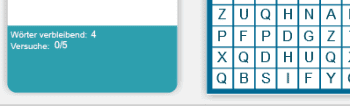
Standardmäßig gibt Captivate die voreingestellten Texte von Interaktionsbausteinen auf Englisch aus (z. B. „Attempts“ usw.). Wie Sie eine andere Sprache abbilden können, möchte ich Ihnen im heutigen Blogartikel zeigen.
|
Zu diesem Artikel | |
| Programm: ab Adobe Captivate 6 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 5 Minuten | Ziel: Sie erfahren, wie Sie die voreingestellten Texte von Interaktionsbausteinen anpassen können. |

So passen Sie die voreingestellten Texte von Interaktionsbausteinen an
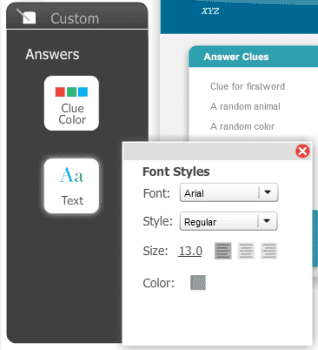
- Fügen Sie den gewünschten Interaktionsbaustein, z. B. Word Search ein (Einfügen > Interaktionen).




Tipp: Die verwendete Schriftfarbe des Interaktionsbausteins können Sie auch mithilfe der Pipette übernehmen. Wenn Sie herausfinden möchten, welche Schriftarten die Interaktion verwendet, doppelklicken Sie auf die Interaktion. Das Fenster Widget-Eigenschaften öffnet sich und Sie können die hinterlegten Einstellungen vergleichen.

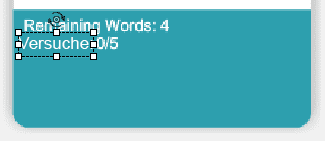
Sie haben die voreingestellten Textinhalte nun mit Hilfe einer Smartform überlagert und in die gewünschte Zielsprache übersetzt.

Hinweis: Wenn Sie Ihr Projekt im Anschluss im Format HTML5 veröffentlichen möchten: Unter HTML5 liegen Interaktionsbausteine stets in der obersten Ebene. Sie können somit keine zusätzlichen Objekte auf Interaktionsbausteinen platzieren. Dadurch können Sie hier diesen Trick zur Übersetzung nicht nutzen. Sie können jedoch mit einem Texteditor (besser noch HTML-Editor, wie z. B. Dreamweaver) die veröffentlichten HTML5-Dateien selbst modifizieren.
Übrigens: Wenn Sie mehr über die Arbeit und den professionellen Umgang mit Captivate erfahren möchten, werfen Sie doch einmal einen Blick in unser aktuelles Buch oder besuchen Sie eine unserer Schulungen. Gerne beraten wir Sie auch und unterstützen Sie bei Ihren individuellen Anliegen. Kontaktieren Sie uns einfach.
Ähnliche Themen:
HTML5: Schriften bei Interaktionsbausteinen
Captivate 6: Interaktionen