In Adobe Captivate 9 können Sie nun auch SVG-Dateien einfügen und mittels der Schnittstelle zu vektorbasierten Bildbearbeitungstools (z. B. Adobe Illustrator, CorelDRAW) einfach bearbeiten und aktualisieren. Mehr dazu im heutigen Artikel.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 9 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 15 Minuten |
Ziel: Sie erfahren, wie Sie SVG-Dateien in Captivate einfügen und weiter bearbeiten können. |
|
|
|
Einführung
Neben den bisherigen pixelbasierten Grafikformaten wie JPEG, PNG usw. können Sie nun auch Vektordaten im Format SVG importieren. Vorteil: Sie können die Inhalte in Captivate beliebig skalieren und auch sicherstellen, dass das veröffentlichte Projekt auf einem Retina-Display mit scharfen Grafiken glänzt. Mithilfe der Schnittstelle zu vektorbasierten Bildbearbeitungstools (z. B. Adobe Illustrator, CorelDRAW) haben Sie die Möglichkeit, SVG-Dateien zu öffnen, zu bearbeiten und abzuspeichern.
SVG ist ein Dateiformat zur Beschreibung zweidimensionaler Vektorgrafiken. Vektorgrafische Formate beschreiben Bilder nicht in Pixeln, sondern mittels Objekten, welche auf mathematischen Algorithmen beruhen. Vorteile sind nicht nur eine geringe Dateigröße, sondern auch eine verlustfreie Skalierung. SVG-Dateien sind XML-basiert und können in jedem aktuellen Webbrowser dargestellt werden.

Wie Sie eine SVG-Datei einfügen
- Wählen Sie in der Werkzeugleiste Medien > SVG.
- Wählen Sie die SVG-Datei aus und bestätigen Sie die Auswahl mit Öffnen.

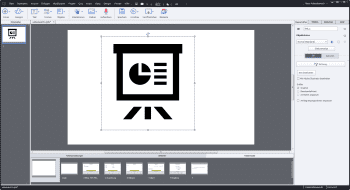
Die SVG-Datei wird in Ihr Projekt geladen.

Wie Sie eine SVG-Datei bearbeiten
Für die folgenden Schritte müssen Sie ein Bildbearbeitungsprogramm installiert haben, welches mit SVG-Daten arbeiten kann, z. B. Adobe Illustrator oder die freie Software Inkscape.
- Wählen Sie die zu bearbeitende SVG-Datei aus.
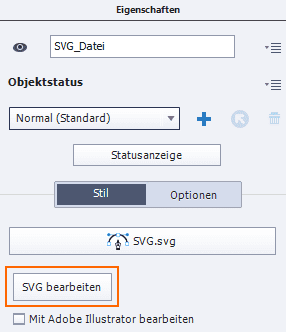
- Klicken Sie in den Eigenschaften im Tab Stil auf SVG bearbeiten.

SVG-Datei bearbeiten Das Fenster Öffnen öffnet sich.
- Navigieren Sie zum Programmverzeichnis Ihres Systems und wählen Sie das gewünschte Bildbearbeitungsprogramm aus, z. B. Adobe Illustrator.
- Klicken Sie auf Öffnen.
Die SVG-Datei wird in dem ausgewählten Bearbeitungsprogramm geöffnet.
In Adobe Illustrator geöffnete SVG-Datei - Bearbeiten Sie die SVG-Datei nach Ihren Vorstellungen.

SVG-Datei in Adobe Illustrator bearbeiten - Speichern Sie die Datei.
- Schließen Sie das Bearbeitungsprogramm.
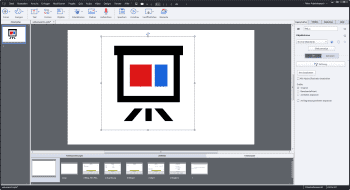
Die Änderung wird automatisch in Captivate übernommen.

Begrenzungsrahmen vs. Grafikgröße bei SVG-Dateien
Damit Sie optimal mit SVG-Dateien in Captivate arbeiten können, möchte ich Ihnen im Folgenden noch ein paar Hintergrundinformationen zu den Größeneinstellungen von SVG-Dateien geben.
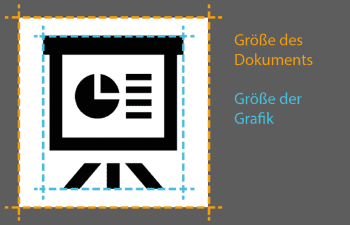
Hierbei sind grundlegend zwei Größen relevant: die Größe des SVG-Dokuments (Gesamt-Höhe und -Breite der Datei; in Adobe Illustrator auch „Zeichenfläche“) sowie die Größe der eigentlichen SVG-Grafik (Höhe und Breite des sichtbaren Grafikobjektes).

