Im heutigen Blogartikel zeige ich Ihnen, wie Sie die Meldung zur Browserunterstützung von HTML5-Inhalten unterdrücken können.
|
Zu diesem Artikel | |
| Programm: Adobe Captivate 6, 6.1 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 5 Minuten | Ziel: Sie erfahren, wie Sie die Meldung unterdrücken, die Ihnen die HTML5-kompatiblen Browser anzeigt. |

Update 03.02.2015 Bei mit Captivate 8.0.1.242 veröffentlichten HTML5-Projekten befindet sich der Code ebenfalls in der Datei CPM.js im Verzeichnis assets/js der HTML5-Veröffentlichung. Suchen Sie hier nach folgendem Code und löschen Sie diesen. Achten Sie darauf, nur diesen Inhalt zu löschen: if(!cp.pg&&!cp.sbw&&!cp.isSupportedWebkitBasedBrowser()&&RuntimeBrowserDetect){var b=”This browser does not support some of the content in the file you are trying to view. Use one of the following browsers:<ul><li>Internet Explorer 9 or later</li><li>Safari 5.1 or later</li><li>Google Chrome 17 or later</li></ul>”,a=”Adobe Captivate”,f=”OK”;if(cp&&cp.model&&cp.model.data){var e=cp.model.data.rtDialog;
e&&(b=e.rtUnsupportedBowser,a=e.rtWarningTitle,f=e.rtokb)}RuntimeBrowserDetect.init(b,a,f)}
Update 17.07.2014: Bei mit Captivate 8.0.0.145 veröffentlichten HTML5-Projekten befindet sich der Code nun in der Datei CPM.js im Verzeichnis assets/js der HTML5-Veröffentlichung. Suchen Sie hier nach der folgenden Zeile und löschen Sie den Code. Achten Sie darauf, nur diesen Inhalt zu löschen:
{var a=”This browser does not support some of the content in the file you are trying to view. Use one of the following browsers:<ul><li>Internet Explorer 9 or later</li><li>Safari 5.1 or later</li><li>Google Chrome 17 or later</li></ul>”,b=”Adobe Captivate”,c=”OK”;if(cp&&cp.model&&cp.model.data){var d=cp.model.data.rtDialog;d&&(a=d.rtUnsupportedBowser,b=d.rtWarningTitle,c=d.rtokb)}RuntimeBrowserDetect.init(a,b,c)}
Update 16.04.2014: Bei mit Captivate 7.0.1.237 veröffentlichten HTML5-Projekten befindet sich der Code nun in der Datei CP.js im Verzeichnis assets/js der HTML5-Veröffentlichung. Suchen Sie hier nach der folgenden Zeile und löschen Sie den Code. Achten Sie darauf, nur diesen Inhalt zu löschen:
{var a=”This browser does not support some of the content in the file you are trying to view. Use one of the following browsers:<ul><li>Internet Explorer 9 or later</li><li>Safari 5.1 or later</li><li>Google Chrome 17 or later</li></ul>”,b=”Adobe Captivate”,c=”OK”;if(cp&&cp.model&&cp.model.data){var d=cp.model.data.rtDialog;d&&(a=d.rtUnsupportedBowser,b=d.rtWarningTitle,c=d.rtokb)}RuntimeBrowserDetect.init(a,b,c)}
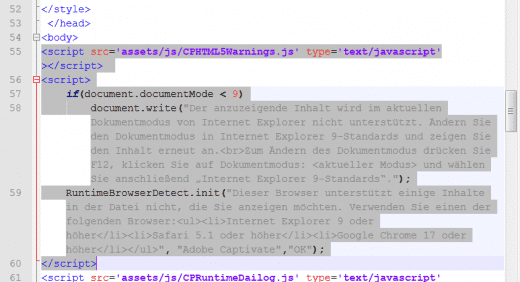
Update 11.08.2013: Bei mit Captivate 7 veröffentlichten HTML5-Projekten befindet sich der Code nun in der Datei CP.js im Verzeichnis assets/js der HTML5-Veröffentlichung. Suchen Sie hier nach der Zeile “RuntimeBrowserDetect.init” und löschen Sie den Code bis zum ersten folgenden Semikolon (;). Achten Sie darauf, nur diesen Inhalt zu löschen:
RuntimeBrowserDetect.init(‘Dieser Browser unterstützt einige Inhalte in der Datei nicht, die Sie anzeigen möchten. Verwenden Sie einen der folgenden Browser:<ul><li>Internet Explorer 9 oder höher</li><li>Safari 5.1 oder höher</li><li>Google Chrome 17 oder höher</li></ul>’,’Adobe Captivate’,’OK’);
In manchen Fällen wird die Meldung zur Browserkompatibilität auch angezeigt, wenn Sie einen Browser verwenden, der HTML5-Inhalte unterstützt. Um dies zu vermeiden, können Sie den Quellcode der HTML5-Ausgabe bearbeiten.
