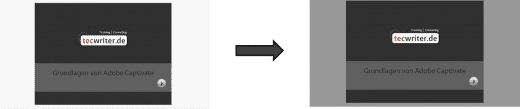
Standardmäßig ist der HTML-Hintergrund bei SWF-Veröffentlichungen Weiß. Heute zeige ich Ihnen, wie Sie diese Farbe anpassen können.

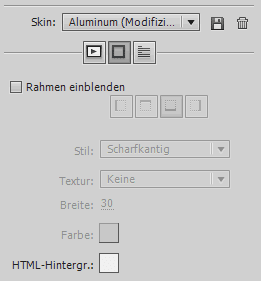
- Öffnen Sie den Skin-Editor (Projekt > Skin-Editor).
- Wechseln Sie in die Rahmenansicht: Klicken Sie auf das Rahmensymbol.
- Klicken Sie unter HTML-Hintergrund auf das Farbfeld.
- Wählen Sie Ihre gewünschte Hintergrundfarbe aus.

HTML-Hintergrundfarbe ändern - Schließen Sie den Skin-Editor.
- Testen Sie das Projekt im Webbrowser.
Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.