Standardmäßig ändert sich der Zustand einer Smartform-Schaltfläche nicht, wenn der Benutzer mit der Maus darüber fährt. Im heutigen Blogartikel möchte ich Ihnen zeigen, wie Sie auch diese Schaltflächen um einem Hover-Effekt ergänzen.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 6 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie einen Hover-Effekt für Smartform-Schaltflächen erzeugen können. |
|
|
|
So erzeugen Sie einen Hover-Effekt für Smartform-Schaltflächen
- Fügen Sie eine Smartform ein und verwenden Sie diese als Schaltfläche.

Smartform als Schaltfläche Hinweis: In einem früheren Blogartikel habe ich Ihnen bereits beschrieben, wie Sie eine Smartform als Schaltfläche verwenden.
- Duplizieren Sie die Smartform-Schaltfläche: Drücken Sie [Strg] + [D] (Win)/ [Cmd] + [D] (Mac).
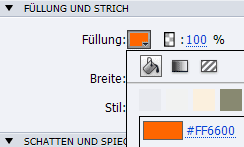
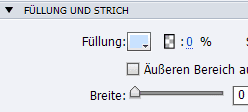
- Klicken Sie im Bedienfeld Eigenschaften der (neuen) Smartform im Bereich Füllung und Strüch unter Füllung auf den Farbwähler und wählen Sie eine gewünschte Farbe für den Hover-Effekt aus, z. B. Orange.

Farbe des Hover-Effekts festlegen - Tragen Sie außerdem unter Alpha füllen den Wert 100 % sowie eine Breite von 0 ein.

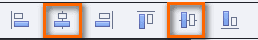
Transparenz und Rahmen - Markieren Sie mit gedrückter Taste [Shift] die (bestehende) Smartform-Schaltfläche sowie die (neue) Smartform und platzieren Sie diese mit Hilfe der Leiste Ausrichten direkt übereinander.

Ausrichten - Rechtsklicken Sie auf die neue Smartform und wählen Sie In Rollover-Smartform konvertieren.
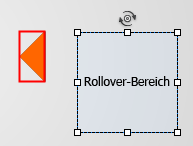
Die Smartform wird in eine Rollover-Smartform umgewandelt und Sie sehen den Rollover-Bereichauf der Folie.
Rollover-Smartform - Markieren Sie den Rollover-Bereich und tragen Sie in den Eigenschaften im Bereich Füllung und Strich unter Alpha füllen den Wert 0 % sowie eine Breite von 0 ein.

Rollover-Bereich formatiert - Platzieren Sie den Rollover-Bereich über der Rollover-Smartform und passen Sie die Größe an die Rollover-Smartform an.

Rollover-Bereich in der Größe anpassen - Testen Sie das Projekt in der Vorschau.
Sie sehen, dass nun beim Überfahren der Schaltfläche mit der Maus ein typischer Hover-Effekt ausgelöst wird – auch wenn die Objekte übereinander liegen, können Sie weiterhin die Schaltfläche auslösen.
Übrigens: Wenn Sie generell mehr über Adobe Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 6 – wenn es spezieller und noch detaillierter sein soll: Ein Seminar oder einen Captivate-Workshop bei uns. Kontaktieren Sie uns einfach. Wir analysieren Ihr Vorhaben und stellen Ihnen eine ideale Lösung vor.