So entfernen Sie die Meldung aus dem HTML5-Code
- Öffnen / Erstellen Sie ein Projekt.
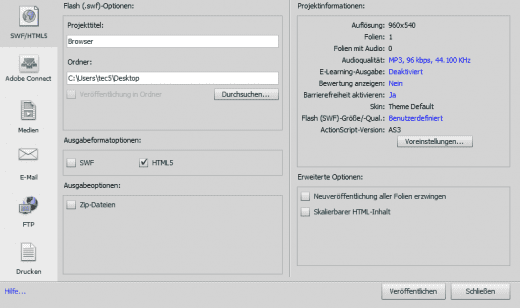
- Veröffentlichen Sie das Projekt im HTML5-Format (Datei > Veröffentlichen).

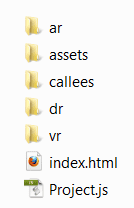
Das Projekt wird in einem Ordner veröffentlicht.

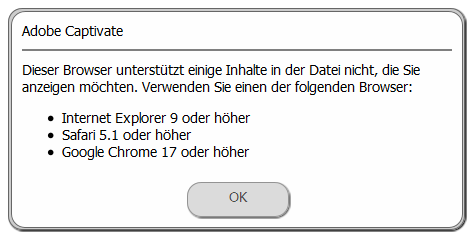
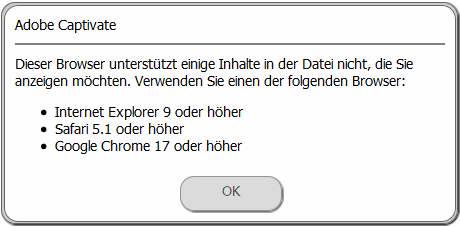
Es erscheint die Meldung zur Browserunterstützung.



Sie sehen, dass die Meldung nun nicht mehr erscheint.
Übrigens: Wenn Sie generell mehr zu Captivate 6 erfahren möchten, dann empfehle ich Ihnen unser Buch oder unsere Schulungen zu Adobe Captivate 6. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
Ähnliche Themen:
Captivate 6: HTML5
Quicktipp: Skalierbare Veröffentlichung erzeugen
16 Gedanken zu „HTML5-Meldung zur Browserunterstützung unterdrücken“
Eine gute Anleitung! Wie geht das im CP 7?
Hallo Herr Babel,
die Lösung, wie Sie die Meldung auch bei Captivate-7-Output unterdrücken können, befindet sich bereits in diesem Artikel. Schauen Sie sich dazu am besten das Update vom 11.08.2013 noch einmal an.
Beste Grüße
Das tecwriter-Team
Nun, leider sieht das in der aktuellen Version CP 7 7.0.1. sieht ganz anders aus. Wenn Sie wollen, kann ich Ihnen eine Index.html und CPM.js zukommen lassen.
Das Problem gibt es natürlich nur im Firefox.
Hallo Herr Babel,
mit dem neuen Patch hat sich der Output nochmals verändert.
Schauen Sie sich am besten das Update vom 16.04.2014 an.
Beste Grüße
Das tecwriter-Team
Vielen Dank! Jedenfalls ist es schon soweit, dass die Browser-Warnung nicht erscheint. Allerdings wird immer noch keine Content im Firefox angezeigt. Es wurde nur die Datei CPM.js bearbeitet.
Hallo Herr Babel,
durch diesen Workaround können Sie nur die Meldung unterdrücken. Das Problem, dass der Firefox selbst den HTML5-Output von Captivate nicht korrekt darstellen kann, wird damit nicht gelöst. In älteren Firefoxversionen war dies in vielen Fällen nicht so dramatisch, sodass der HTML5-Content trotzdem abspielbar war. Seit der Firefoxversion 31.0 kommt es jedoch zu dem von Ihnen beschriebenen Problem. Aus diesem Grund empfiehlt Adobe generell die Anzeige von HTML5-Content aus Captivate mit Google Chrome ab Version 17, Safari ab Version 5.1 oder dem Internet Explorer ab Version 9.
Beste Grüße
Das tecwriter-Team
Hallo,
leider funktioniert das so nicht mehr wie beschrieben – weder sind die code-zeilen in der index.html zu finden noch existiert die Datei CP.js in den neueren Versionen. Haben Sie einen anderen Tip, wie unterdrückt werden kann, dass das ‘Warnfenster’ im Firefox aufgeht – denn funktionieren tut das Ganze ja.
Danke für eine sehr schnelle Antwort.
Hallo Frau Henning,
um die Meldung für Output aus Captivate 8.0.1.242 zu unterdrücken, gehen Sie so vor wie im Update vom 03.02.2014 beschrieben. Die Datei, in der sich der zu entfernende Code befindet, heißt CPM.js. Diese befindet sich aber weiterhin im Verzeichnis /assets/js/. Entfernen Sie aus dieser Datei den im Update beschriebenen Code zum Unterdrücken der Meldung.
Beste Grüße
das tecwriter-Team
hallo. ihre inputs sind ein segen!!! herzlichen dank für das stete updaten auf aktuelle patches… bin ja gespannt, was captivate 8 überraschendes mit sich bringt. erste tests laufen bei uns bereits vielversprechend. können sie mich bitte über aktuelle kurse informieren?
danke und gruss aus der schweiz.
Hallo Herr Naef,
hier finden Sie alle unsere Schulungstermine.
Wenn Sie bereits mit einer früheren Version von Captivate vertraut sind und nun auch die neue Version genauer kennenlernen möchten, dann ist unser Update-Kurs genau der richtige für Sie.
Falls Sie sich nicht sicher sind, welcher Kurs für Sie passend ist, kontaktieren Sie uns gerne jederzeit.
Beste Grüße
Das tecwriter-Team
Hallo zusammen.
Gibt es diese Anleitung auch schon für cp8? DAs sieht nämlich nochmal ganz anders aus.
Gruß aus HH,
M.Kessler
Hallo Herr Kessler,
um die Meldung für Output aus Captivate 8 zu unterdrücken, gehen Sie so vor wie im Update vom 16.04.2014 beschrieben. Die Datei, in der sich der zu entfernende Code befindet, wurde umbenannt und heißt nun CPM.js. Diese befindet sich aber weiterhin im Verzeichnis /assets/js/. Entfernen Sie aus dieser Datei den im Update beschriebenen Code zum Unterdrücken der Meldung.
Beste Grüße
Das tecwriter-Team
Bei Captivate 8 lässt sich zwar die Meldung unterdrücken, wenn man so vor geht, wie Sie oben vorgeschlagen haben, aber bei Firefox 31.0 bleibt danach der Screen weiß, das Programm läuft nicht weiter. Haben Sie dafür eine Lösungsmöglichkeit?
Hallo,
durch diesen Workaround können Sie nur die Meldung unterdrücken. Das Problem, dass der Firefox selbst den HTML5-Output von Captivate nicht korrekt darstellen kann, wird damit nicht gelöst. In älteren Firefoxversionen war dies in vielen Fällen nicht so dramatisch, sodass der HTML5-Content trotzdem abspielbar war. Seit der Firefoxversion 31.0 kommt es jedoch zu dem von Ihnen beschriebenen Problem. Aus diesem Grund empfiehlt Adobe generell die Anzeige von HTML5-Content aus Captivate mit Google Chrome ab Version 17, Safari ab Version 5.1 oder dem Internet Explorer ab Version 9.
Beste Grüße
Das tecwriter-Team
Was ist der aktuelle Stand bei Firefox? Was wird alles nicht unterstützt?
Hallo,
Firefox wird als Browser für die Ausgabe von HTML5-Inhalten aus Captivate offiziell nicht unterstützt. Aus diesem Grund gibt es keine expliziten Angaben, welche Elemente funktionieren und welche nicht funktionieren. Die Elemente müssen alle separat im jeweiligen Projekt getestet werden.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.