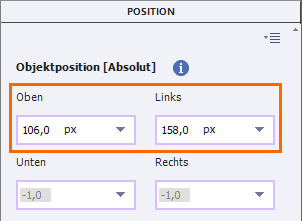
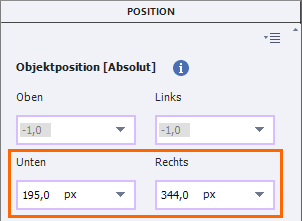
In responsiven Projekten können Sie ein Objekt von rechts und/oder unten mit einem bestimmten Abstand in Pixeln vom Folienrand positionieren. Wie Sie dies auch in klassischen Projekten ganz einfach lösen, zeige ich Ihnen im heutigen Artikel.
Problem
Sie haben ein klassisches Projekt erstellt und möchten ein Objekt pixelgenau positionieren.
Bei einem Projekt mit automatischer Anpassung könnten Sie nun Abstände sowohl von links oben als auch von rechts unten definieren.




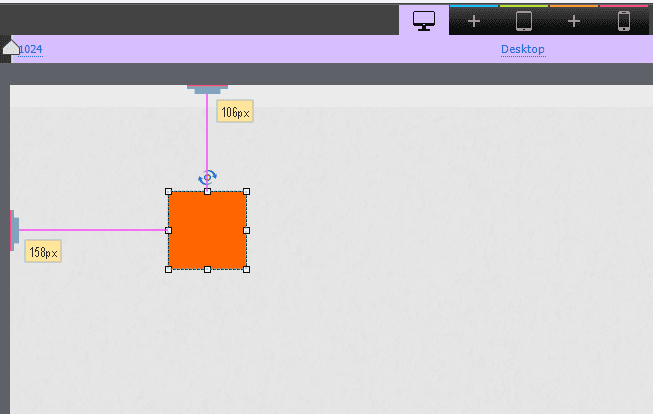
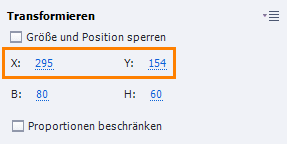
Bei klassischen Projekten jedoch können Sie über die Werte X und Y nur den Abstand von links (X) und oben (Y) definieren, nicht von rechts oder unten.

Lösung
Sie können den erforderlichen X- sowie Y-Wert, um einen bestimmten Abstand von rechts und/oder von unten zu definieren, ganz einfach berechnen. Sie benötigen dazu nur folgende Informationen:
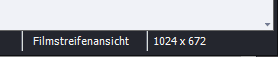
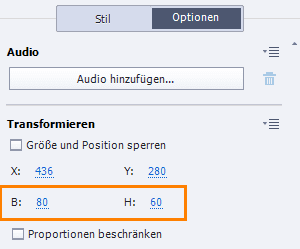
- Die Breite und/oder Höhe des Objekts. Diese können Sie z. B. den Objekteigenschaften entnehmen oder in der Statusleiste unten links sehen, wenn Sie das Objekt markieren.


Mittels der in Captivate integrierten Rechenfunktion (Quicktipp: Werte schnell berechnen) können Sie dann den X- sowie Y-Wert ermitteln.
So positionieren Sie ein Objekt numerisch
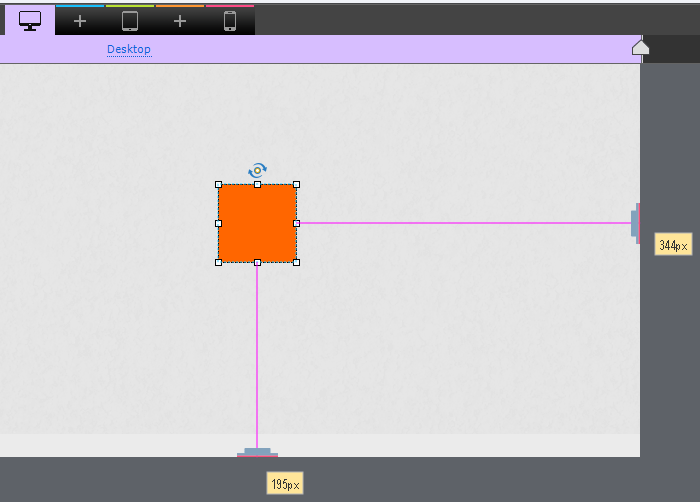
Sie möchten ein Objekt von rechts mit 60 px sowie von unten mit 30 px Abstand zum Folienrand positionieren.

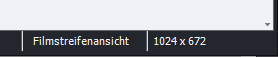
- Ermitteln Sie die Projektauflösung, in unserem Beispiel 1024 (Breite) x 672 (Höhe) px.


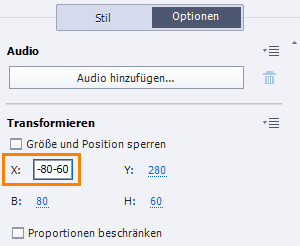
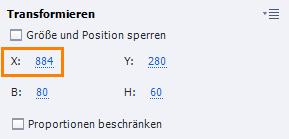
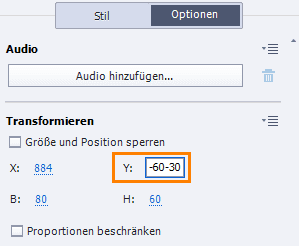
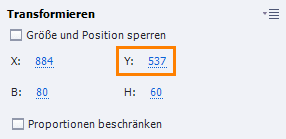
Breite des Projekts (z. B. 1024) minus Breite des Objekts (z. B. 80) minus gewünschtem Abstand (z. B. 60). Kurz in unserem Beispiel: 1024-80-60.



Höhe des Projektes (z. B. 672) minus Höhe des Objektes (z. B. 60) minus gewünschtem Abstand von unten (z. B. 30). Kurz in unserem Beispiel: 672-60-30.



Sie wissen nun, wie Sie ganz einfach Abstände von rechts und/oder unten in klassischen Captivate-Projekten berechnen lassen können.
Noch Fragen, Feedback oder Anmerkungen? Ich helfe wie immer gern!
Bis zum nächsten Mal und viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Um immer up-to-date zu bleiben in den Bereichen E-Learning und Adobe Captivate, empfehle ich Ihnen meinen monatlichen kostenlosen Newsletter. Einfach hier abonnieren!
Weiterführende Blogartikel:
Quicktipp: Werte schnell berechnen
Quicktipp: Werte noch schneller einstellen
Quicktipp: Werte schnell verändern
Quicktipp: Individuelle Schrittweite bei der Objektpositionierung