In Anknüpfung an den Blogartikel der letzten Woche möchte ich Ihnen in diesem Captivate-Tutorial zeigen, wie Sie ein Objekt über eine einzelne Schaltfläche ein- und anschließend auch wieder ausblenden können.
|
Zu diesem Tutorial |
|
| Programm: Adobe Captivate 3,4, 5, 5.5 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 15 Minuten |
Ziel: In diesem Tutorial erfahren Sie, wie Sie ein Objekt über eine Schaltfläche sowohl ein- als auch wieder ausblenden können |
|
|
|
Im letzten Blogartikel habe ich Ihnen bereits gezeigt, wie Sie eine erweiterte Aktion erstellen, um ein Objekt auszublenden. Im Detail haben wir eine Standardaktion erstellt. Wenn Sie das Objekt nun auch ausblendbar machen möchten, könnten Sie eine zweite Aktion sowie eine zweite Schaltfläche erstellen. Von der Bedienbarkeit her, wäre dies allerdings ziemlich ungünstig – nicht nur weil Sie dann unnötigerweise ein Objekt mehr auf der Folie hätten – der Benutzer müsste dann auch wissen, welcher Knopf gerade zu drücken ist. Das Problem verstärkt sich, wenn Sie mehrere Objekte ein-/ausblendbar machen möchten. Um nun ein Objekt über eine einzelne Schaltfläche ein- und auch wieder auszublenden, erstellen wir eine bedingte Aktion (Wenn-Dann-Abfrage bzw. if/else-Abfrage) – wie bei einem Kippschalter.
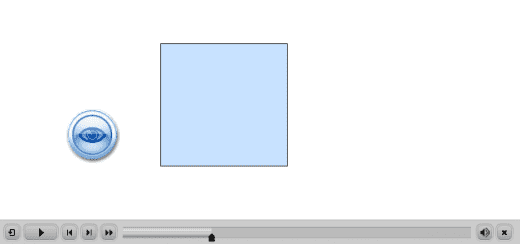
Vorab: Fügen Sie eine Schaltfläche sowie ein Rechteck (dies kann alternativ jedes beliebige Objekt sein, welches Sie einblenden lassen möchten) in Ihr Projekt ein.
Variable anlegen
Um eine Wenn-Dann-Abfrage zu erstellen, legen wir zu Beginn eine benutzerdefinierte Variable fest. Diese Variable binden wir im späteren Verlauf in eine erweiterte Aktion ein.
- Wählen Sie Projekt > Variablen.
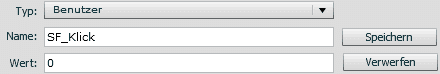
Das Fenster Variablen öffnet sich. - Wählen Sie unter Typ die Option Benutzer und klicken Sie auf Neu hinzufügen.
- Vergeben Sie den Namen „SF_Klick“ und tragen Sie den Wert „0“ ein.
- Klicken Sie anschließend auf Speichern.

Benutzerdefinierte Variable anlegen
Sie haben nun eine benutzerdefinierte Variable angelegt. Diese Variable soll nun mitverfolgen, ob die Schaltfläche bereits einmal geklickt wurde (und somit das Objekt eingeblendet ist). Anhand dieser Informationen können wir dann die Bedingungen festlegen.
Nun erstellen wir eine erweiterte Aktion. Hier legen wir die Bedingung für die if/else-Abfrage fest. In unserem Fall wird der aktuelle Wert der Variablen zugrunde gelegt.
- Wählen Sie Projekt > Erweiterte Aktionen.
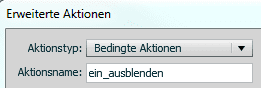
Das Fenster Erweiterte Aktionen öffnet sich. - Wählen Sie unter Aktionstyp Bedingte Aktion und vergeben Sie den Aktionsnamen „ein_ausblenden“.

Bedingte Aktion - Doppelklicken Sie in den Bereich IF.
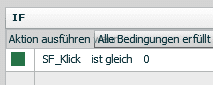
- Wählen Sie die Variable SF_Klick aus.
- Wählen Sie unter Vergleichsoperator wählen die Option ist gleich.
- Wählen Sie unter Variable die Option Literalund tragen Sie den Wert „0“ ein.

Bedingung angeben - Doppelklicken Sie in den Bereich Aktionen.
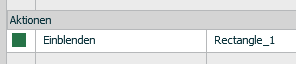
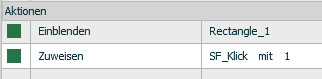
- Wählen Sie unter Aktion auswählen die Option Einblenden.
- Wählen Sie unter Objekt auswählen Rectangle_1(Objektname des Rechtecks).

Aktion Einblenden Sie haben nun eine erste Aktion erstellt. Wenn der Benutzer auf die Schaltfläche klickt, wird ein Rechteck eingeblendet.
- Doppelklicken Sie erneut in den Bereich Aktionen und erstellen Sie eine zweite Aktion, wie im folgenden Bildschirmfoto gezeigt:

Aktion Zuweisen Die Aktion Zuweisen ändert nach Klick des Benutzers den Wert der Variablen von „0“ auf „1“. Wenn der Benutzer nun erneut auf die Schaltfläche klickt, wird die Aktion Einblenden nicht wieder ausgeführt, da diese ausgeführt wird, wenn der Wert der Variablen „0“ ist.
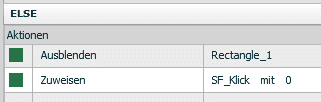
- Wechseln Sie in den Bereich ELSE und doppelklicken Sie in den Bereich Aktionen.
- Erstellen Sie zwei Aktionen, wie im folgenden Bildschirmfoto gezeigt.

