
HTML5-Ausgabe auf mobilen Endgeräten skalieren
Im heutigen Artikel zeige ich Ihnen, wie Sie einstellen können, dass Ihre HTML5-Publikation auf Desktop-Systemen in Originalgröße angezeigt und nur auf mobilen Endgeräten skaliert wird.
Tutorials, Wissenswertes, Tipps & Tricks für alle Captivate-User und die, die es noch werden möchten.

Im heutigen Artikel zeige ich Ihnen, wie Sie einstellen können, dass Ihre HTML5-Publikation auf Desktop-Systemen in Originalgröße angezeigt und nur auf mobilen Endgeräten skaliert wird.

Heute zeige ich Ihnen wie Sie bei der Veröffentlichung klassischer (nicht-responsiver) Projekte in HTML5 gestochen scharfe Texte erhalten – ideal für hochauflösende Displays wie für iPad, iPhone & Co.
Captivate bietet zwar verschiedene Designs für die Wiedergabeleiste an, die Icons selbst sind allerdings zunächst mit dem Design fest vorgegeben. In diesem Artikel zeige ich Ihnen, wie Sie bei Ausgabe der Projekte in HTML5 die Icons ändern.

Auch in diesem Jahr stelle ich Ihnen auf der tekom Jahrestagung in Stuttgart (11. – 13.11.2014) im Rahmen eines Vortrages ein aktuelles Thema zu Captivate vor.

Ist Ihnen das auch schon passiert? Sie haben Ihr Projekt bereits als HTML5 veröffentlicht und auf einen Server geladen und bemerken am Ende, dass Sie vergessen haben, die Skalierung in Captivate zu aktivieren. Heute zeige ich Ihnen, wie Sie dies schnell beheben, ohne alles neu veröffentlichen und auf den Server laden zu müssen.

Sie sind bereits mit Captivate vertraut und möchten Ihre Projekte nun auch für mobile Endgeräte bereitstellen? Dann ist dieser neue eintägige Workshop genau richtig für Sie. Hier erfahren Sie alles zu HTML5, Geolocation, Gestensteuerung und responsiven Projekten. Der nächste Kurs am 19.09. ist bereits garantiert.

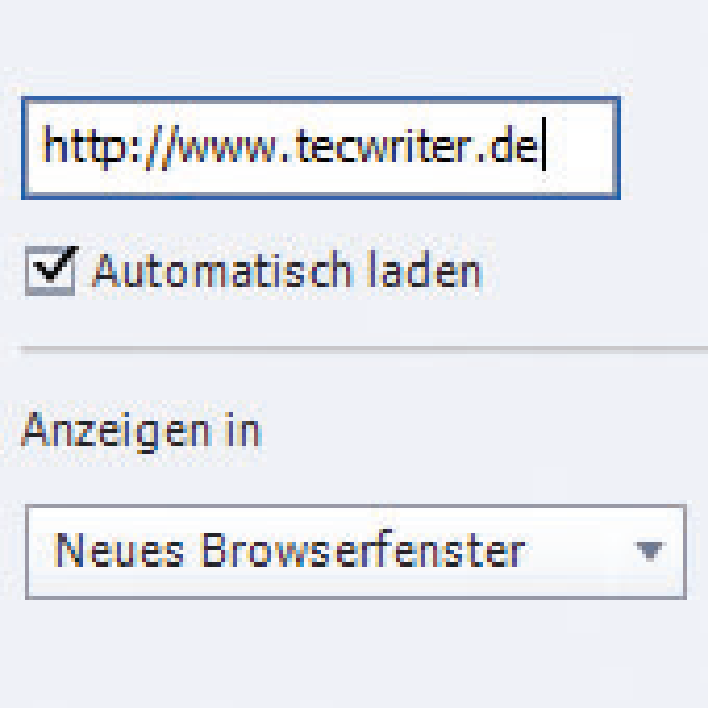
In diesem Artikel zeige ich Ihnen, wie Sie in Captivate 8 beliebige Webinhalte in Ihre Projekte einbetten. Dadurch können Sie z. B. eine Webseite mit weiteren Informationen oder einem Video direkt in Ihr Projekt integrieren.

Lesen Sie unbedingt diesen Artikel, wenn Sie in HTML5 publizieren – denn dieses Problem betrifft alle aktuellen und bisherigen HTML5-Publikationen: Wenn Sie ein HTML5-Projekt in der Vorschau testen oder auf einem Server veröffentlichen, friert dieses im Browser Google Chrome ab v 36 ein.

Wenn Sie Projekte mit Interaktionsbausteinen im HTML5-Format veröffentlichen, werden die Schriften u. U. anders dargestellt, als in Captivate definiert. Im heutigen Quicktipp möchte ich Ihnen zeigen, wie Sie dieses Problem ganz einfach umgehen können.

In diesem Blogartikel zeige Ihnen wie Sie Ihr Projekt so publizieren, sodass der Benutzer dynamisch zu der Version geführt wird, die sein Gerät abspielen kann – SWF oder HTML5.
Entdecken Sie mit uns die Highlights des neu entwickelten Adobe Captivate. Wir zeigen Ihnen wie Sie schnell und einfach interaktive responsive E-Learnings erstellen können.
Adobe Captivate ist ein von Adobe Systems entwickeltes vielseitiges Autorenwerkzeug zur schnellen Erstellung von (interaktiven) Screencasts, Software-Simulationen und E-Learning-Anwendungen. Adobe Captivate 2019 (Captivate 11) ist die aktuellste Version.
Automatisch über neue Captivate-Versionen, Updates und neue Bücher informieren lassen: