in Adobe Captivate 2019“
Hallo,
ich habe eine Frage zur Verwendung von Hotspots in VR Projekten. Wie werden diese beim nutzen einer VR-Brille ausgelöst?
Guten Tag,
die Hotspots in VR Projekten werden ausgelöst, indem diese eine kurze Zeit lang angesehen werden.
Sobald man einen Hotspot ansieht, zeigt ein kleiner Ladekreis um den Hotspot herum an, dass dieser gleich ausgelöst wird, wenn man ihn weiterhin ansieht.
Mit besten Grüßen
Das tecwriter-Team
Hallo,
wie werden diese Hotspots auf einem mobilen Endgerät (Android) aktiviert? Ich kann es im Browser anklicken, aber leider nicht auf dem Tablet anklicken. 🙁
herzliche Grüße,
Martina
Hallo Martina,
wenn du dich in der Vorschau für mobile Geräte befindest, bist du bereits in der VR-Vorschau.
Dort werden die Hotspots ausgelöst, indem diese eine kurze Zeit lang angesehen werden (Adobe nennt dies “Gaze”-Funktion).
Beim Ansehen eines Hotspots, zeigt ein kleiner Ladeskreis um den Hotspot herum an, dass dieser gleich ausgelöst wird, wenn der Ladekreis sich geschlossen hat.
Du solltest auf deinem Smartphone einen kleinen grauen Punkt in der Mitte des Displays sehen, damit kannst du die Gaze-Funktion auslösen.
Das Anklicken funktioniert nur auf einem Desktop-Gerät im Browser.
Mit besten Grüßen
Das tecwriter-Team
Wie kann ich die Aktion “Zu Lesezeichen springen” in den “Erweiterten Aktionen” verwenden?
Dort finde ich nur das englische Pendant “Jump To Bookmark” und dieses wird nach dem Speichern immer wieder in die Aktion “Weiter” geändert.
Hallo Christina,
hierbei handelt es sich leider um einen Bug in Captivate. Wir haben diesen bereits an die Entwicklung kommuniziert. Bis zur Lösung des Problems können Sie die Bookmarkfunktion nur über die Standardaktionen nutzen.
Mit besten Grüßen
Das tecwriter-Team
Hallo Tecwriters, wann wurde dieser Bug gemeldet? Wie erfährt man, wann dieser Bug behoben wird? Wir nutzen zur Zeit die Version 11.5.1.499.
Beste Grüsse, Marina
Hallo Marina,
der Bug wurde bereits am 09. August an Adobe gemeldet.
Er wurde dabei von Adobe zur Kenntnis genommen, leider gibt es bisher keinen Bugfix zu dem Problem.
Normalerweise werden solche Bugfixes in die nächsten Patch-Versionen übernommen, im Falle von kritischen Fehlern werden von Adobe auch Hotfixes ausgegeben.
Über den Adobe-Newsletter oder die Captivate-Oberfläche wird auf solche Hotfixes und Patches hingewiesen.
Mit besten Grüßen
Das tecwriter-Team
Ist es richtig, dass für drag and drop auf einem Windows 10 – Touchscreen die Maus benutzt werden muss.
Kommentare sind geschlossen.