Heute zeige ich Ihnen, wie Sie Folien (bewusst) pausieren können, sodass der Benutzer ausreichend Zeit hat, eine Folie zu erkunden. Dies kann insbesondere interessant sein, wenn sich auf einer Folie Rollover-Objekte befinden.
|
Zu diesem Artikel | |
| Programm: alle bisherigen Captivate-Versionen Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 5 Minuten | Ziel: Sie erfahren, wie Sie ein Projekt (bewusst) an beliebiger Stelle pausieren können. |

Captivate-Projekt pausieren
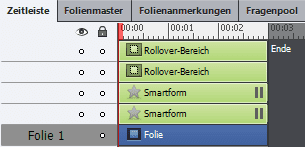
Wenn es um den Ablauf eines Projektes geht, dann verhält sich ein Captivate-Projekt vollständig anders als z. B. eine PowerPoint-Präsentation. Während Sie bei einer PowerPoint-Präsentation standardmäßig den Folienübergang per Klick einläuten, läuft ein Captivate-Projekt automatisch von Anfang bis Ende durch – insofern es nicht durch bestimmte interaktive Objekte abgestoppt wird. Wenn Sie also eine Folie pausieren möchten, sodass der Lerner die Möglichkeit hat, bspw. die Rollover-Objekte einer Folie zu erkunden, dann gehen Sie wie folgt vor: Fügen Sie dazu auf der entsprechenden Folie einfach weitere interaktive Objekte (z. B. Klickfelder oder Schaltflächen), beispielsweise in Form einer Navigation, ein. An der Pauseoption in der Zeitleiste können Sie erkennen, dass Captivate das Projekt an dieser Stelle stoppt, bis der Benutzer klickt. Ihr Benutzer kann damit jederzeit selbst entscheiden, wann er die Folie verlassen möchte.

So (de-) aktivieren Sie die Pauseoption
Klickfelder
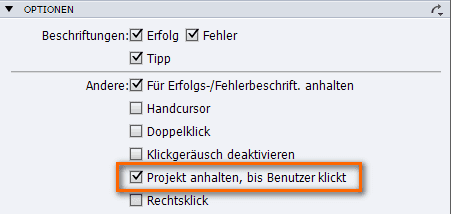
(De-) aktivieren Sie in den Eigenschaften des Klickfeldes im Bereich Optionen die Option Projekt anhalten, bis Benutzer klickt.

Schaltflächen
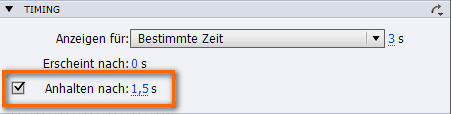
(De-) aktivieren Sie in den Eigenschaften der Schaltfläche im Bereich Timing die Option Anhalten nach.

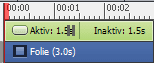
Der Wert, z. B. 1,5 s gibt an, an welcher Position die Pause eingefügt wird. Die Schaltfläche befindet sich solange im aktiven Zustand, bis der Benutzer auf die Schaltfläche klickt. Anschließend tritt der inaktive Zustand ein (sobald die Pause überwunden ist). In dieser Phase ist das Objekt weiterhin sichtbar, reagiert jedoch nicht mehr auf weitere Benutzereingaben.

Übrigens: Wenn Sie gerne mehr über Captivate erfahren möchten, empfehle ich Ihnen unser aktuelles Buch oder unsere Schulungen zu Adobe Captivate 7. Gerne besuchen wir Sie auch für eine individuelle Schulung in Ihrem Hause. Kontaktieren Sie uns bei Interesse doch einfach!
Ähnliche Themen:
Smartform-Schaltflächen mit Mouse-Over-Effekt
Quicktipp: Rollover-Bereich automatisch an Objekte anpassen
Captivate-Tutorial: Rollover-Bereiche als Freiformen definieren