Aktionen Ausblenden und Zuweisen im Bereich ELSE Diese Aktionen werden dann ausgeführt, wenn der Wert der Variablen ungleich“0″ ist, also nachdem der Benutzer das erste Mal auf die Schaltfläche geklickt hat. Über die Aktion Ausblenden wird das Rechteck ausgeblendet. Die Aktion Zuweisen ändert den Wert der Variablen anschließend wieder von „1“ auf „0“. Der Ausgangszustand der Variablen ist wieder hergestellt.
Somit kann das Rechteck beliebig oft über die Schaltfläche ein- und ausgeblendet werden. - Klicken Sie auf Speichern.
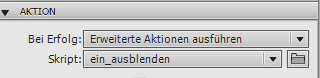
Sie haben eine bedingte Aktion erstellt. - Weisen Sie die erweiterte Aktion der Schaltfläche zu: Wählen Sie im Bedienfeld Eigenschaften im Bereich Aktionen unter Bei Erfolg Erweiterte Aktionen ausführen und unter Skript ein_ausblenden.

Der Benutzer kann nun das Rechteck über die Schaltfläche beliebig oft ein- und wieder ausblenden.

Übrigens: Wenn Sie mehr über Captivate, Screencasting und E-Learning mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es noch detaillierter sein soll: Eine Schulung bei uns oder ein Workshop oder Seminar in Ihrem Hause. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
Ähnliche Themen
Neu in Captivate 5: Erweiterte Aktionen
Erweiterte Aktionen: Untertitelung automatisch einblenden

7 Gedanken zu „Objekte über die gleiche Schaltfläche ein-/ausblenden“
Hallo,
ich möchte gerne auf einer Seite mehrere Objekte über die erweiterte Aktionen Ein und Ausblenden.
z.B. Button1 Objekt1, Button2 Objekt2
Wenn die Folie gestartet wird werden die Objekte sofort alle angezeigt.
Gibt es eine Möglichkeit dass erst eine leere Folie angezeigt wird und danach die Objekte nach belieben aktiviert und deaktiviert werden können?
Hallo Herr Ulmer,
damit die Objekte zu Beginn der Folie ausgeblendet sind, müssen Sie diese für die Ausgabe deaktivieren. Deaktivieren Sie dazu im Bedienfeld Eigenschaften die Option In Ausgabe sichtbar (bis einschl. Captivate 7). In Captivate 8 klicken Sie auf das Auge neben dem Objektnamen. Danach sind die Objekte in der Ausgabe nicht sichtbar und können über die erweiterte Aktion eingeblendet werden.
Beste Grüße
Das tecwriter-Team
Hallo,
ich möchte gerne auf einer Seite mehrere Objekte über die erweiterte Aktionen Ein und Ausblenden.
z.B. Button1 Objekt1, Button2 Objekt2.
Wie kann ich das am einfachsten bauen?
Guten Tag,
die einfachste Möglichkeit wäre, wenn Sie sich an die Anleitung aus dem Blogartikel halten und die Aktion dahingehen erweitern, dass Sie jeweils immer mehrere Objekte (anstatt nur 1 Objekt [Im Blogartikel „Rectangle 1]) Ein- und Ausblenden lassen.
Dazu fügen Sie bei Schritt 9 aus der Anleitung einfach ein weiteres Objekt hinzu z. B. „Einblenden – Rectangle_2“. Anschließend wiederholen Sie das Vorgehen bei Punkt 12 und fügen hier ebenfalls ein weiteres Objekt hinzu z. B. „Ausblenden – Rectangle 2“.
So können Sie die oben dargestellte Funktion um beliebig viele Objekte ergänzen.
Mit besten Grüßen
Das tecwriter-Team
Super hat geklappt! Vielen Dank!
Super Sache, aber wie mache ich das, wenn ich ein Objekt auf mehreren Seiten ein und ausblenden möchte. Dann müsste ich ja für jede Seite anlegen. Im Beispiel geht es darum bei Klick auf einen Button „Pause“ ein Bild ein- und wieder auszublenden. Gibt es hierfür auch eine Idee?
Besten Dank
Hallo Herr Müller,
hierfür gibt es verschiedene Möglichkeiten. Die einfachste aber auch aufwendigste Lösung wäre folgende: Blenden Sie alle Objekt über Ihre bedingte Aktion aus. D.h. Sie müssen in der bedingten Aktion alle Objekte einzeln auflisten, die Sie ein- bzw. ausblenden möchten. Dies ist natürlich nur bis zu einer gewissen Anzahl sinnvoll. Wenn Sie z.B. den Wechsel von Play/Pause-Schaltflächen, welche sich auf jeder Folie in Ihrem Projekt befinden, realisieren möchten, wäre folgendes Vorgehen denkbar: Platzieren Sie die Schaltfläche(n) nur auf der ersten Folie und lassen Sie diese dann über die Timing-Eigenschaften für das restliche Projekt anzeigen. So würde es wieder ausreichen, nur ein Objekt über die Aktion ein- bzw. auszublenden.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.