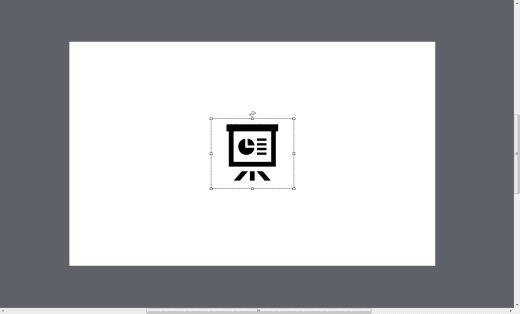
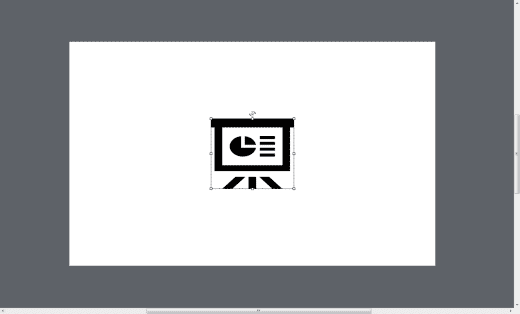
Wenn Sie eine SVG-Datei importieren, berücksichtigt Captivate beide Größen und stellt die Größe des SVG-Dokuments in Form eines Begrenzungsrahmens dar. Wenn die Größe der Grafik nicht identisch ist mit der Größe des Dokuments, entsteht ein Abstand zwischen Grafik und Begrenzungsrahmen.

Begrenzungsrahmen und Grafikgröße bei SVG-Dateien angleichen
Wenn Sie mit SVG-Dateien arbeiten, deren Grafikgröße kleiner als die Größe des Begrenzungsrahmens (Dokuments) ist, kann es sinnvoll sein, diese Größen anzugleichen. Der Vorteil: Sie können die SVG-Dateien dadurch einfacher zu anderen Objekten in Captivate ausrichten, z. B. über die intelligenten Hilfslinien.
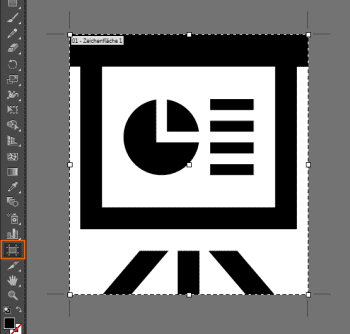
Hierzu stehen Ihnen zwei Wege offen: Zum einen können Sie die Datei in einem externen Bildbearbeitungsprogramm anpassen. In Illustrator beispielsweise, wählen Sie dazu das Zeichenflächenwerkzeug und passen die Größe des Dokuments (Größe der Zeichenfläche) an die Größe der Grafik an.

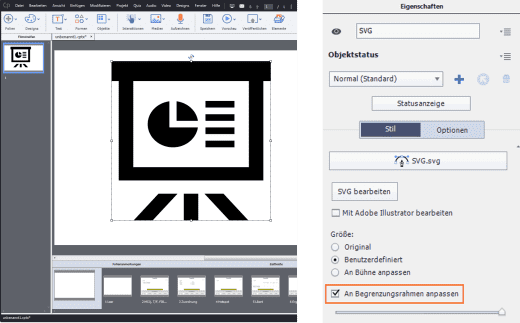
Zum anderen können Sie in Captivate in den Eigenschaften im Tab Stil die Funktion An Begrenzungsrahmen anpassen aktivieren.

