Im heutigen Blogartikel erfahren Sie mehr über die Neuerungen des aktuellen Updates Captivate 8.0.1, welche Probleme behoben sein sollen und wie Sie dieses installieren können.
Die folgende Beschreibung basiert auf dem von Adobe veröffentlichten Originaldokument.
So installieren Sie das Update
- Öffnen Sie Adobe Captivate.
- Wählen Sie in der Menüleiste Hilfe > Aktualisierungen.
- Wählen Sie das Update zu Adobe Captivate 8.

Bei erfolgreicher Installation wird die Versionsnummer 8.0.1.242 angezeigt.

Die Neuerungen im Überblick
Allgemein
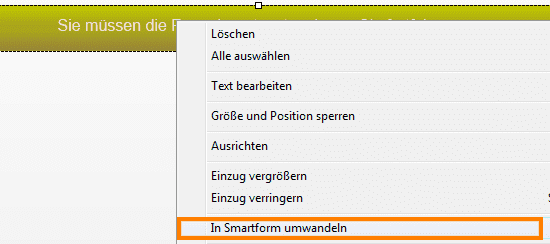
- Sie können nun Erfolgs-/Fehler-/Unvollständig-Meldungen in Smartformen umwandeln.



Responsive Projekte
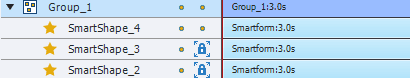
- Im Kontextmenü eines Objektes stehen Ihnen drei neue Funktionen zur Verfügung, mit deren Hilfe abgekoppelte Objekte wieder verknüpft werden können:
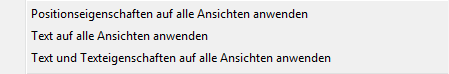
- Positionseigenschaften auf alle Ansichten anwenden: Die Positionseigenschaften des gewählten Objekts werden aus der aktuellen Ansicht für alle anderen Ansichten übernommen.
- Texte auf alle Ansichten anwenden: Der Textinhalt des gewählten Objektes wird aus der aktuellen Ansicht für alle anderen Ansichten übernommen.
- Text und Texteigenschaften auf alle Ansichten anwenden: Textinhalt und Formatierung des gewählten Objekts wird aus der aktuellen Ansicht für alle anderen Ansichten übernommen.


Weitere Verbesserungen
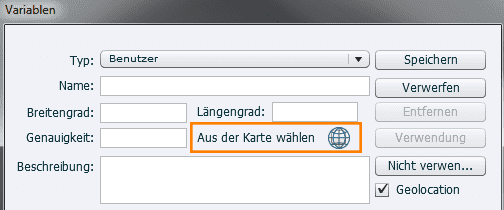
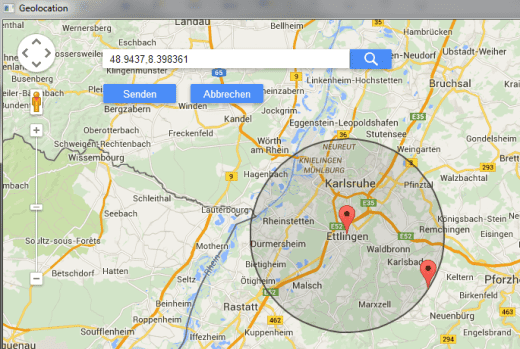
- Google Maps ist jetzt in das Variablen-Fenster integriert. Dadurch müssen Sie bei der Erstellung einer Geolocation-Variable die Ortsangaben nicht mehr manuell über die Längen- und Breitengrade eintragen.









Diese Probleme werden behoben
Im Folgenden ein Auszug der wichtigsten Probleme, die laut Adobe mit dem Update behoben werden sollen. Eine vollständige Auflistung finden Sie in dem von Adobe veröffentlichtem Originaldokument.
Allgemein
- Die Photoshop-Schnittstelle funktioniert nicht einwandfrei mit Photoshop CC 2014.
- Schriftgrößen über 100 pt sind nicht einstellbar.
- Audio spielt nicht ab, wenn eine Folie mit Audio einer Zufallsfragenfolie folgt.
- Nachdem ein Objekt oder eine Gruppe gelöscht wurde, ist es nicht mehr möglich den Namen des gelöschten Objekts oder der Gruppe wiederzuverwenden.
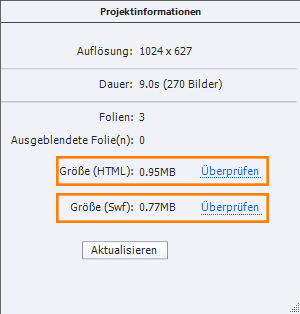
- Videos werden bei einer Multiscreen-Veröffentlichung (als SWF sowie als HTML5) für jedes Format separat und damit doppelt gespeichert.
- HTML5-Projekte frieren in Google Chrome ab Version 36 ein und zeigen Hintergründe mit einem Verlauf nicht korrekt an.
Responsive Projekte
- Textobjekte werden mit einem Doppelklick in der Tablet- oder Mobil-Ansicht von der Textvererbung abgekoppelt – dadurch werden Textänderungen in höher liegenden Ansichten nicht mehr übernommen.
- Aufzählungspunkte werden in der Tablet- und Mobil-Ansicht nicht korrekt angezeigt.
Übrigens:Sie wollen Captivate 8 genauer kennenlernen? Dann empfehlen wir Ihnen unsere
Schulungen in Captivate 8 – praxisorientiert, effizient und effektiv für alle Ein-, Um- und Aufsteiger. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate 8.KontaktierenSie uns einfach.