Beachten Sie hierbei jedoch: Wenn die Größe der Grafik und die Größe des Begrenzungsrahmens (Dokuments) nicht proportional dieselben Seitenverhältnisse aufweisen, wird die Grafik verzerrt dargestellt. Um die Verzerrung in Captivate schnell zu entfernen und den Begrenzungsrahmen exakt an die Größe der Grafik anzupassen (ohne den Weg über das externe Bearbeitungsprogramm zu gehen): Wählen Sie die Option Original. Daraufhin passt sich der Begrenzungsrahmen an die Originalgröße an, weist damit dieselben Seitenverhältnisse wie die Grafik auf und Sie können dann die Größe der SVG-Datei mit gedrückter Shift-Taste ohne Entstehung einer Verzerrung beliebig verändern.
Größenoptionen in den Eigenschaften von SVG-Dateien
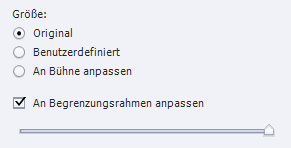
In den Eigenschaften im Tab Stil finden Sie bei einer SVG-Datei die folgenden drei Optionen:
- Sobald Sie den Begrenzungsrahmen manuell auf der Bühne verändern, wird automatisch die Größenoption Benutzerdefiniert aktiv.
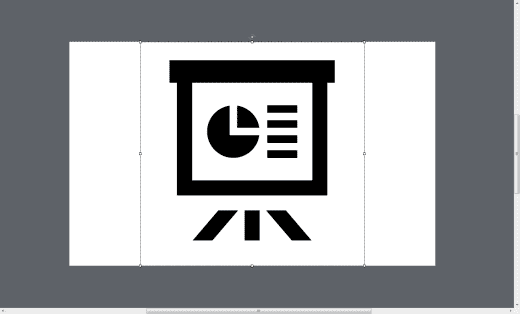
- Wenn Sie die Option Original aktivieren, erscheint das Bild in Originalgröße.
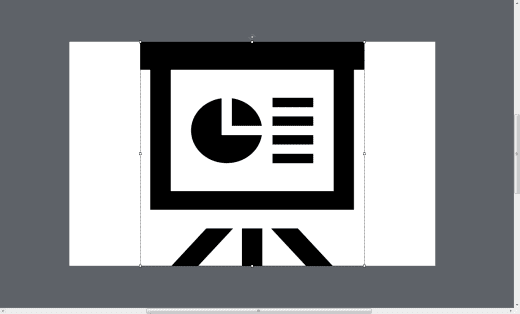
- Wenn Sie die Option An Bühne anpassen aktivieren, vergrößert sich das Bild, bis es die gesamte Bühne ausfüllt.

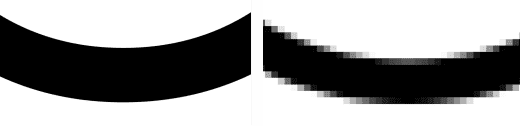
Bei allen drei Optionen bleiben die Proportionen beim Skalieren der SVG-Datei bestehen und das Bild wird korrekt dargestellt, solange die Option An Begrenzungsrahmen anpassen deaktiviert ist. Wenn Sie die Option An Begrenzungsrahmen anpassen aktivieren, passt sich die Grafik in den Begrenzungsrahmen ein und kann dabei verzerrt werden, sofern Größe der Grafik und Größe des Begrenzungsrahmens nicht dieselben Seitenverhältnisse aufweisen bzw. identisch sind (siehe vorherigen Abschnitt).
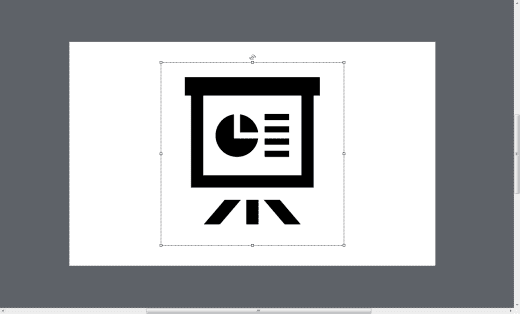
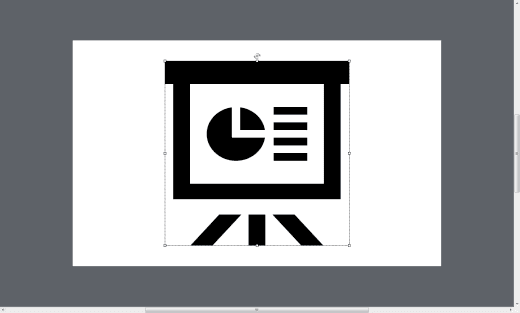
| Größe | An Begrenzungsrahmen anpassen deaktiviert |
An Begrenzungsrahmen anpassen aktiviert |
| Original |  |
 |
| Benutzerdefiniert |  |
 |
| An Bühne anpassen |
 |
 |
Übrigens: Wenn Sie Adobe Captivate genauer kennenlernen möchten, dann empfehlen wir Ihnen unsere Schulungen – praxisorientiert, effizient und effektiv für alle Ein-, Um- und Aufsteiger. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate. Kontaktieren Sie uns einfach.
Ähnliche Themen: